This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 javascript gallery
Megalopolis Skin
with Slices Transition
javascript gallery
Megalopolis Skin
with Slices Transition
-
 wordpress gallery plugin
Grafito Skin
with Seven Transition
wordpress gallery plugin
Grafito Skin
with Seven Transition
-
 slideshow jquery
Salient Design
with Squares Transition
slideshow jquery
Salient Design
with Squares Transition
-
 Metro Style
with Rotate Effect
Metro Style
with Rotate Effect
-
 Quiet Design
with Rotate Animation
Quiet Design
with Rotate Animation
-
 Crystal Theme
with Basic Linear Effect
Crystal Theme
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Transition &
Numeric Style
Basic Transition &
Numeric Style
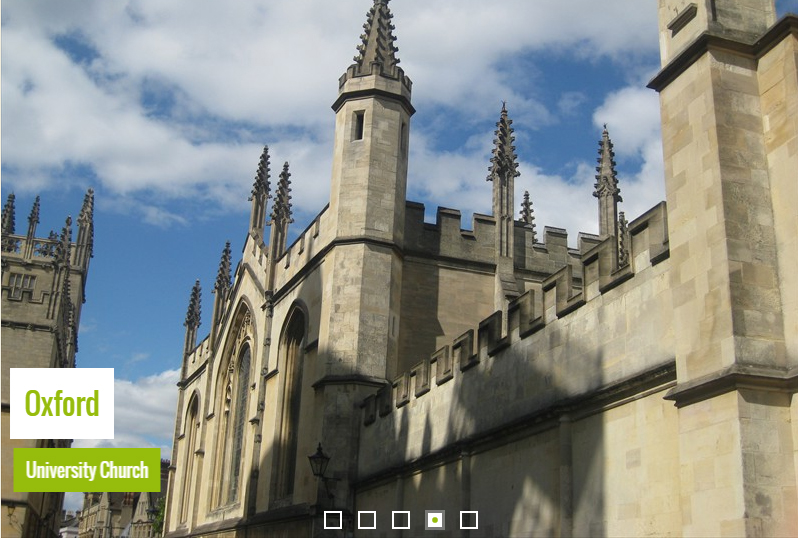
Diese Bildergalerie besitzt einen sehr klassischen, engen, weißen und geraden Rahmen, welcher zu jedem Websitedesign passt. Der Text erscheint in der linken, unteren Seite der Folie innerhalb eines weißen, rechteckigen Felds. Die verwendete Schriftart ist traditionell, einfach zu lesen und in Blockschrift.
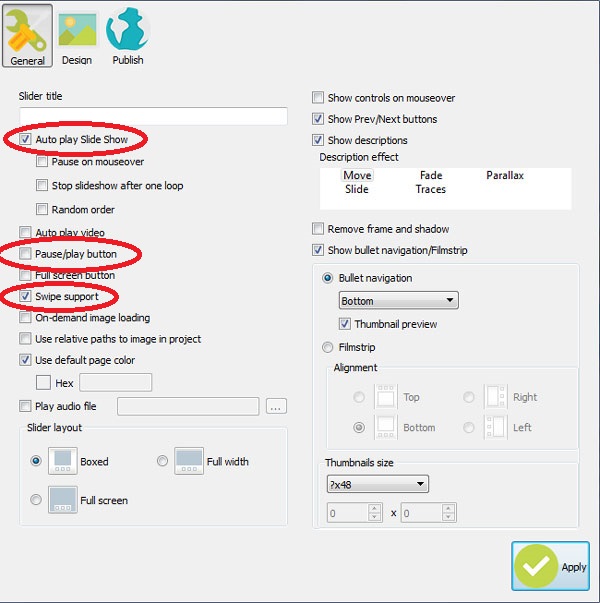
Jedes Bild wird für 5 Sekunden angezeigt und wechselt dann sofort zum nächsten. Das ist das Ergebnis der "automatische Wiedergabe“ Funktion. Wie Sie sehen können, hat diese Präsentation keine „abspielen/pausieren“ Buttons, wodurch man die Präsentation nicht anhalten kann. Das Bild verlässt den Bildschirm, indem es sanft von rechts nach links gewischt wird. Wenn das Ende der Präsentation erreicht wird, blättert sie sich schnell durch alle Bilder zurück an den Anfang. Dabei kann man sich nicht wirklich die Bilder anschauen, aber es ist möglich, den Effekt zu genießen.

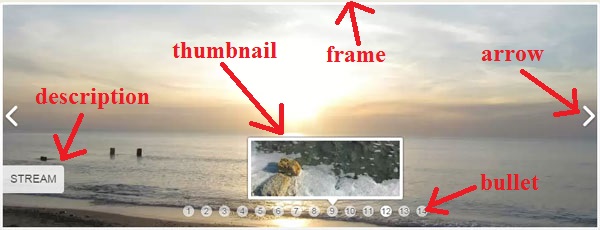
Die elementaren Präsentationen können einfach auf zwei Weisen navigiert werden: entweder mit den Pfeilen auf den Seiten des Bilder oder mit den Aufzählungspunkten am unteren Rand der Folie. Die Pfeile sind elegante, weiße Pfeilköpfe, deren Zweck leicht erkennbar ist. Dabei befindet sich ein Pfeil auf jeder Seite, einer um vorwärts, und einer um rückwärts zu gehen. Die Aufzählungspunkte werden durch kleine, runde und weiße Punkte dargestellt, dabei ist jeder nummeriert. Sie können jeden beliebigen Punkt auswählen, um direkt zum dazugehörigen Bild zu gelangen, ohne sich durch jedes einzelne Bild durchblättern zu müssen. Der Punkt, der zur Folie gehört, auf der Sie sich momentan befinden, ist heller als der Rest. Sollten Sie sich nicht sicher sein, welche Nummer mit welchem Bild korrespondiert, fahren Sie einfach mit dem Mauszeiger darüber. Dadurch erscheint ein rechteckiges Vorschaufenster und der Text der Folie wird gezeigt. Ein weiterer Weg, sich durch die Präsentation zu klicken, ist das Ziehen des aktuellen Bildes nach links oder rechts, um so rückwärts bzw. vorwärts zu gehen. Vergessen Sie auch nicht, dass Sie sich mit ihrem Mobilgerät durch die Präsentation blättern können. Die Präsentationen funktionieren einwandfrei auf IOS oder Android Systemen.

Die Standardbildergalerie ist die perfekte Bilderpräsentation für jede Firmenwebsite. Elementar und frei von drum-und-dran heißt nicht, dass diese Präsentation keine gute Arbeit liefert. Es ist eine vernünftige Art, Ihre Bilder zur Schau zu stellen, ohne dabei vom Rest Ihrer Website abzulenken.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14