 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow javascript
Easy Design
with Page Effect
slideshow javascript
Easy Design
with Page Effect
-
 3d slider jquery
Fresh Design
with Cube Effect
3d slider jquery
Fresh Design
with Cube Effect
-
 Flat Layout
with Slices Transition
Flat Layout
with Slices Transition
-
 Push Template
with Stack Transition
Push Template
with Stack Transition
-
 Cloud Skin
with Fly Transition
Cloud Skin
with Fly Transition
-
 Dark Matter Design
with Squares Transition
Dark Matter Design
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Animation &
Studio Skin
Fade Animation &
Studio Skin
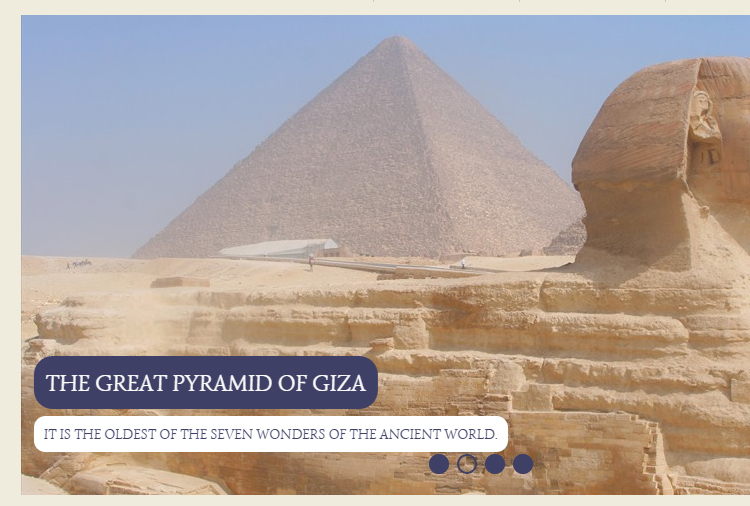
Deze slider heeft een schoon en uitnodigend ontwerp. Het gebruikt zwart, wit en grijs.

Het hoofdbeeld heeft een wit frame eromheen. Het frame heeft een lichte schaduw die net een beetje driedimensionaal effect geeft.
Zweven boven de slider brengt twee navigatie pijlen naar boven, één aan elke kant. Deze pijlen zijn half transparante witte pijlen, ook weer met een lichte schaduw die hem een beetje driedimensionaal laat lijken. Zweven boven een pijl laat het veranderen van half transparant naar niet transparant en laat de gebruiker weten dat de pijlen te gebruiken zijn. Klikken op een pijl brengt de volgende of vorige dia naar voren.
Onderaan het beeld is een half transparante zwarte balk die van links naar rechts loopt. Daar wordt het onderschrift getoond. Het onderschrift is in het wit en gebruikt het lettertype ‘Simonetta’ Dit is gebaseerd op Italiaanse humanistische lettertypen, maar met een invloed van deze tijd. Het is elegant maar ook vriendelijk en voegt flair toe aan een minimalistisch ontwerp.
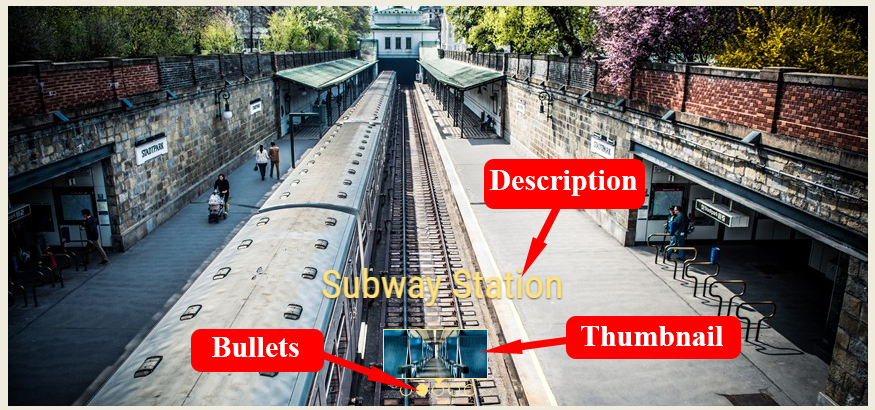
Onder het hoofdbeeld is een set van voorbeelden. Ze zijn bijna identiek aan het hoofdbeeld, maar dan kleiner. Ze hebben hetzelfde witte frame en het schaduw effect, maar ze zijn half transparant en ze vervagen in de achtergrond van je website.
De uitzondering is het voorbeeld dat is verbonden met het hoofdbeeld dat wordt weergegeven. Dit is niet half transparant, zo dat het eruit springt in de voorbeeldafbeeldingen.
Door met je muis te zweven boven een voorbeeld dia, kun je door alles voorbeelden heen scrollen en diegene selecteren die je wilt bekijken. Tegelijk wordt het voorbeeld minder transparant, maar niet compleet. Dit zorgt voor verschil tussen het voorbeeld waar de gebruiker mee bezig is, en de andere.
Klikken op het voorbeeld laat de desbetreffende dia naar voren komen, waardoor de gebruikers kunnen bladeren naar de slide die ze willen zien.
Het vaste overgangseffect is ‘fade’, waar één beeld langzaam vervaagt naar het volgende beeld. Dit is een langzame en minimalistische overgang die goed werkt met het simpele ontwerp van de slider. Een andere overgang die goed werkt met dit ontwerp is ‘kenburns’, welke zeer gelijk is aan ‘fade’ maar wat beweging toevoegt dat echt de aandacht trekt.

Omdat de slider zo schoon maar vriendelijk oogt, kan het goed werken voor reis websites, fotografen, hotelketens en webwinkels. De simpele slider laat de beelden opvallen, dus het is perfect voor een website die fantastische foto’s heeft.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html