Slider Demos
-
 image gallery
Simple Skin
with Basic Transition
image gallery
Simple Skin
with Basic Transition
-
 slideshow html
Shuffle Layout
with Rotate Animation
slideshow html
Shuffle Layout
with Rotate Animation
-
 Calm Layout
with Ken Burns Animation
Calm Layout
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe voeg je WOWSlider aan Blogger toe?
1. Ga naar de tab ‘Publiceren’ en klik op ‘Publiceer in een FTP-server’. Zorg dat je bestanden naar je server worden geüpload.
2. Login op je Blogger-dashboard.
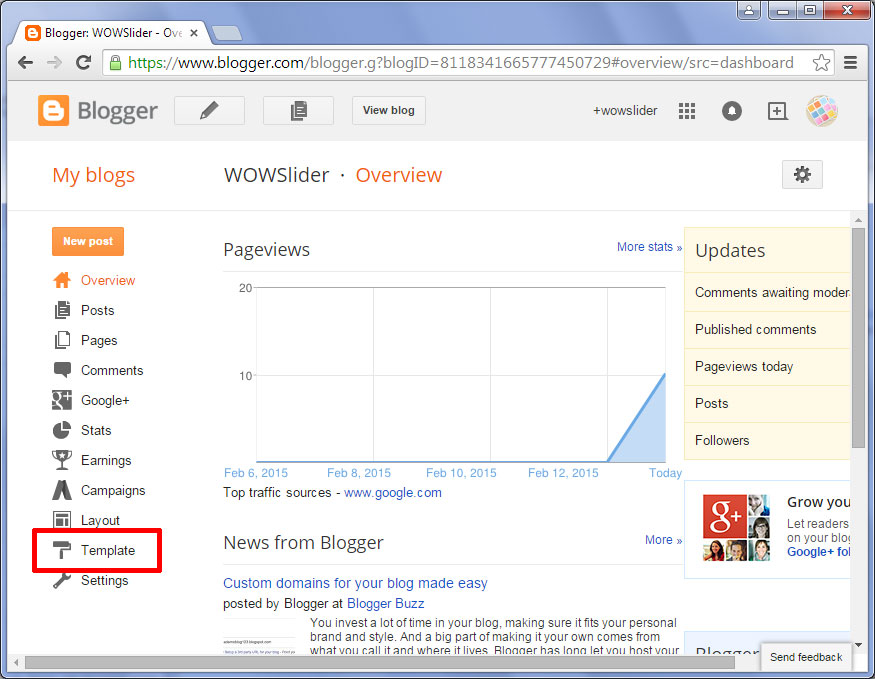
Creëer je blog en klik dan op ‘Sjabloon’ aan de rechterkant van het scherm.

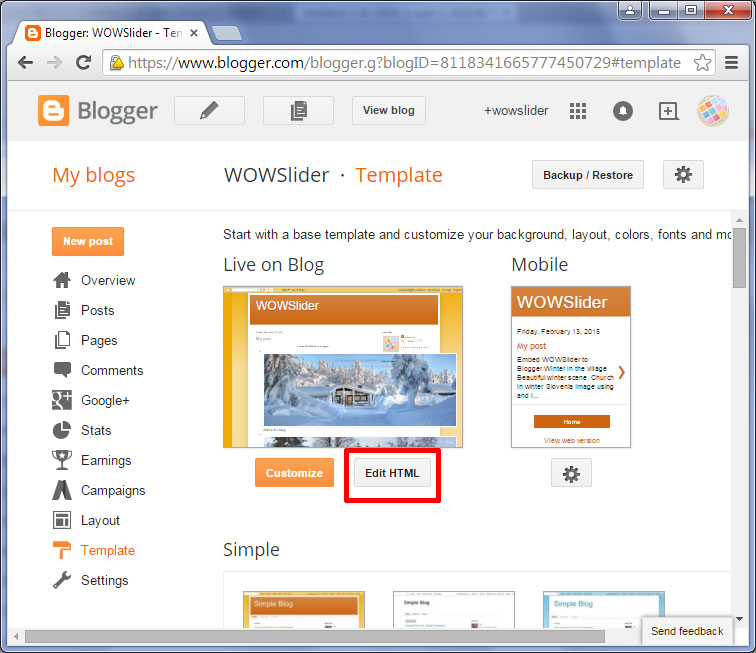
Klik op de knop ‘Pas HTML aan’.

Ga nu naar je eigen webpagina (of naar een webhost waar je je WOWSlider naartoe hebt gezet) waar je je WOWSlider gepubliceerd hebt. De link moet iets zijn als “http://jouwnaam.com/slider/wowslider.html”, of een andere URL waar je je afbeeldingen hebt geüpload.
(In deze tutorial gebruiken we een slider die naar wowslider.com geüpload is).
Open de wowslider-howto.html-pagina. Selecteer en kopieer de code voor de HEAD-sectie.

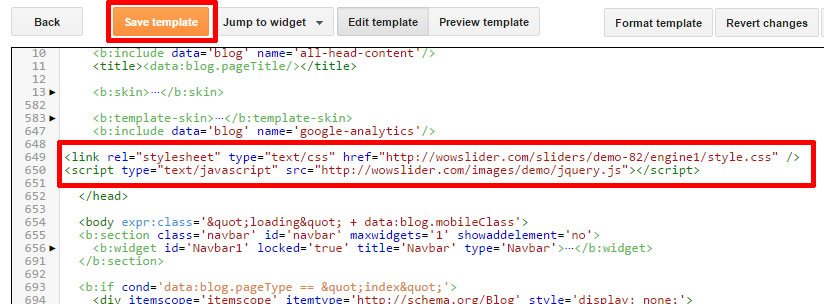
Ga terug naar Blogger en plak de gekopieerde code in de HEAD-sectie van je Blogger sjabloonpagina. Zorg dat je de pagina eerst even controleert voordat je op ‘Sjabloon opslaan’ klikt.
Merk op dat je de absolute paden naar alle toegevoegde bestanden moet gebruiken. Hieronder zie je een voorbeeld van de juiste manier om het style.css-bestand toe te voegen.
<link rel="stylesheet" type="text/css" href="http://wowslider.com/sliders/demo-82/engine1/style.css" />
Klik nu op ‘Sjabloon opslaan’.
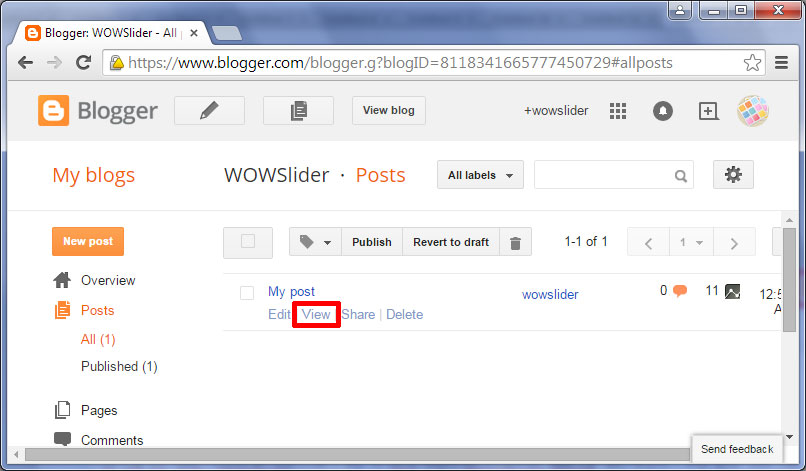
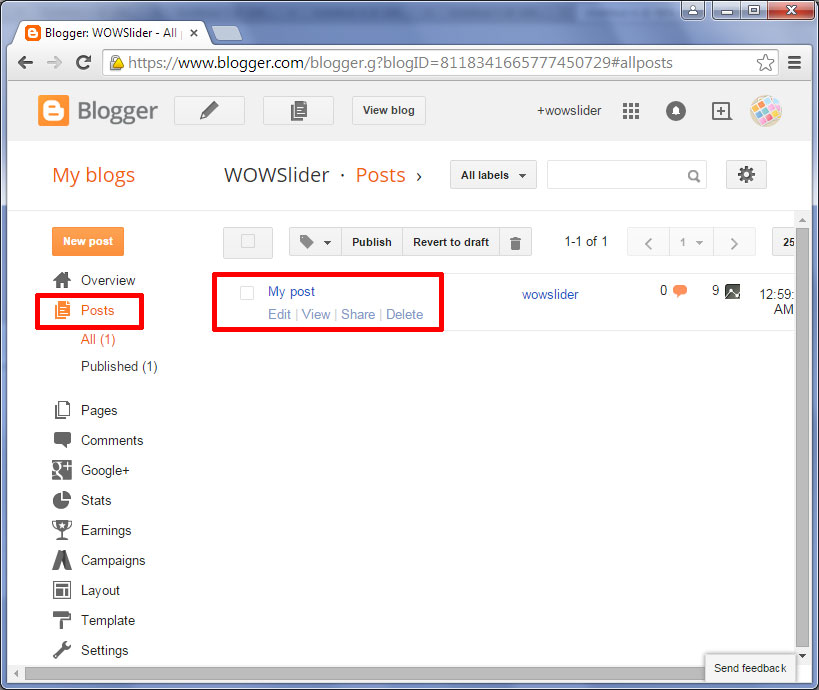
Je kunt nu een nieuwe post toevoegen of een bestaande post aanpassen. Dit doe je via ‘Posts’ in het linkerpaneel.

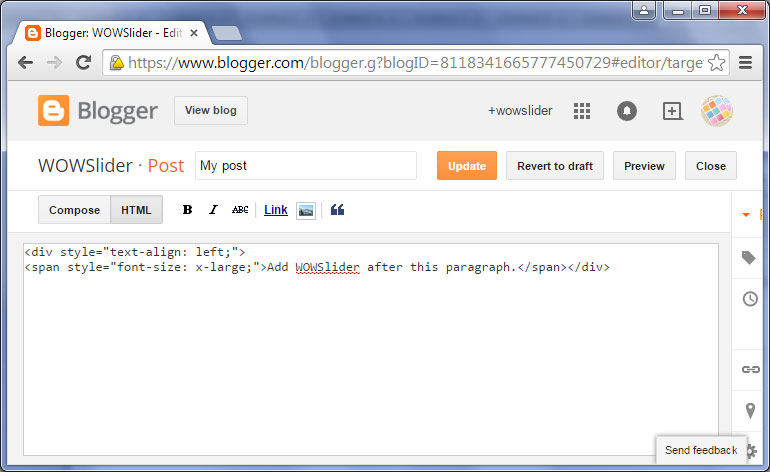
Klik op ‘HTML’ om de html-code aan je post toe te voegen.

Ga terug naar je wowslider-howto.html-bestand en kopieer de code voor de BODY-sectie.
Plak deze code in je Blogger-post (in html-view).
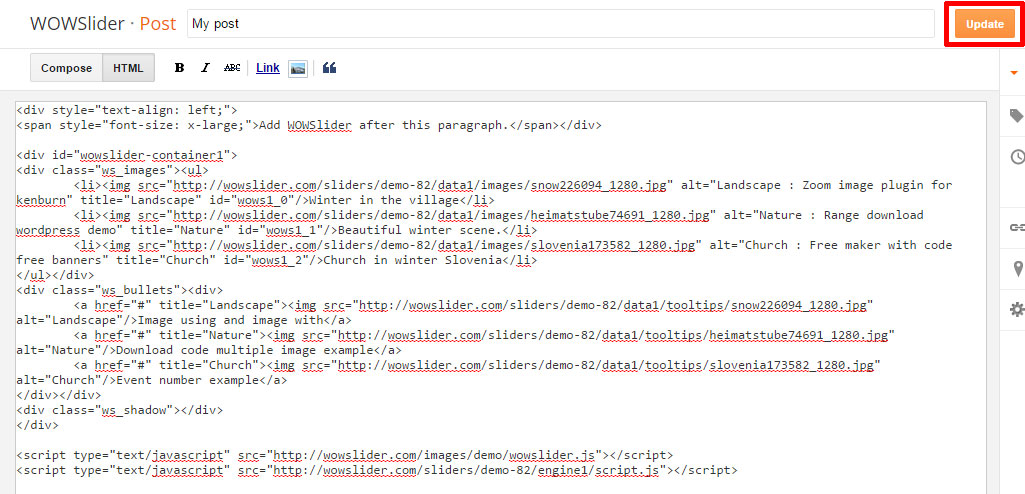
Controleer je code nu nauwkeurig. Alle links moeten worden gecorrigeerd in de gekopieerde html-code.
Bijvoorbeeld:
<div class="img"><img src="data1/images/snow226094_1280.jpg"></div>moet eruit zien als:
<div class="img"><img src="http://wowslider.com/sliders/demo-82/data1/images/snow226094_1280.jpg"></div>Klik op de knop ‘Wijzigen’ om je post op te slaan.

Ten slotte kun je via ‘Bekijken’ je pagina met de WOWSlider zien!