 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 simple jquery slider
Gentle Theme
with Basic linear Transition
simple jquery slider
Gentle Theme
with Basic linear Transition
-
 gallery jquery
Tick Design
with Book Effect
gallery jquery
Tick Design
with Book Effect
-
 slider javascript
Emerald Template
with Photo Transition
slider javascript
Emerald Template
with Photo Transition
-
 Plastic Layout
with Squares Effect
Plastic Layout
with Squares Effect
-
 Drive Skin
with Rotate Transition
Drive Skin
with Rotate Transition
-
 Noble Design
with Ken Burns Animation
Noble Design
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Push Skin
Stack Effect &
Push Skin
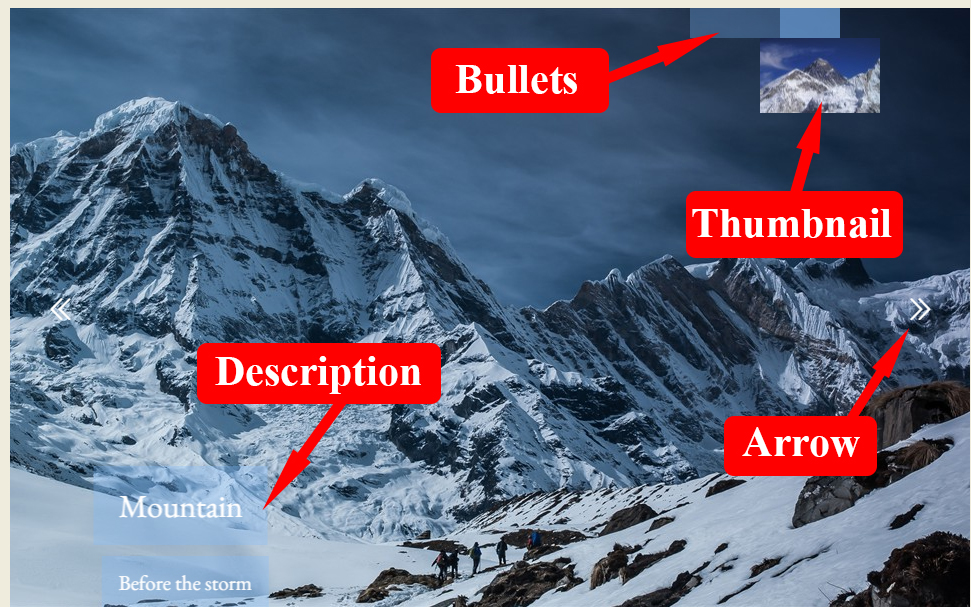
Het Push Stack slideshow sjabloon biedt je een prachtige manier om je afbeeldingen te presenteren, met indrukwekkende overgangen van de ene slide naar de andere en een groot scala aan handige controlemogelijkheden voor gebruikers. Bezoekers van je website zullen gefascineerd zijn door de soepele overgangen en ze zullen het zeker waarderen dat ze kunnen pauzeren bij de afbeeldingen die ze bevallen, net zoals de optie om een voorbeeld van de rest van de slides te laten zien, waarna ze met slechts een muisklik naar de slide van hun keuze kunnen gaan.
Dit sjabloon beschikt over een stack overgang, waarbij een nieuw plaatje, het huidige plaatje wegdrukt door vanaf de rechterkant naar binnen te vliegen. De beweging begint langzaam, maar terwijl de nieuwe slide naar het midden beweegt, duwt het de oude met een flinke duw weg, waardoor het laatste deel van de nieuwe slide op een spectaculaire manier wordt onthuld. Een bijschriftkader komt vanaf de linkerkant het scherm binnen gevlogen en verdwijnt weer met een snelle fade net voordat de volgende slide het scherm binnenkomt. Het Push sjabloon maakt gebruik van een goed leesbaar lettertype, dat ook op kleinere schermen nog goed uitkomt, waardoor deze prima te gebruiken is op mobiele apparaten.

Je publiek kan bij elk beeld stoppen dat ze boeit, daarvoor hoeven ze alleen maar de muis boven het bijschriftkader te bewegen, net zolang tot ze weer verder willen. Ze kunnen ook gebruik maken van de pijltjes links en recht van de slider om snel naar de volgende of vorige slide te gaan. Dankzij een balk met voorbeelden van slides aan de onderkant van het hoofdbeeld kunnen gebruikers snel navigeren naar de slide die ze willen zien, en hier gelijk naartoe gaan. Als ze de cursor boven de knoppen van het voorbeeldpanel brengen, wordt een kleine inzet van het plaatje laten zien, en als ze daarop of op het voorbeeld klikken, worden ze gelijk naar het gekozen beeld gebracht. De slider heeft een wit frame met een schaduw aan de onderkant.
Je kunt dezelfde geweldige prestaties verwachten van dit Push Stack sjabloon, als die je al gewend bent van alle WOWSlider slideshows. Alle slideshows zijn erop gemaakt om perfect te werken op elk apparaat en zijn uitvoerig getest om ervoor te zorgen dat ze vrij van bugs zijn, waardoor webontwerpers een fantastische selectie bewezen winnaars hebben voor hun site.

 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template