- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 slideshow software
Zoom Style
with Domino Animation
slideshow software
Zoom Style
with Domino Animation
-
 html5 slideshow
Luxury Layout
with Slices Transition
html5 slideshow
Luxury Layout
with Slices Transition
-
 Crystal Template
with Basic Linear Transition
Crystal Template
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Einbinden des WOWSlider's auf iWeb
Zuerst veröffentlichen Sie Ihren Slider auf Ihrer Website oder Ihrem Hosting Anbieter. Sie können sich weitere Tutorials zum Verständnis, wie die WOWSlider Anwendung funktioniert und wie sie veröffentlicht wird, ansehen: Wie man einen Bild Slider erstellt.
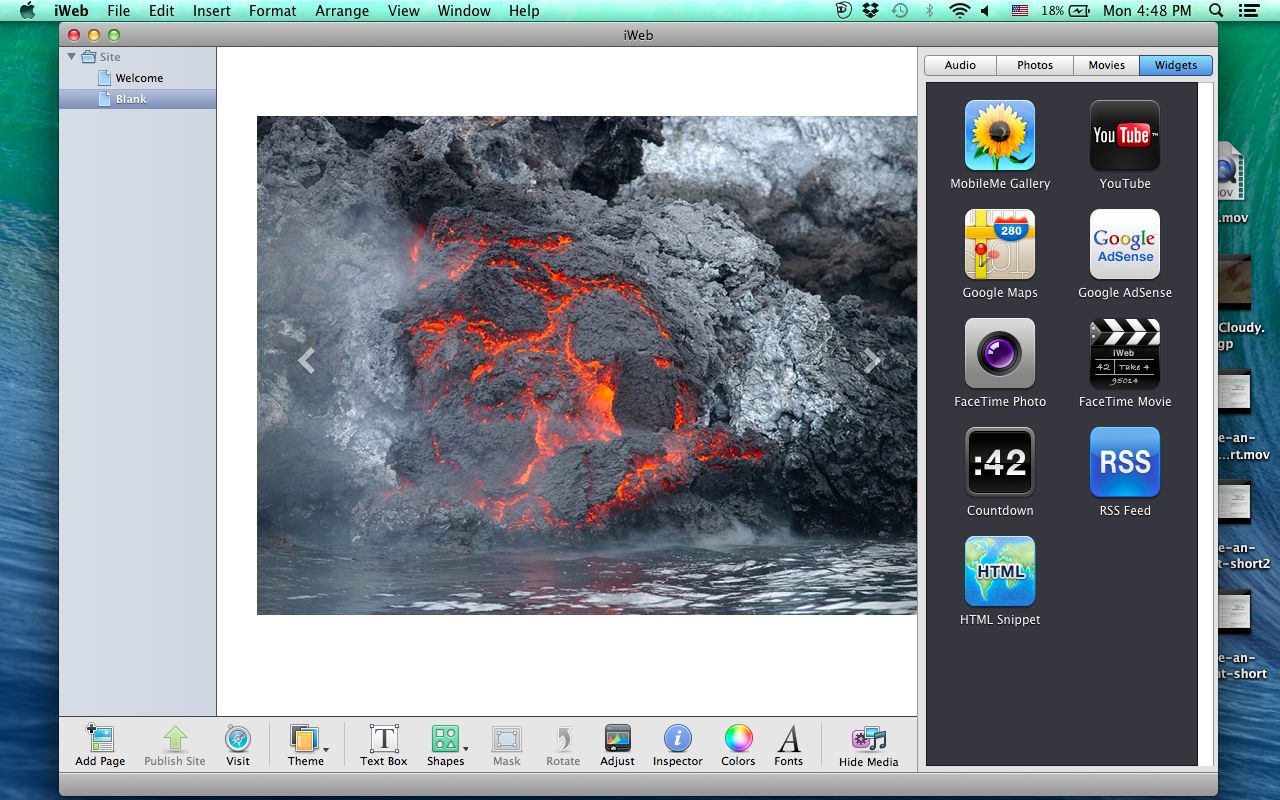
Öffnen Sie dann die iWeb Aplikation.
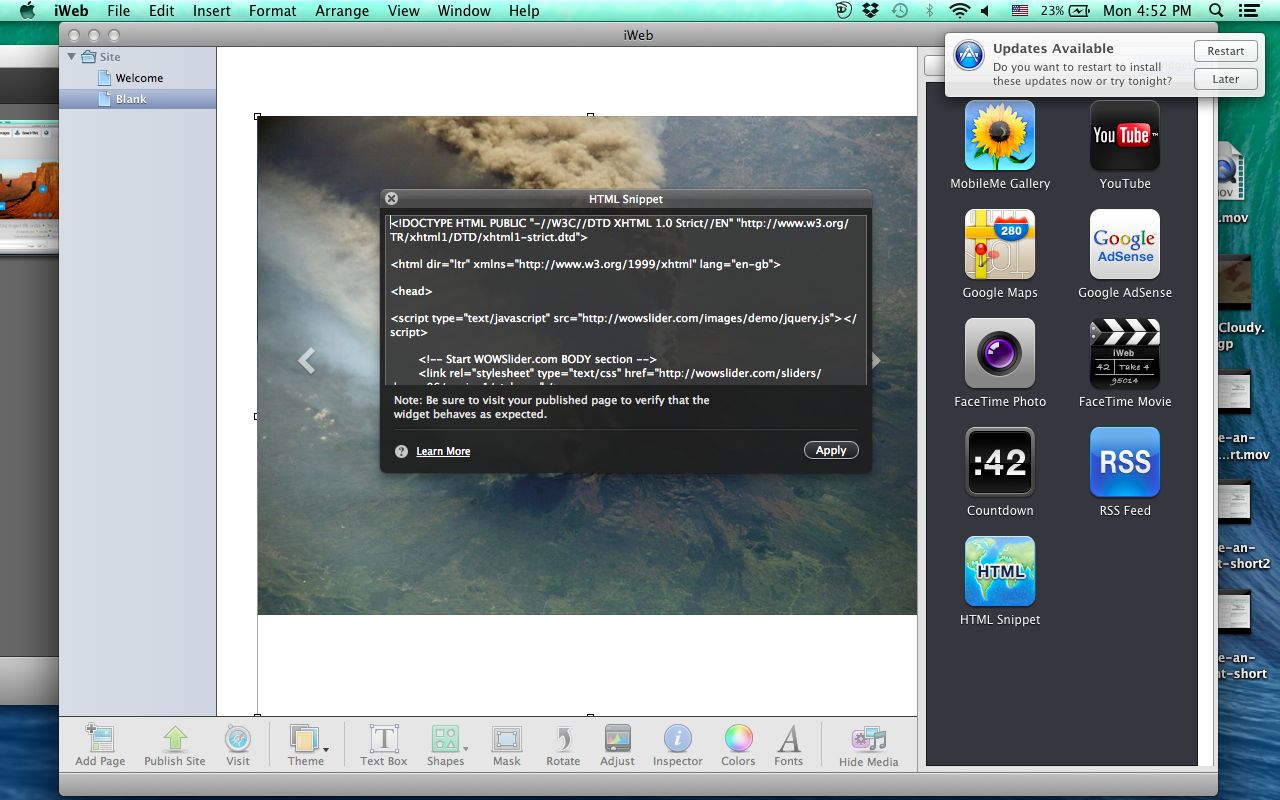
Auf der rechten Seite wählen Sie "Widgets", dann fügen Sie ein "HTML-Codefragment" auf Ihrer Seite ein.

Öffnen Sie Ihre wowslider-howto.html Seite.

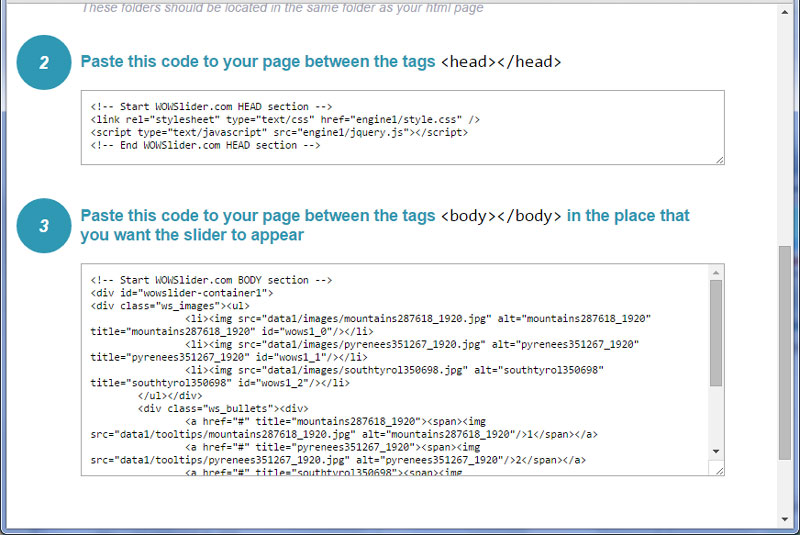
Kopieren Sie einen Code für den HEAD Abschnitt und fügen Sie in das HTML Schnipsel ein. Kopieren Sie dann einen Code für den BODY Abschnitt und fügen Sie diesen in Ihren HTML-Schnipsel nach dem Code für den HEAD Abschnitt ein.
Der Slider sollte jetzt funktionieren.