This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 image gallery
Simple Layout
with Basic Transition
image gallery
Simple Layout
with Basic Transition
-
 html5 image slider
Box Skin
with Stack Vertical Transition
html5 image slider
Box Skin
with Stack Vertical Transition
-
 3d slider jquery
Fresh Template
with Cube Effect
3d slider jquery
Fresh Template
with Cube Effect
-
 Shady Theme
with Stack vertical Transition
Shady Theme
with Stack vertical Transition
-
 Pulse Template
with Blinds Effect
Pulse Template
with Blinds Effect
-
 Noir Skin
with Squares Effect
Noir Skin
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
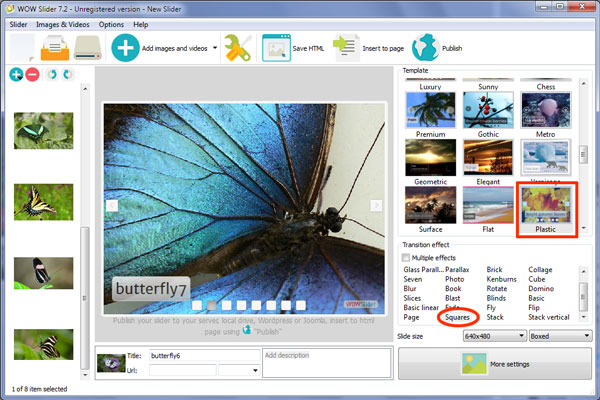
 Squares Effect &
Plastic Skin
Squares Effect &
Plastic Skin
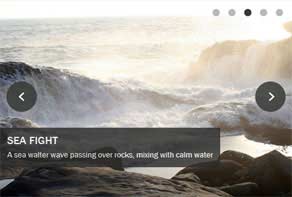
Dieser Slider hat ein freundliches Design, ist leicht im Retrostil gehalten und setzt auf Weiß und Grau. Er funktioniert gut auf Websites sowohl mit hellen als auch dunklen Hintergründen.
Der Haupt-Slider hat einen weißen Rand mit einem Schlagschatten, der einen dreidimensionalen ‚Rahmen‘-Effekt erzeugt. Er hat leicht abgerundete Ecken, die ihn noch freundlicher machen und den ‚Retro‘-Look verstärken.
Wird die Maus über den Slider bewegt, erscheinen zwei Navigationspfeile, einer auf jeder Seite. Dies sind kleine Pfeilspitzen auf einem weißen Quadrat. Diese Pfeilspitzen haben einen leichten Präge-Look und die Quadrate haben abgerundete Ecken. Die Nutzung von grauen Schatten bei den Navigationspfeilen verstärkt ihr freundliches Gefühl, macht sie greifbar und wird nicht zu stark eingesetzt.
Der Klick auf einen Pfeil, lässt Sie durch die Bilder blättern.

In der unteren linken Ecke befindet sich ein Titel. Es ist ein recht großer Titel, der den Text hervorhebt. Er setzt auf dunklen Text vor einem weißen Rechteck mit abgerundeten Ecken. Die Verwendung von Schatten hilft dabei, das Rechteck im Hintergrund stärker hervorzuheben, und der Titel als ganzer ist halbtransparent, was es dem Bild darunter erlaubt, durchzuscheinen. Der Text hat einen leichten Präge-Look, was die gesamte Greifbarkeit des Sliders verstärkt.
Der verwendete Font ist Merriweather Sans, ein schmaler serifenloser Font, der ein traditionelles Gefühl vermittelt. Er wurde entworfen, um in kontrastarmen Umgebungen lesbar zu sein, funktioniert daher gut mit dem halbtransparenten Titel und ist sehr leserlich. Der große Font und das klare Schriftbild machen dies zu einem großartigen Slider für Websites, die auf ein etwas älteres Publikum zielen, das oft mit kleinen Texten auf Bildschirmen zu kämpfen hat, und erfüllt wirklich die Barrierefreiheitsrichtlinien für Sehbehinderte.
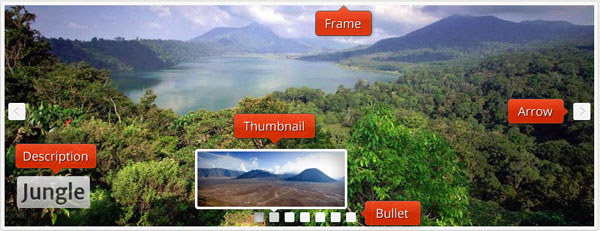
Es gibt eine Reihe von weißen Rechtecken mit abgerundeten Ecken entlang der Unterseite des Sliders. Diese Boxen entsprechen den verschiedenen Bildern in der Slideshow. Wenn die Box aktiv ist, die mit dem aktuellen Bild der Anzeige übereinstimmt, wird diese grau. Auch hier helfen die Verwendung von Schatten und ein leichter Präge-Effekt dabei, dem Slider ein dreidimensionales und greifbares Gefühl zu verleihen.
Wird die Maus über ein Rechteck bewegt, öffnet sich eine Vorschau des entsprechenden Bildes und ein Klick auf das Rechteck lädt das Bild in den Hauptslider. Dies erlaubt dem Benutzer außerdem, direkt zu dem Bild zu navigieren, an dem er am meisten interessiert ist.
Der standardmäßige Übergangseffekt nennt sich ‚squares‘. Dieser teilt das Bild in viele Rechtecke und lädt das neue Bild Rechteck für Rechteck nach. Es ist ein aufmerksamkeitserregender Übergang mit viel Bewegung. Doch fast jeder Übergangseffekt funktioniert mit diesem Slider-Design. ‚Brick‘ und ‚cube‘ verstärken beide das greifbare, dreidimensionale Gefühl des Sliders, während ‚seven‘ ‚Squares‘ ähnelt, aber das Bild des Sliders explodieren lässt.
Dieses Slider-Design funktioniert gut für Software- und IT-Unternehmen, die auf eine ältere Bevölkerungsschicht zielen, denn es ist sehr benutzerfreundlich und fühlt sich angenehm an.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7