Slider Demos
-
 Dominion Template
with Blinds Animation
Dominion Template
with Blinds Animation
-
 Elemental Layout
with Slices Transition
Elemental Layout
with Slices Transition
-
 Crystal Theme
with Basic Transition
Crystal Theme
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe maakt u een afbeeldingen slider en voegt u deze toe aan uw HTML Bestand
1. Download WOWSlider
U moet beginnen door WOWSlider te downloaden, als u dit nog niet heeft gedaan. Ga naar wowslider.com en klik op de ‘Download’ link in het bovenste menu. U moet uw e-mailadres invoeren voor toegang tot de software.
Na het indienen van uw e-mail wordt u naar een pagina verwezen waar u WOWSlider kunt downloaden. Er is een versie voor Windows en een versie voor Mac, dus klik gewoon op de juiste link voor uw computer.
Download en installeer de software.
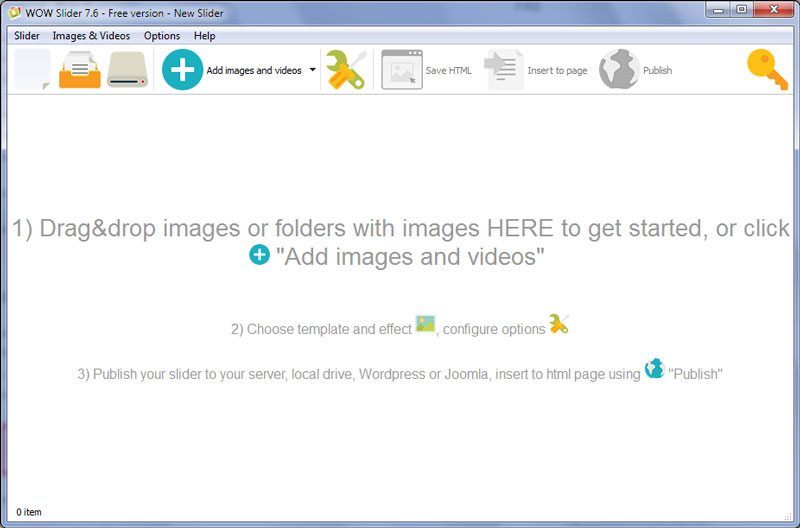
Open vervolgens WOWSlider, klaar om uw eerste slideshow te creëren.

2. Creëer uw slider
U moet een aantal afbeeldingen klaar hebben om toe te voegen aan uw slideshow. Het is gemakkelijk om afbeeldingen toe te voegen aan WOWSlider, u kunt ze gemakkelijk slepen en neerzetten in het hoofdvenster van WOWSlider. U kunt ook op de 'foto's en video's toevoegen’ knop klikken, die bovenin het programmavenster is gelegen.

Er zijn vele manieren om afbeeldingen toe te voegen en nu zullen we de eerste kiezen.

Klik vervolgens op instellingen - het pictogram in het hoofdmenu, dat eruit ziet als een sleutel.

Selecteer de instellingen die u wilt toepassen op uw slide, bv 'Pauze op mouse-over' of 'willekeurige volgorde' door het aanvinken van de vakjes.

U moet ook klikken op de tab 'Design' in de bovenste balk van het venster instellingen. Selecteer de maat die u wilt dat uw slider wordt.
Selecteer een template om te gebruiken voor uw slider. Er zijn veel verschillende templates om uit te kiezen, zodat u in staat bent om er één te vinden die past bij de look en feel van uw website.
Pas de 'kwaliteit' van de slider aan naar iets dat voor u werkt. Een hoge kwaliteit slider zal zeer scherpe en heldere beelden hebben, maar kan langer duren om te laden. Een lagere kwaliteit slider zal iets minder scherpe beelden hebben, maar zal sneller te laden zijn.

Breng een transitie effect aan - het effect dat wordt gebruikt om te schakelen van het ene beeld in uw slideshow naar de volgende. Fade is een goede standaard die werkt met vrijwel elke website, maar er zijn ook tal van andere, creatievere opties om uit te kiezen.
Pas de vertraging tussen slides aan, die de hoeveelheid tijd die elk beeld wordt weergegeven beheert. Een goede keuze is ongeveer 10 seconden, dit geeft mensen genoeg tijd geeft om naar de foto te kijken en alle beschrijvingen of titels te lezen die u heeft toegevoegd.
3. Uw slider exporteren
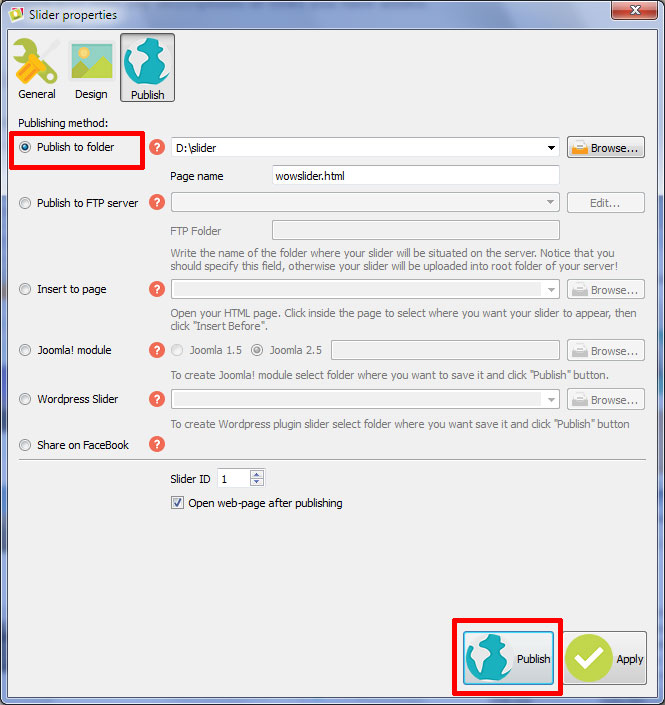
Klik op het tabblad 'Publiceren', kies de 'Publiceer naar map' of 'Publiceer naar FTP-server' methode en selecteer de juiste map voor WOWSlider om de html-bestanden en de beeld mappen te maken.

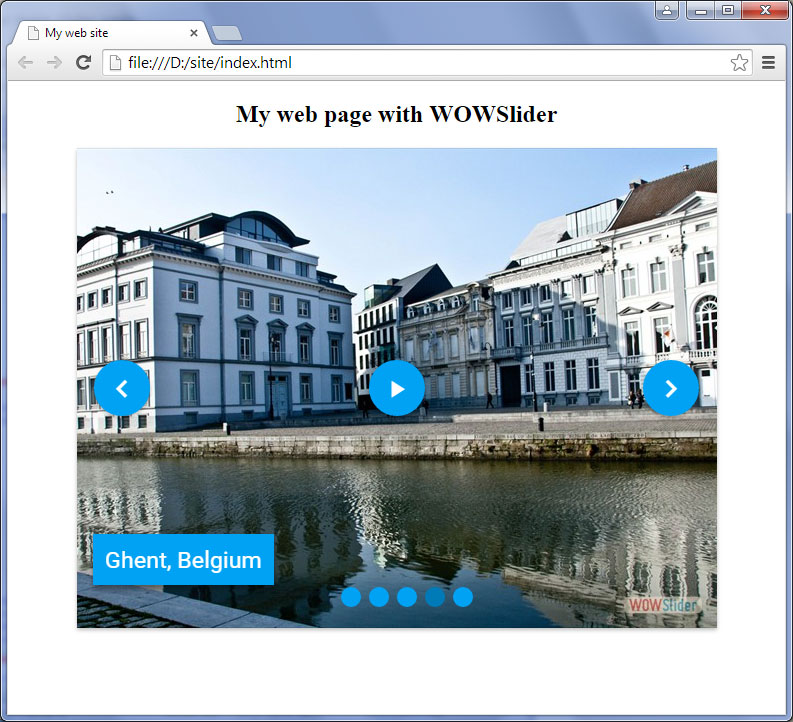
Wanneer u de juiste locatie hebt gekozen, klikt u op de knop 'Publiceren' aan de onderkant van het venster. WOWSlider zal uw slider exporteren en, wanneer voltooid, uw slider openen in een browservenster voor u om naar te kijken.

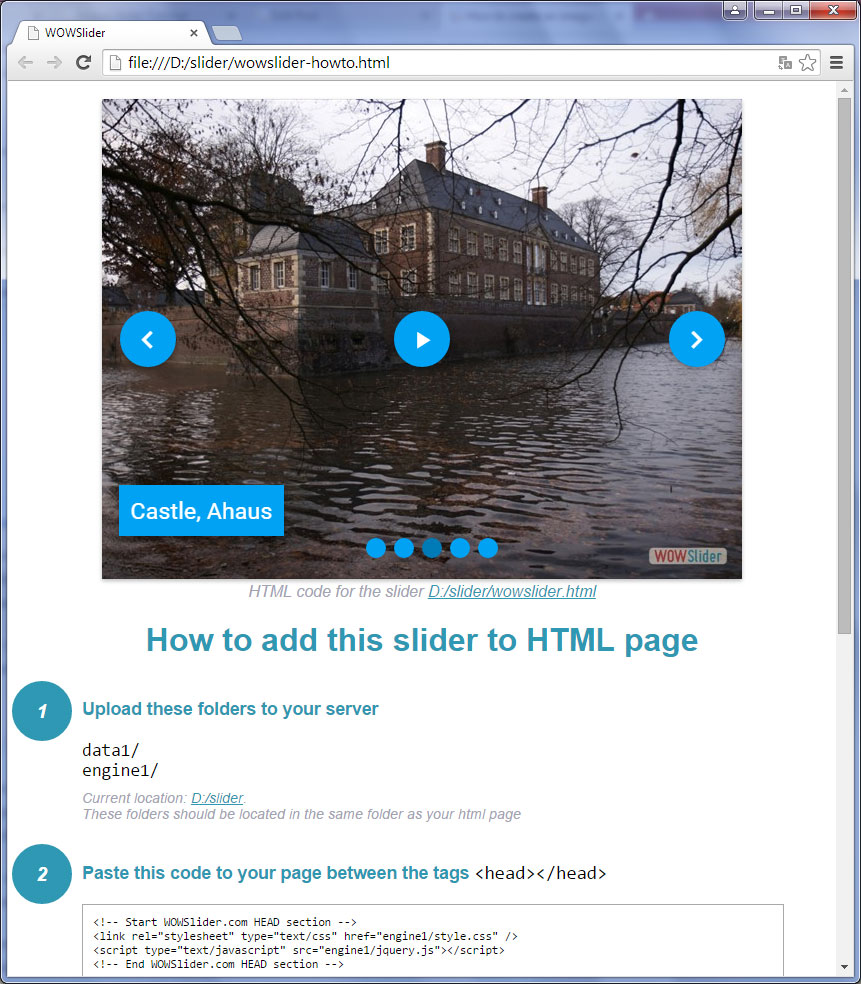
Op de website vindt u de slider en de nuttige aanwijzingen hieronder. U kunt ze altijd nalezen als u uw slider publiceert zodat u nooit zal vergeten hoe u de slider kunt toevoegen aan uw site. En nu gaan we de slider toevoegen aan onze eigen webpagina of site.
4. Voeg de slider toe aan uw eigen webpagina
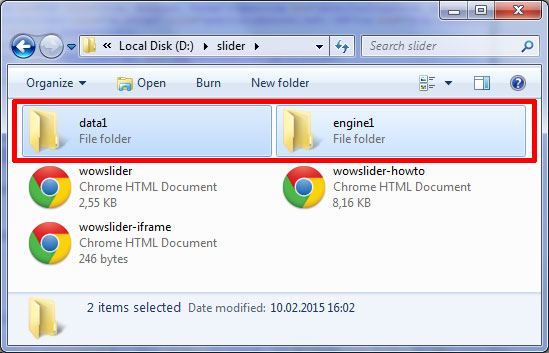
Kopieer de data1 en engine1 mappen uit de map WOWSlider naar dezelfde locatie als het HTML-bestand waar u de slider gebruikt. Dit is een belangrijke stap, aangezien de slider anders niet in staat is om de afbeeldingen en scripts te vinden die nodig zijn om te laden. De map data1 is waar alle bewerkte en correct geformatteerde beelden worden opgeslagen, en de map engine1 is waar de scripts zijn opgeslagen.

Kijk naar stap 2 in uw wowslider-howto.html bestand.
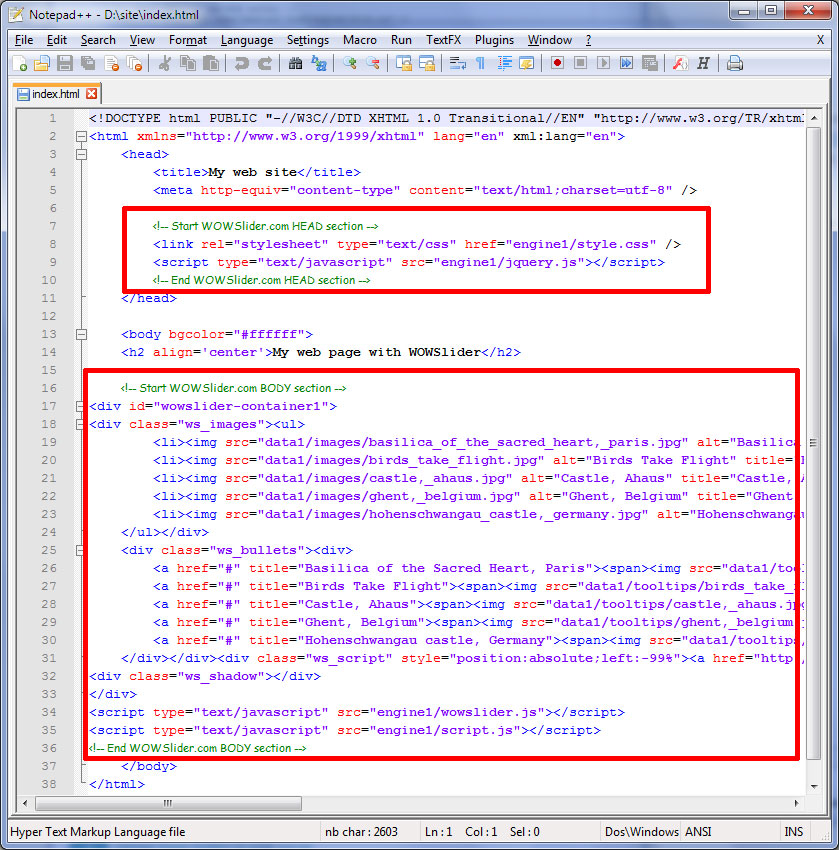
Kopieer de code voor de sectie HEAD tussen
<!— Start WOWSlider.com HEAD section —>en
<!— End WOWSlider HEAD section —>.Dit is een code die essentieel is om de slider te laten werken, omdat het links naar het css-bestand en jQuery-bestand bevat.

Open uw webpagina in een HTML-editing programma zoals Notepad, Notepad ++, Dreamweaver, of wat uw voorkeurs editor is.
Plak de code in de head sectie van uw HTML.
Ga nu naar stap 3 en kopieer alles tussen
<!— Start WOWSlider.com BODY section —>en
<!— End WOWSlider BODY section —>.Dit is de hoofd slider code.
Open uw HTML-bestand opnieuw, en plak de code in de juiste locatie voor uw slider. Deze code moet ergens in de sectie BODY van uw HTML staan!

Open uw webpagina in een browser en zorg ervoor dat de slider werkt zoals u zou verwachten.