Slider Demos
-
 Quiet Design
with Rotate Transition
Quiet Design
with Rotate Transition
-
 Elemental Layout
with Slices Animation
Elemental Layout
with Slices Animation
-
 Shady Design
with Stack vertical Effect
Shady Design
with Stack vertical Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Xara Web Designer – WOW Slider integreren
In deze handleiding zullen we de integratie in Xara Web Designer van een slider, die ontworpen werd in WOWSlider, behandelen.
1. Publiceer je WOWSlider
Je moet reeds een slideshow ontworpen hebben (m.b.v. de WOWSlider software. Als je deze software nog niet hebt kan je deze downloaden via wowslider.com). Om de volledige slider in Xara Web Designer te integreren moeten we deze eerst publiceren.
Open de WOWSlider en ga naar ‘publiceren’ in het navigatiemenu.

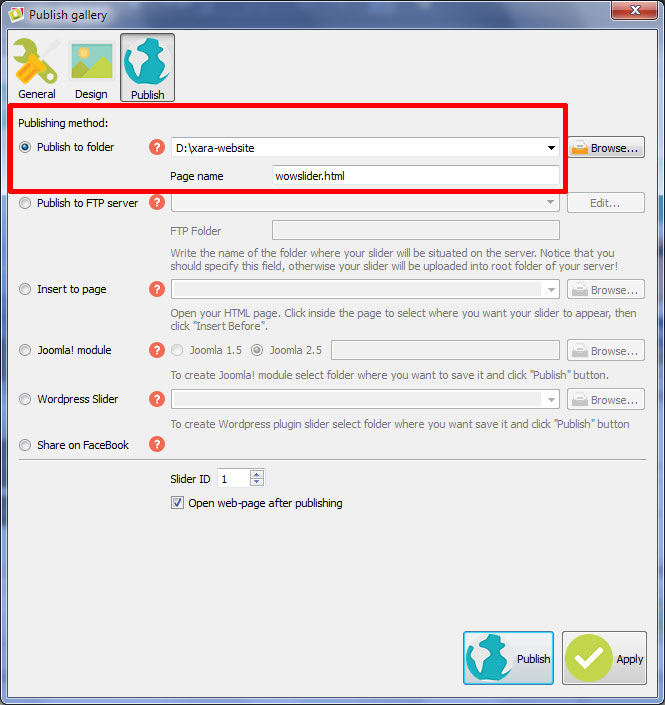
Het ‘Publiceer’ venster zal zich openen en je zal verschillende opties zien verschijnen om je slider te exporteren. Wij kiezen voor ‘Publiceren naar map’. Kies de juiste map waarin je je slider wil exporteren – dit is best dezelfde folder waarin je later je website zal opslaan.

Zorg ervoor dat de WOWSlider paginanaam niet ‘index.html’ is. Dit kan voor problemen zorgen wanneer het indexbestand van Xara Web Designer onder dezelfde naam geëxporteerd wordt.
Ten laatste moet je ervoor zorgen dat je het ‘Open webpagina na publicatie’ vakje hebt aangekruist.
Klik op ‘Publiceren’.
2. Open de broncode voor de slider
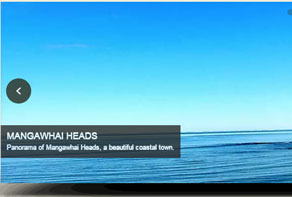
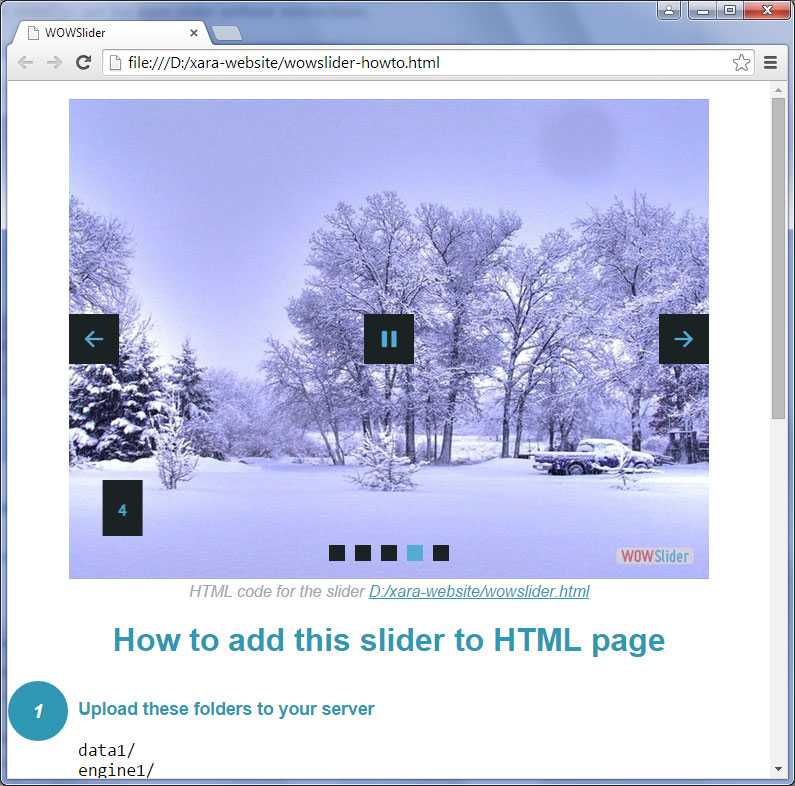
Nadat je slider gepubliceerd hebt zal de ‘How to’ pagina zich openen in je browser. Hier kan je de slider zien en de bijhorende instructies.

Je kan de slideshow uittesten door te klikken op de navigatiepijlen en bulletins. Zorg ervoor dat je tevreden bent over het uiterlijk en het functioneren van de slider.
Wanneer je tevreden bent en alles volledig werkt naar behoren moet je de broncode kopiëren.
3. Kopieer de ‘head’ sectie van de WOWSlider code
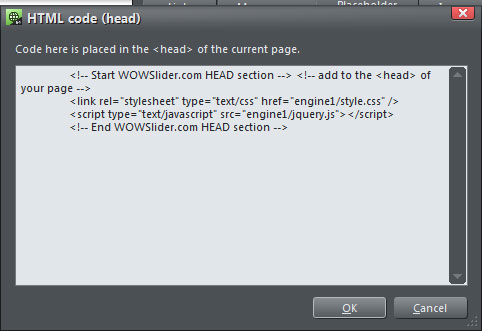
Nu gaan we het eerste deel van de code kopiëren. We moeten de HEAD sectie hebben, wat alles is van
<!- - Start WOWSlider.com HEAD section - ->tot
<!- - End WOWSlider.com HEAD section - ->.Zorg ervoor dat je alles kopieert tussen deze brackets.
4. Open de website in Xara Web Designer
Open de Xara Web Designer en open de webpagina waarin je de slider wil integreren.
Begin door op het ‘rechthoekig tekeninstrument’ te klikken in de navigatiebalk de je aan de linkerkant terugvindt en teken snel een rechthoek als werkruimte waarin je de slider wil tevoorschijn toveren. Vervolgens stel je de gewenste afmetingen van de rechthoek in (=de afmetingen van je slider) door de breedte- en hoogtewaarden in de toolbar aan te passen.

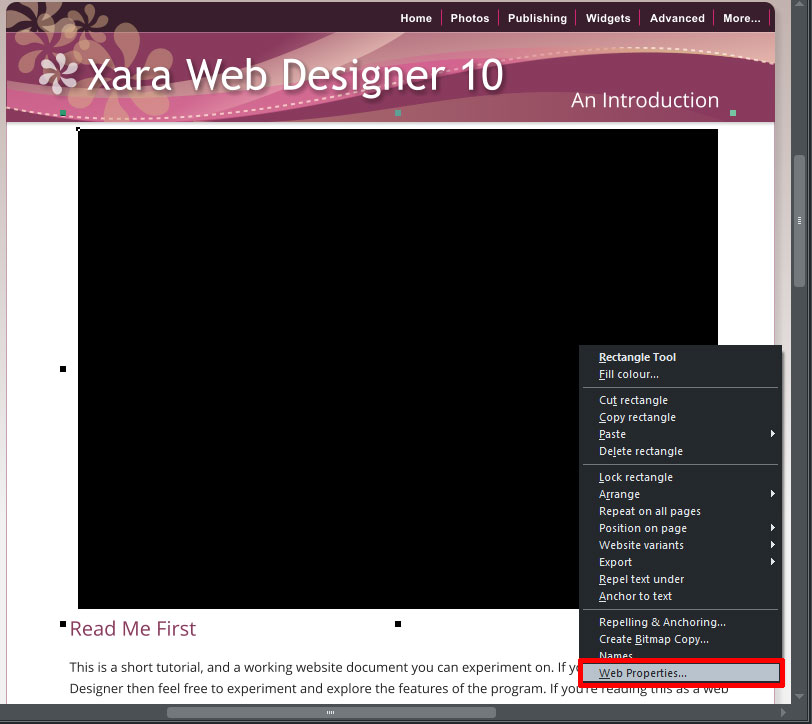
Rechtermuisklik op het ‘rechthoekig tekeninstrument’ en klik op ‘Eigenschappen’.

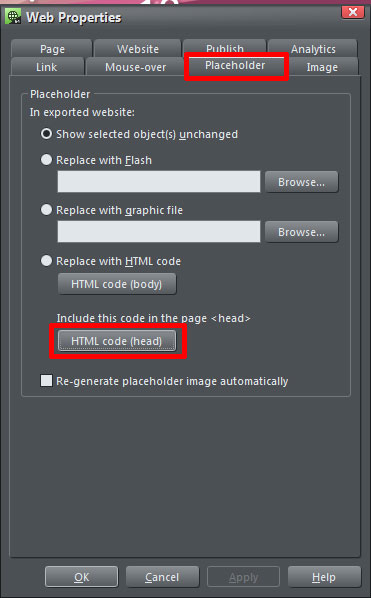
Het Eigenschappen venster zal zich openen. Hierin vindt je verschillende tabbladen. Klik op het ‘Placeholder’ tabblad.
In dit tabblad vindt je een knop terug waarop ‘HTML Code (head)’ staat, samen met de beschrijving ‘Voeg deze code toe aan de pagina <head>.’

Klik op deze knop en plak de broncode in dit venster.
Klik vervolgens op ‘OK’.

5. De ‘body’ sectie kopiëren
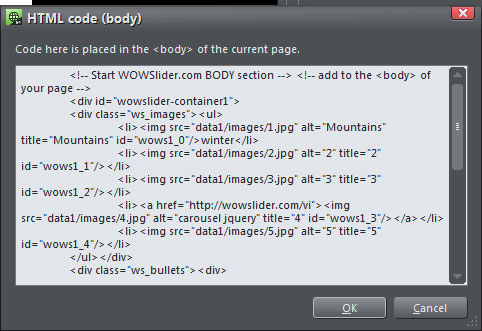
Keer terug naar je browser, specifiek naar het tabblad dat de broncode weergeeft. Nu wordt het tijd om de main body van de WOWSlider HTML code te kopiëren.
Kopieer alles tussen
<! - - Start WOWSlider.com BODY section - ->tot
<! - - End WOWSlider.com BODY section - ->.Zorg ervoor dat je alle code tussen deze brackets gekopieerd hebt.
6. Voeg de body code toe aan Xara Web Designer
Keer terug naar XWD.
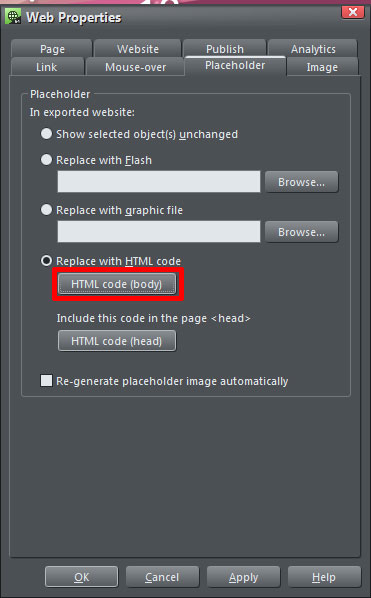
Dit keer gaan we klikken op de knop ‘HTML code body’ met beschrijving ‘Vervang met de HTML code’.

Plak de code die je zojuist gekopieerd had hier en klik op OK.

Kruis het ‘Regenereer placeholder afbeelding automatisch’ vakje niet aan. Klik gewoonweg op OK.

7. De webpagina opslaan
Druk op Ctrl-S op de pagina op te slaan. Je wil de pagina opslaan in dezelfde map waar de WOWSlider gepubliceerd is.

Wanneer je het bestand hebt opgeslagen moet je de website exporteren. Ga naar ‘Bestand’ en klik vervolgens op ‘Website Exporteren’.

Opnieuw exporteer je de website naar dezelfde map die ook de bestanden van WOWSlider bevat.
Selecteer die folder en klik op ‘Exporteer’.
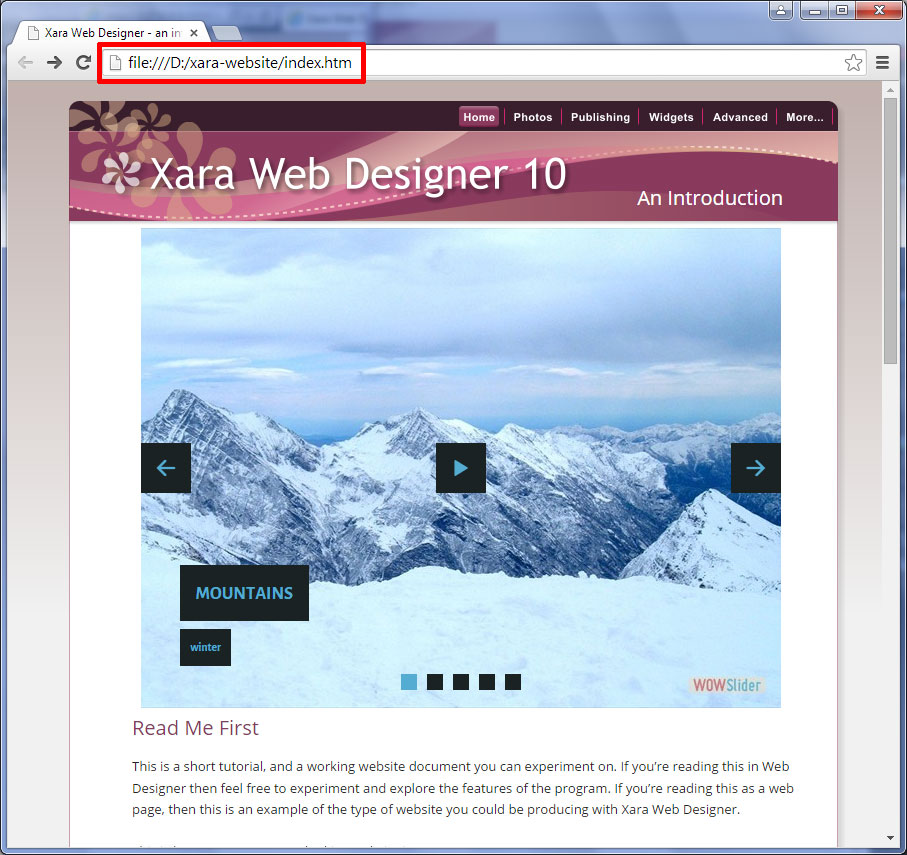
Open nu het index.htm bestand in de map waar de website zich bevindt.

Merk op dat de slider nu perfect vertoond wordt op je website.
Dit is dus hoe je een WOWSlider integreert in je Xara Web Designer webpagina.