This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slider javascript
Emerald Style
with Photo Transition
slider javascript
Emerald Style
with Photo Transition
-
 slideshow creator
Turquoise Style
with Stack Vertical Animation
slideshow creator
Turquoise Style
with Stack Vertical Animation
-
 Vernisage Layout
with Stack vertical Transition
Vernisage Layout
with Stack vertical Transition
-
 Flat Layout
with Slices Transition
Flat Layout
with Slices Transition
-
 Elemental Theme
with Slices Effect
Elemental Theme
with Slices Effect
-
 Pulse Style
with Blinds Effect
Pulse Style
with Blinds Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Mac Design
Stack Transition &
Mac Design
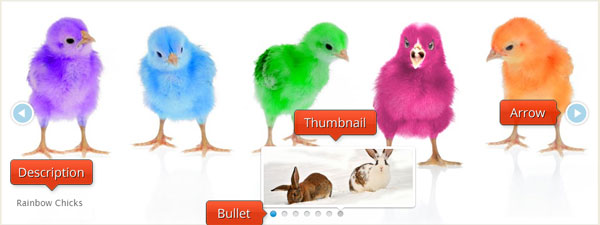
Wie in der Demo ersichtlich, bietet die verwendete Vorlage einen simplen Effekt mit einem gerad linierten, randlosen Rahmen, wodurch der Benutzer sich auf das Bildmaterial konzentrieren kann. Diese Vorlage ist gut für Websites mit dunklerem Hintergrund geeignet. Der Text, welcher in der linken, unteren Ecke erscheint, hat ein weißes, rechteckiges Feld um sich, was ihm einen traditionellen Beschriftungslook verpasst. Die verwendete Schriftart ist sehr leicht zu lesen, dank des weißen Hintergrunds und der dunkelgrauen Schriftfarbe. Man wechselt die Folie mithilfe der „nächstes“ und „vorheriges“ Pfeilen. Diese werden als transparenter, blau-ausgefüllter Kreis dargestellt. Die Pfeile sind weiß.

Jedes Bild wird für 2-5 Sekunden angezeigt, bevor es mit einem Stapeleffekt zum nächsten übergeht. Diese Demo hat die automatische Wiedergabe Funktion aktiviert, weshalb sie keine „pausieren“ oder „abspielen“ Buttons besitzt, wodurch diese Vorgänge auch nicht möglich sind. Es ist allerdings möglich zu sehen, wie viele Bilder die Präsentation beinhaltet und zwar anhand der weißen Bläschen, die sich am unteren Rand der Folie befinden. Diese geben an, wie viele Folien es gibt, auf welcher Sie sich derzeit befinden und wie weit Sie sich vom Ende befinden.
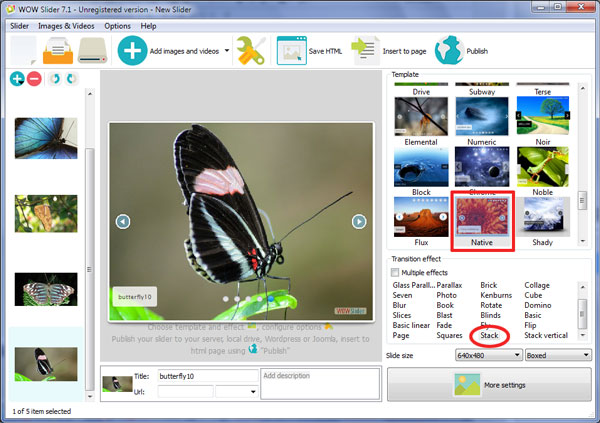
Der Übergangseffekt ist ein Stapler-Effekt, wobei das neue Bild auf das alte gestapelt wird, was eine kleine Verzögerung verursacht, wodurch man sich den Übergangseffekt anschauen kann. Sobald am Ende angekommen, spult sich die Präsentation automatisch zurück und beginnt von neu.
Der Vorteil einer rahmenlosen Vorlage ist, dass diese entweder einen guten Kontrast zu dunklen Websites biete, oder perfekt in helle hineinpasst. Der Stapelübergangseffekt erlaubt den Anwender, den Übergang mit zu verfolgen, da das neue Bild auf das alte gestapelt wird.

Die derzeitige Präsentation ist für Mobilgeräte optimiert.
Erhalten Sie ein überragendes, optimiertes Karussell, das sofort erstellt wird, um so den Inhalt von allen Mobilgeräten aus zugänglich zu machen.
WOWSlider ist eine ausgezeichnete Wahl, wenn Sie eine ansprechende Präsentation mit erstaunlichen Animationseffekten, die über das Grundlegende hinausgehen, haben wollen. Sie erlaubt auch Nutzern ohne Kenntnisse von Coding einzigartige und professionelle Bildergalerien auf ihrer Website zu kreieren. Das Packet beinhaltet einen Point-and-click Assistenten, mit dem man fantastische Galerien erstellen kann ohne ein Bildbearbeitungsprogramm zu benötigen.














