This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow creator
Turquoise Layout
with Stack Vertical Transition
slideshow creator
Turquoise Layout
with Stack Vertical Transition
-
 slideshow html
Shuffle Template
with Rotate Transition
slideshow html
Shuffle Template
with Rotate Transition
-
 Premium Skin
with Page Transition
Premium Skin
with Page Transition
-
 Metro Style
with Rotate Transition
Metro Style
with Rotate Transition
-
 Drive Style
with Rotate Effect
Drive Style
with Rotate Effect
-
 Calm Style
with Ken Burns Effect
Calm Style
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
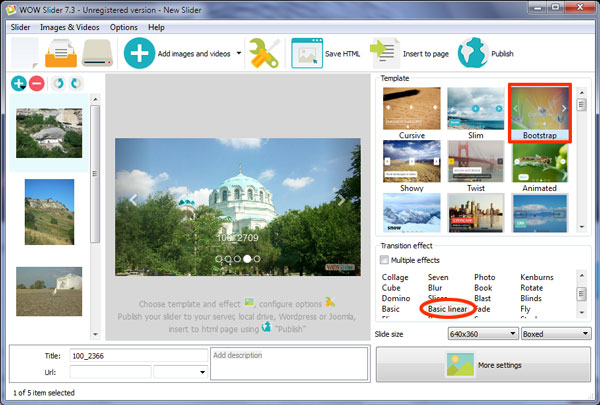
 Basic Linear Transition &
Bootstrap Layout Bootstrap slider
Basic Linear Transition &
Bootstrap Layout Bootstrap slider
Dit is een zuiver en modern sliderontwerp die perfect gecombineerd kan worden met een website die gebouwd is met bootstrap. Hij gebruikt alleen de kleur wit (kan gemakkelijk veranderd worden naar elke andere kleur met de WOWSlider software) en past dus in het bijzonder goed bij donkere en opvallende afbeeldingen.
De slider heeft geen randen of een schaduw, wat inhoudt dat de afbeeldingen extreem snel en zonder opsmuk verschijnen. Er is een subtiele donkere overgang aan de linker- en rechterkant, wat de gebruikersinterface elementen helpt op te vallen en een gladde rand van de slider verzekert.
De slider begint meteen met het doorlopen van de afbeeldingen, maar je kunt de slider pauzeren door met de muis over een slide te gaan. De slideshow wordt hervat als je de muis weer van de slider af beweegt, of wanneer je een andere actie verricht.

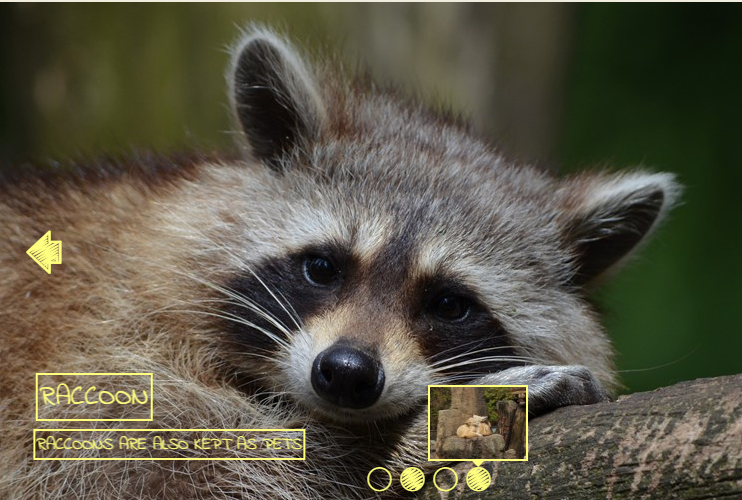
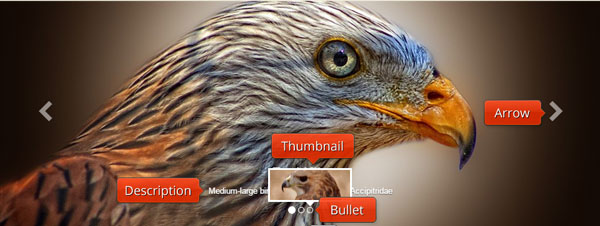
De elementen van de gebruikersinterface zijn altijd zichtbaar. Deze bestaan uit twee navigatiepijlen, een aan de linkerkant van de afbeeldingen en een aan de rechterkant, een onderschrift en een reeks rondjes aan de onderkant van de afbeelding die een gebruiker de slides laten overslaan.
De twee navigatiepijlen zijn eenvoudige pijlpunten zonder enige versiering. Ze zijn wit en semi-transparant. De transparantie zorgt ervoor dat de achtergrondkleuren erdoorheen kunnen schijnen. Een zwakke schaduw helpt ze op te vallen en dit past bij de bootstrap ontwerp esthetiek. Als je jouw pijltje over de pijlen beweegt of er zelfs alleen bij in de buurt komt, worden de pijlen volledig ondoorzichtig en de schaduw aan die rand wordt donkerder. Dit zorgt er mede voor dat de pijl eruit springt en zichtbaarder wordt.
Het onderschrift is extreem zichtbaar aangezien deze zich in het midden van de onderkant van de slide bevindt. Hij bestaat uit een grotere titel en een kleinere beschrijving. Het lettertype dat is gebruikt is Helvetica Neue, een zuiver sans-serif lettertype dat modern en professioneel is. Dit is hetzelfde lettertype dat is gebruikt in het Bootstrap framework. Een lichte schaduw helpt de tekst op te vallen ten opzichte van de afbeelding.
Meteen onder het onderschrift staat een reeks rondjes. Dit zijn transparante cirkels met een dunne witte rand. Elke punt representeert een van de afbeeldingen in de slideshow en als met de muis over een rondje wordt gegaan, komt een kleine voorbeeldafbeelding tevoorschijn van de betreffende slide. De voorbeeldafbeelding heeft een witte rand en een kleine pijl die naar het rondje wijst.

Het rondje dat hoort bij de slide die op dat moment getoond wordt, is gemarkeerd. Het is dan een ondoorzichtige witte cirkel. Dit helpt de gebruiker de functie van dit navigatie element begrijpen.
Deze slider zou perfect passen op elke site die gebouwd is met het bootstrap framework. Door het zuivere ontwerp, zou hij het ook goed doen op moderne websites die gericht zijn op technisch onderlegde gebruikers.
Doordat slechts een kleur is gebruikt, moet je er zeker van zijn dat je afbeeldingen voldoende contrasteren met die kleur. Wit is goed voor donkere en felle afbeeldingen, terwijl zwart goed opvalt op blekere en pastel afbeeldingen.
Je zou een eenvoudig overgangseffect moeten kiezen voor deze slider. In de demo is dit ‘Basic_linear’, waar elke afbeelding naar een kant schuift en vervangen wordt door een afbeelding die vanuit de andere zijde komt.
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 