Slider Demos
-
 gallery jquery
Tick Template
with Book Transition
gallery jquery
Tick Template
with Book Transition
-
 3d slider jquery
Fresh Layout
with Cube Transition
3d slider jquery
Fresh Layout
with Cube Transition
-
 Noble Template
with Ken Burns Animation
Noble Template
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe voeg je een slider toe aan Google Sites
1. Creëer een slider met de WOWSlider-app.
Je vindt hier meer over deze stap: tutorial 1, tutorial 2
Als je navigatiestippen of een filmstrip in de slider gebruikt, zul je handmatig alle afbeeldingen een andere naam moeten geven die daarvoor in de gegenereerde map gemaakt zijn.
2. Creëer het bestand voor de WOWSlider-gadget.
Open een tekstbewerker (bijvorbeeld Notepad) en voer de volgende code in:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
</code>
Here is the place for WOWSlider code.
<code>
]]>
</Content>
</Module>3. Plaats de WOWslider-code in het gadgetbestand.
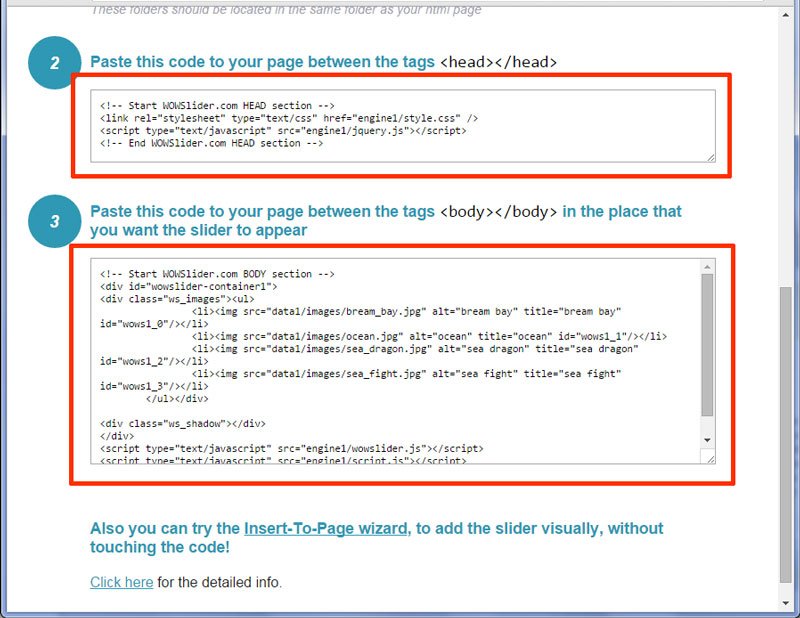
Open het gegenereerde ‘wowslider-howto.html’-bestand vanuit de map waar je de slider hebt gepubliceerd.
Kopieer de codes voor de HEAD- en BODY-secties.

Plak dit in het tekstdocument van onze gadget.
Merk op dat je de paden naar de WOWSlider-bestanden moet veranderen (“your…site” is jouw domeinnaam):
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="https://sites.google.com/site/your_site/style.css" />
<script type="text/javascript" src="https://sites.google.com/site/your_site/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/1.jpg" alt="1" title="1" id="wows1_0"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/2.jpg" alt="2" title="2" id="wows1_1"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/3.jpg" alt="3" title="3" id="wows1_2"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/4.jpg" alt="4" title="4" id="wows1_3"/></div></div></li>
</ul></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="https://sites.google.com/site/your_site/wowslider.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/your_site/script.js"></script>
<!-- End WOWSlider.com BODY section -->
]]>
</Content>
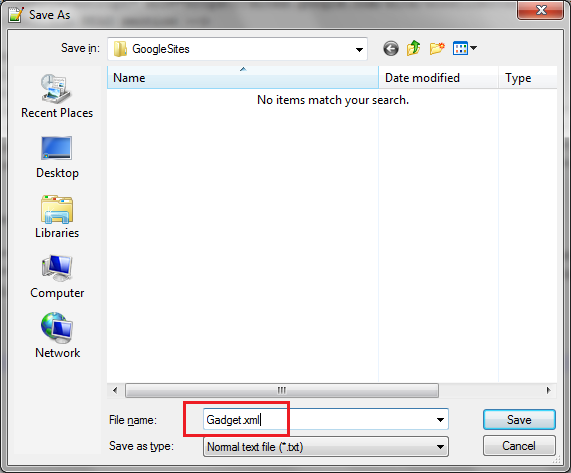
</Module>4. Sla het gadgetbestand op:
Bestand-> Opslaan als…
Schrijf de bestandsnaam als Gadget.xml

Merk op dat de codering van het document UTF-8 moet zijn.
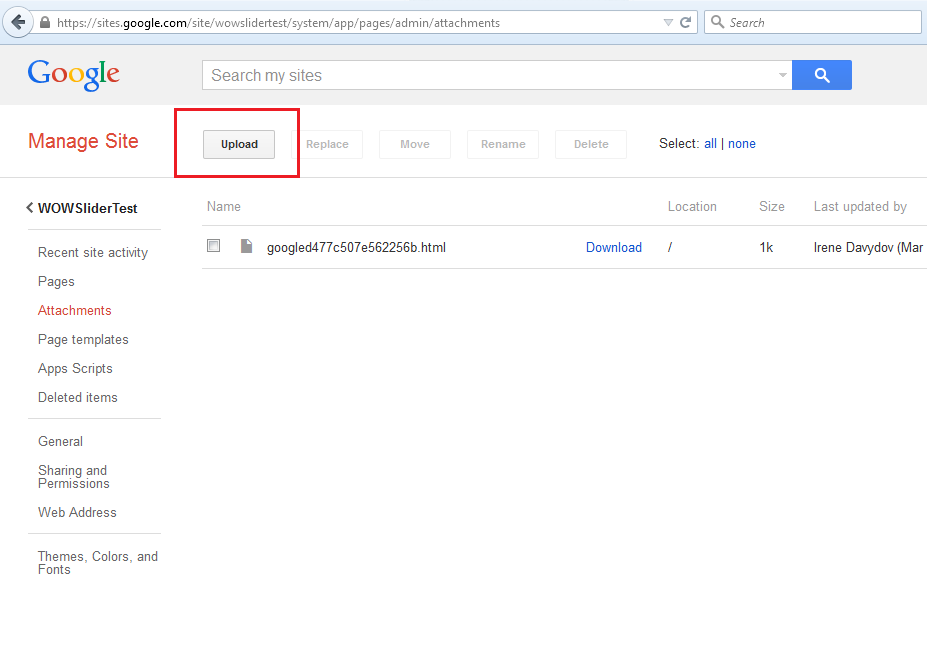
5. Upload het Gadget.xml bestand.
Meld je aan op je Google Sites-account.
Upload het gecreëerde .xml-bestand naar je Google Sites-bijlagen:
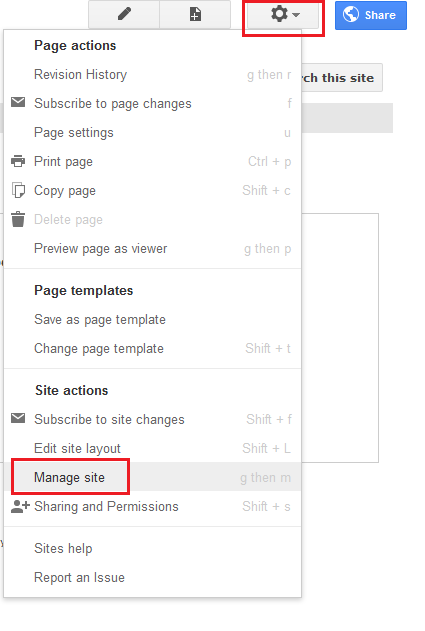
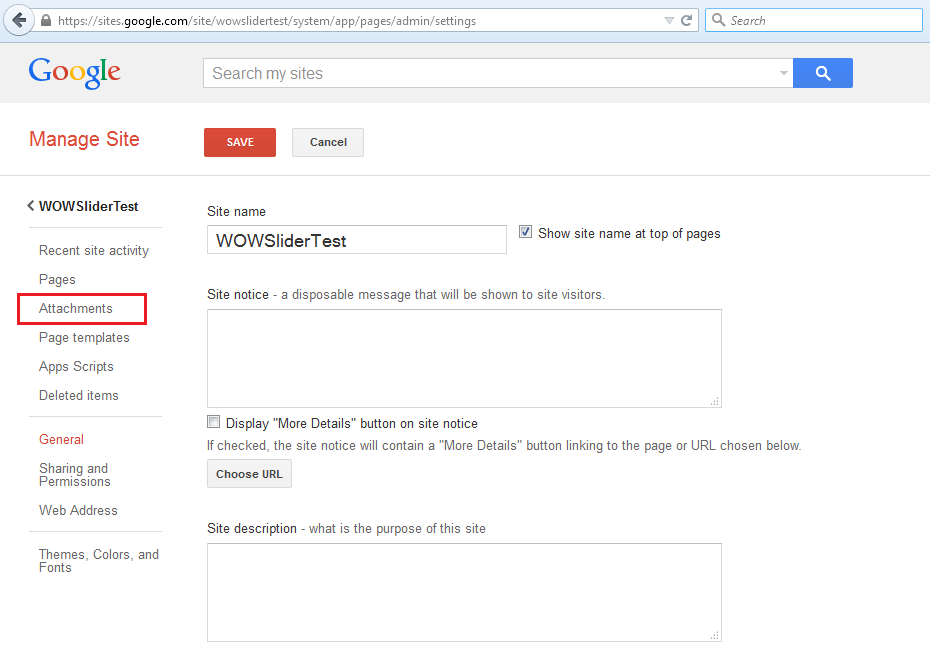
Beheer site->Bijlagen->Upload



6. Upload de WOWSlider-bestanden.
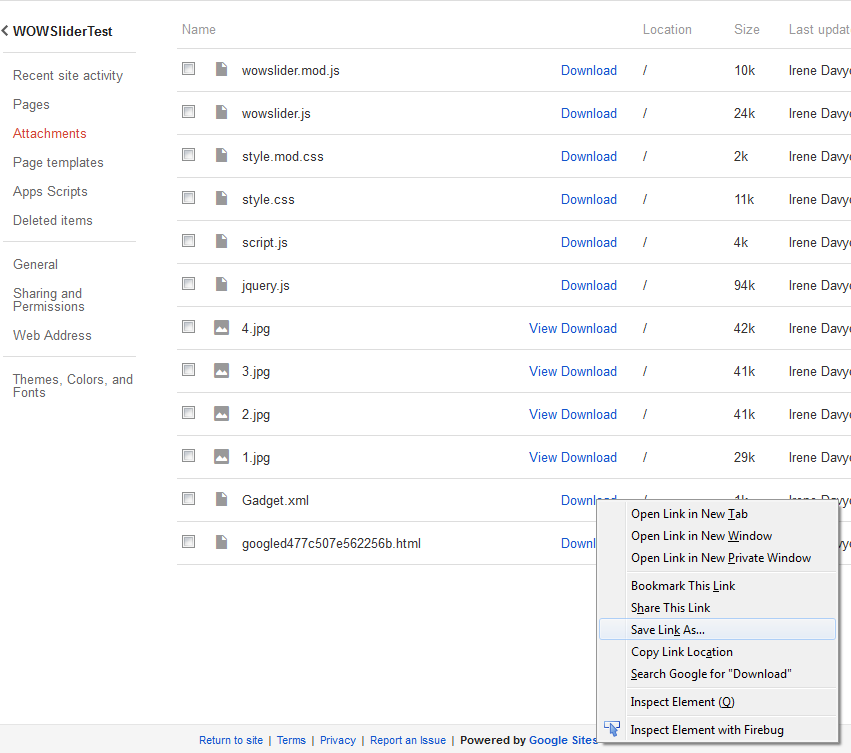
Upload alle gegenereerde bestanden van de mappen ‘data1’ en ‘engine1’ op dezelfde manier.
Let op: upload de afbeeldingen uit de “tooltips”-map niet als je ze nog geen andere naam gegeven hebt (stap 1).
7. Voeg de gadget aan de pagina toe.
Kopieer de URL-locatie van het bijgevoegde Gadget.xml-bestand (klik met rechts op Download, en kopieer de link – verwijder de ?attredirects=0&d=1 )

Ga in de Aanpassingsmodus naar je pagina en klik:
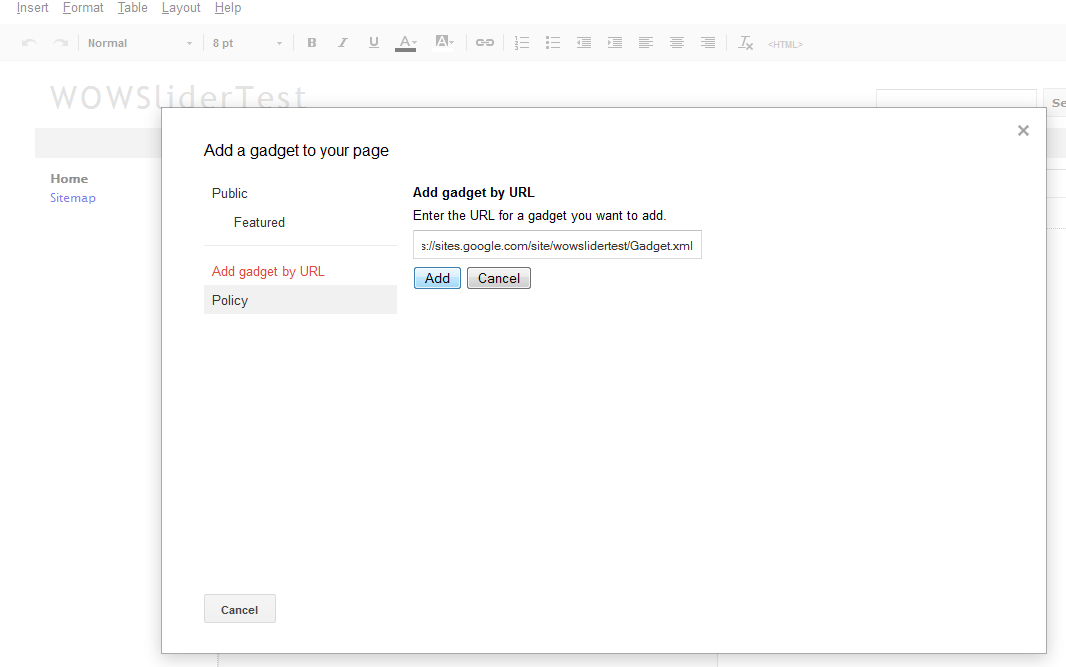
Invoegen… Meer Gadgets … Voeg gadget toe met URL

Plak de URL die je eerder gekopieerd hebt in het vakje.
Stel de breedte en hoogte van de gadget in. Schakel de border/scroll en titeloptie van de gadget uit.
Sla de pagina op.
Dat is alles.
Je hebt nu een slider op je Google Site!