Slider Demos
-
 full width slider
Cursive Template
with Collage Animation
full width slider
Cursive Template
with Collage Animation
-
 slideshow software
Zoom Design
with Domino Transition
slideshow software
Zoom Design
with Domino Transition
-
 html5 image slider
Box Template
with Stack Vertical Transition
html5 image slider
Box Template
with Stack Vertical Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
de WOW Slider toevoegen aan uw website
1. Maak de webpagina waarop u de slider zal gaan gebruiken
Uw webpagina kan zijn voltooid, met uitzondering van de slider, of misschien bent u net begonnen met de ontwikkeling ervan. Voordat u de slider kunt toevoegen aan uw webpagina, moet u er eerst voor zorgen dat u uw divs heeft opgezet. Dit is zodat u een div klaar heeft om aan uw slideshow toe te voegen.
2. Creëer uw slideshow
Open WOWSlider. WOWSlider is gratis, maar de gratis versie is voorzien van logo's en advertenties. Dit is OK als u aan het oefenen bent, of om de slideshow te testen en te zien hoe het eruit ziet. Maar als u tevreden bent over de slider dan moet u de pro-versie te kopen om de reclame te verwijderen.
Open uw website map. Idealiter moet u een aantal afbeeldingen in een map op uw site klaar hebben voor de slideshow. Deze beelden moeten worden aangepast in Photoshop, zodat ze de perfecte maat hebben voor uw slideshow. Idealiter moet elke afbeelding even groot zijn, en geen van hen moet groter dan 100k zijn. U zou bijvoorbeeld elk beeld kunnen aanpassen naar 960 x 300 pixels.
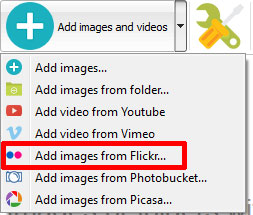
Markeer alle beelden in de map website, en sleep ze naar WOWSlider. Elk beeld wordt een slide. U wilt misschien ook een aantal foto's van foto hostings toevoegen. WOWSlider ondersteunt Flickr, Photobucket, Picasa. Laten we nu nog wat foto's van Flickr toevoegen.

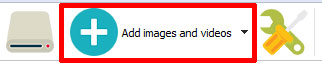
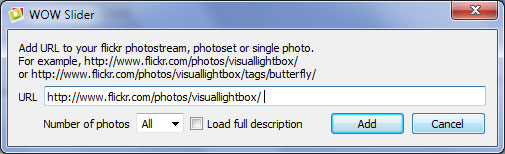
Om dit te doen klikt u op de 'foto's en video's toevoegen’ knop aan de bovenkant van het programma en klik vervolgens op ‘Voeg Flickr afbeeldingen toe’.


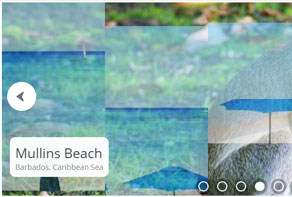
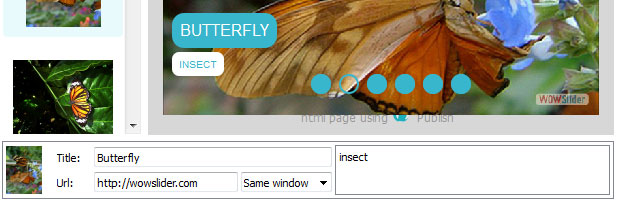
U zult zien dat u op elke slide ruimte heeft voor het toevoegen van detail. U kunt bijvoorbeeld een titel toevoegen. Het URL-veld is een link, dus als u deze invult en iemand klikt op het beeld dan zullen ze worden doorgestuurd naar deze URL. Als u niet wilt dat de slide aanklikbaar is, dan hoeft u hier niks in te vullen.

De titel en omschrijving velden maken het bijschrift. Dus, als u bijvoorbeeld een reis-website met beelden van vakantiebestemmingen heeft, kunt u de titel Adaman Zee, en de beschrijving Thailand neerzetten om een passend bijschrift te maken.
U wilt dat de titels en beschrijvingen consistent zijn op elke slide.
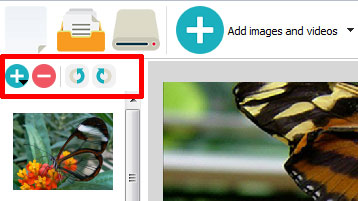
In de bovenste navigatiebalk zal u opties zien om foto's toe te voegen en te verwijderen en gebogen pijlen toe te voegen die u in staat stellen om de afbeeldingen te roteren.

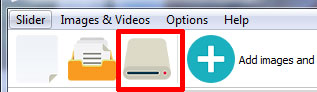
We kunnen de slider waar we momenteel aan werken ook opslaan door te klikken op de knop opslaan (ziet eruit als een floppy disc).

3. Eigenschappen instellen
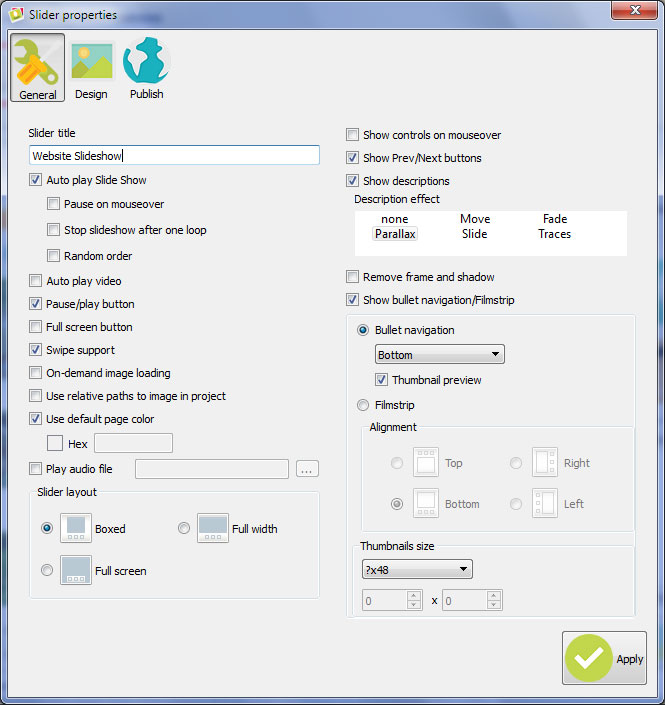
We willen de eigenschappen van onze slider instellen. Wij doen dit door te klikken op de knop eigenschappen (ziet eruit als een sleutel).

Geef uw slider een titel, bijvoorbeeld Website Slideshow.

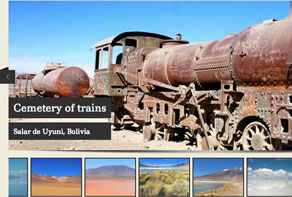
U zult veel verschillende opties vinden voor uw slideshow. U kunt beslissen of u gebruik wilt maken van autoplay, of de cursor moet pauzeren tijdens mouse-over, of het kogel navigatie zou moeten hebben - die kleine puntjes produceren die mensen kunnen gebruiken om te navigeren door de slideshow - of filmstrip navigatie.
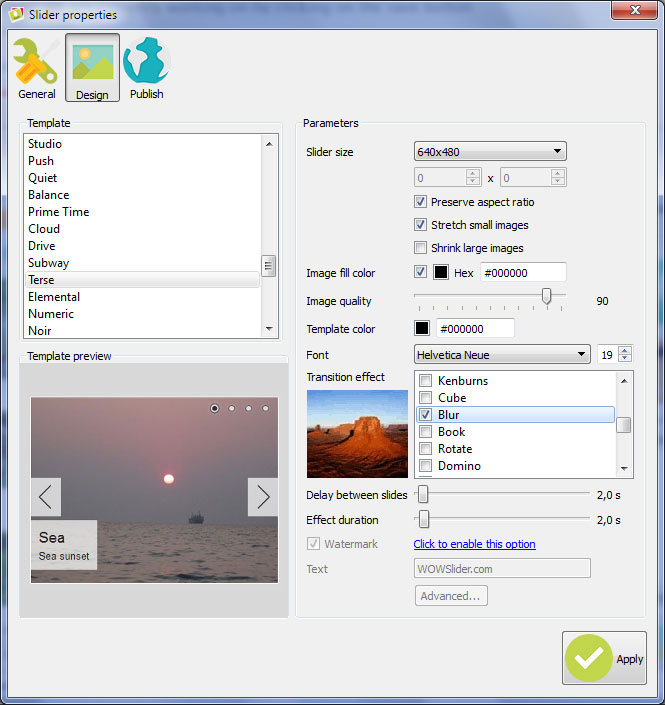
Omwille van deze tutorial, laten we alles standaard, met de kogel navigatie. Klik op het tabblad 'afbeeldingen' en selecteer het Terse thema. Als de beelden die u heeft toegevoegd 960 x 360 waren, kunt u de 960 x 300 instelling als slideshow formaat gebruiken. Selecteer anders de juiste grootte. Zorg ervoor dat het behoud van de beeldverhouding is geselecteerd, aangezien alle beelden de juiste maat hebben.

Kies een overgangseffect, bijvoorbeeld blur.
4. Publiceer de slider
Als u op het tabblad ‘publiceren' klikt, zult u zien dat er een paar opties zijn om uit te kiezen. U kunt publiceren naar een map, u kunt uploaden naar een server of u kunt invoegen in een pagina. De 'invoegen in een pagina' is de optie die we gaan gebruiken. Selecteer de optie en klik op de knop Bladeren.

Navigeer naar de pagina waarop u wilt dat de slider komt te verschijnen. Klik vervolgens op 'Publiceren'. Het zal openen binnen WOWSlider, en u kunt precies kiezen waar u de code wilt invoegen.
Zoek de juiste div voor uw slideshow en klik erin. Controleer de HTML in de zijbalk om ervoor te zorgen dat het precies wordt geplaatst waar u het wilt hebben.

Klik op de ‘insert before' knop. Het zal een voorbeeld geven van waar het zal staan, maar maakt u zich geen zorgen als het er nog een beetje vreemd uitziet in dit stadium.
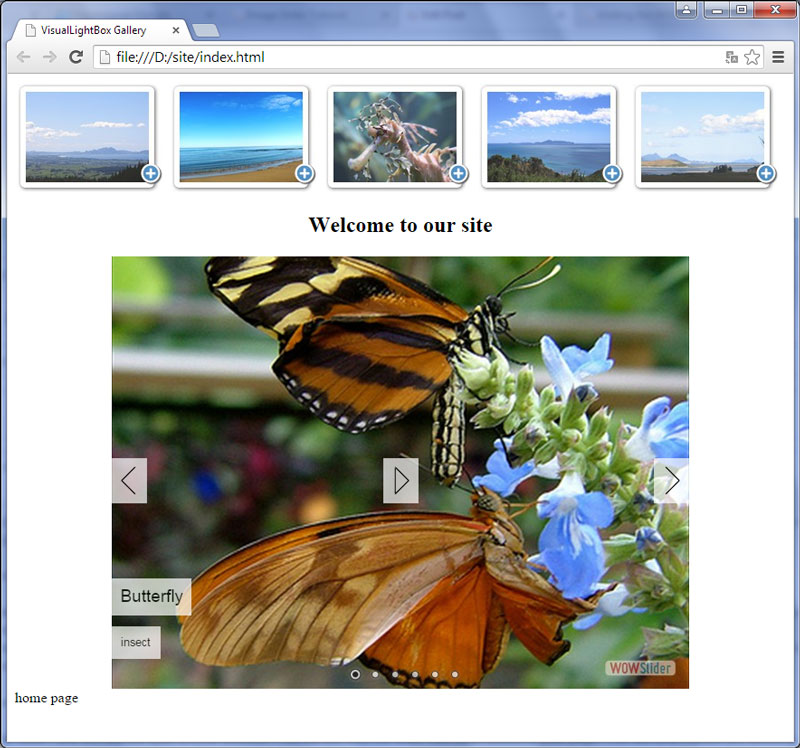
Klik op 'Opslaan', en de site wordt geopend in uw browser. U zult zien dat de slider is toegevoegd aan uw pagina. De titel en bijschrift worden getoond, u kunt via de kogel navigatie balderen om het te testen enz.

Als u problemen heeft, kunt u de slideshow code te allen tijden verwijderen uit uw html. Dit is eenvoudig te doen door alles wat tussen het begin en einde van de WOWSlider comment tags staat te selecteren en te verwijderen. U kunt dan terug gaan in uw slideshow en veranderingen te maken, vervolgens kunt u deze opnieuw publiceren op exact dezelfde manier. U hoeft er alleen maar aan te denken dat u de code elke keer verwijdert als u wijzigingen wilt aanbrengen.