This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 carousel slider
Showy Layout
with Carousel Transition
carousel slider
Showy Layout
with Carousel Transition
-
 slideshow html
Shuffle Skin
with Rotate Transition
slideshow html
Shuffle Skin
with Rotate Transition
-
 html5 slideshow
Luxury Template
with Slices Effect
html5 slideshow
Luxury Template
with Slices Effect
-
 Chess Theme
with Blinds Effect
Chess Theme
with Blinds Effect
-
 Cloud Layout
with Fly Transition
Cloud Layout
with Fly Transition
-
 Mellow Design
with Blast Animation
Mellow Design
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
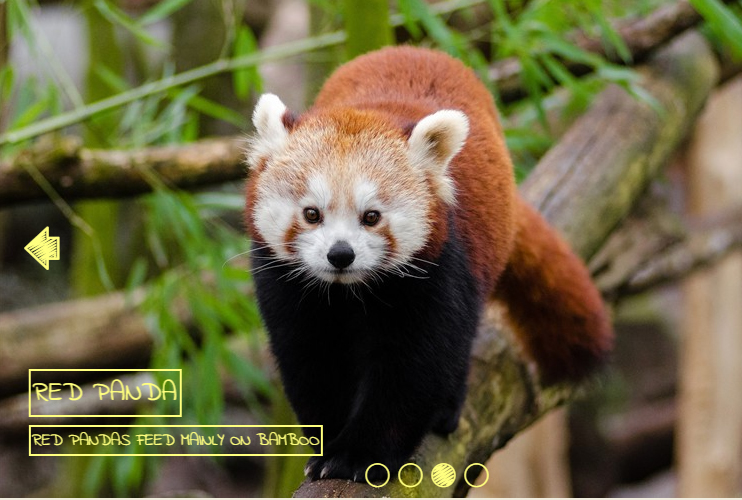
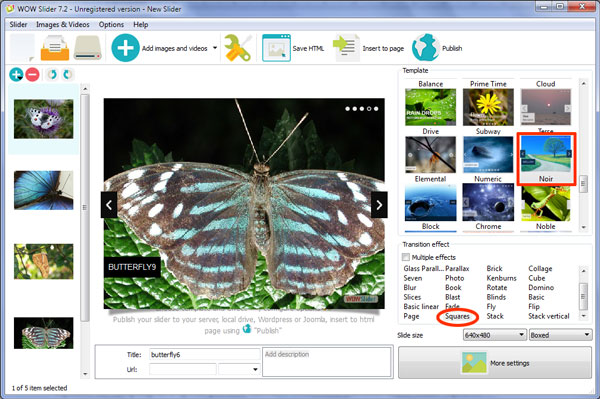
 Squares Animation &
Noir Skin
Squares Animation &
Noir Skin
Op het eerste gezicht is deze slideshow demo bescheiden en conservatief. Bij nader inzien zullen kijkers echter de details opmerken die deze demo van basic naar onderscheidend brengen – bijvoorbeeld de unieke overgangen en de verborgen thumbnailgalerij. Sites met een traditioneel design zullen deze professionele stijl met een twist waarderen.

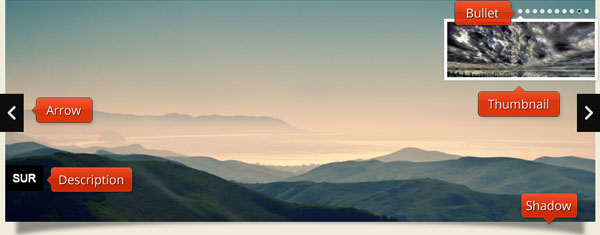
Het randloze frame rondom de slideshow zorgt dat iedere afbeelding de volle aandacht zal krijgen. De onderkant heeft een subtiele 3D-schaduw, waardoor de WOWSlider naar voren lijkt te komen uit het scherm. In overeenstemming met de heldere stijl is de thumbnailgalerij van alle afbeeldingen binnen de slide zelf geplaatst; de galerij verschijnt alleen wanneer de gebruiker over de stippen in de hoek rechtsboven gaat. Iedere stip representeert een afbeelding, waarbij de huidige afbeeldingsstip wordt gehighlight als een zwarte stip met een witte rand. Het is voor gebruikers eenvoudig om naar een andere afbeelding te springen door op een stip te drukken, en ook kunnen ze een preview van een afbeelding zien door met de muis over de stip in kwestie te gaan.
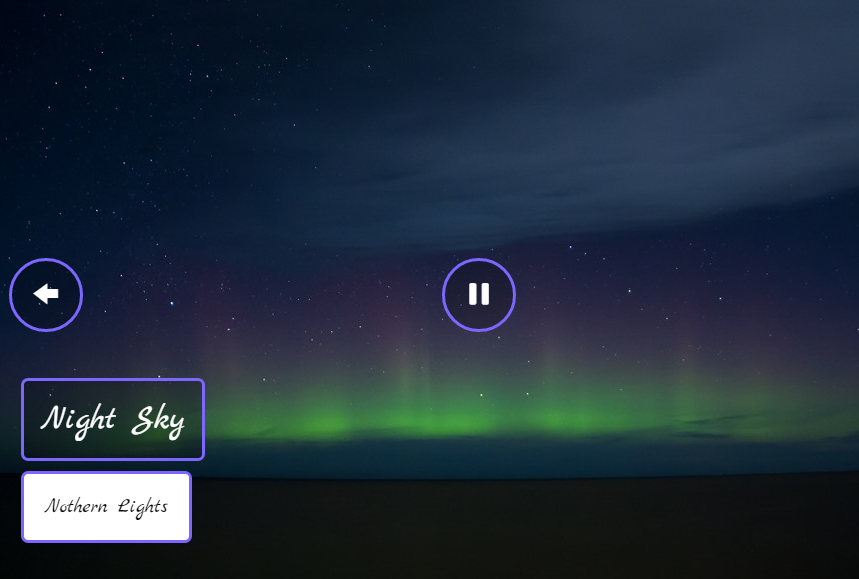
Links en rechts staan twee pijlen die alleen verschijnen wanneer de muis over de slide gaat. Iedere pijl laat gebruikers verder of juist terug in de slideshow gaan. De hoek linksonder laat een zwart tekstvak zien met een titel die contrasterende, witte Helveticatekst.
Het hoogtepunt van deze slideshow is de overgang tussen de verschillende slides. Iedere overgang maakt gebruik van geometrische vierkanten die na elkaar opkomen, tot het scherm met een nieuwe slide gevuld is – maar iedere overgang is toch verschillend van de vorige. Eén gebruikt een spiraalpatroon, bij een ander komen de vierkante van bovenaf, en weer een ander laat de vierkanten willekeurig tevoorschijn komen. Het effect is creatief en geeft de WOWSlider een artistiek detail, dat het innovatief maakt in plaats van saai.

Veel traditionele bedrijven hebben een klassiek stijl en willen een slider die dat ook weergeeft, terwijl hij toch creatieve details heeft die hem zichtbaar maken. Deze slider geeft ze het beste van beide werelden en brengt energie en bewegelijkheid op hun website, en belangrijk aspect van webdesign. Door hier aandacht aan te besteden, zal de kwaliteit van een bezoekerservaring uiteindelijk hoger worden, wat weer leidt tot meer betrokkenheid en meer zaken in het algemeen.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider