 Northern Cyprus
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript gallery
Megalopolis Design
with Slices Animation
javascript gallery
Megalopolis Design
with Slices Animation
-
 html5 gallery
Puzzle Template
with Collage Animation
html5 gallery
Puzzle Template
with Collage Animation
-
 wordpress gallery plugin
Grafito Skin
with Seven Effect
wordpress gallery plugin
Grafito Skin
with Seven Effect
-
 Gothic Layout
with Domino Effect
Gothic Layout
with Domino Effect
-
 Balance Template
with Blast Effect
Balance Template
with Blast Effect
-
 Cloud Design
with Fly Animation
Cloud Design
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Animation &
Simple Layout Image gallery
Basic Animation &
Simple Layout Image gallery
Deze slider heeft een eenvoudig maar elegant ontwerp dat gebruik maakt van een zwart-wit kleurenschema.
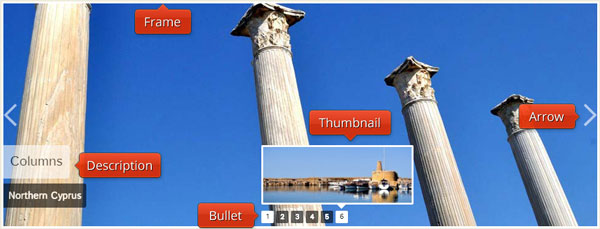
De hoofdslider heeft een dunne witte rand, die zorgt voor een simpel maar klassiek gevoel. De witte rand zou goed opvallen op een zwarte of donkere website achtergrond.
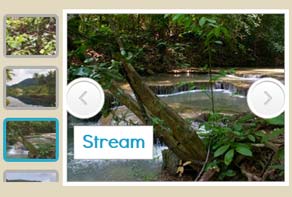
De navigatiepijlen zijn altijd zichtbaar, maar ze zijn erg discreet – een simpele semi-transparante witte pijlpunt aan elke kant van de slider. Als men er met de muis overheen gaat, verdwijnt de transparantie en wordt hij volledig ondoorzichtig. Klikken op de pijl laat je naar de vorige of volgende slide bladeren.

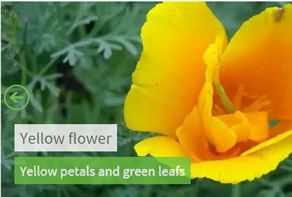
Er staat een onderschrift in de hoek linksonder. Deze bevat een hoofdtitel en een ondertitel en beide staan op rechthoeken die uit de zijkant van het frame komen. De hoofdtitel bestaat uit zwarte tekst op een semi-transparante witte achtergrond en de ondertitel bestaat uit witte tekst op een semi-transparante zwarte achtergrond. De tekst is ook semi-transparante, wat bijdraagt aan het discreet blijven van de onderschriften en het voorkomen dat ze de aandacht afleiden van de hoofdafbeelding.
Het gebruikte lettertype is ‘Istok Web’, een modern sans-serif lettertype dat zuiver en simpel is en hierdoor zeer leesbaar.
Aan de onderkant van de slider staat een rijtje nummers in vierkanten. De vierkanten hebben een semi-transparante zwarte achtergrond en bevatten een wit nummer. Elk vierkant representeert een slide en het vierkant dat hoort bij de huidige slide krijgt tegenovergestelde kleuren, dus het krijgt een zwart getal op een witte ondoorzichtige achtergrond.
Als met de muis over een nummervierkant wordt gegaan, worden de kleuren ook omgedraaid en komt er een voorbeeld tevoorschijn van de betreffende slide met een witte rand eromheen. Door te klikken op een nummer kun je meteen naar die bewuste slide gaan. Dit systeem maakt het mogelijk om door de slides te bladeren zonder dat je hoeft te wachten tot die ene afbeelding eindelijk op het scherm komt.
Alle overgangen verlopen erg glad en zuiver. De slider voelt modern aan en is plezierig te gebruiken. Het gebruik van de nummers maakt duidelijk hoe het navigatiesysteem werkt, dus deze slider is gemakkelijk te begrijpen en te gebruiken.
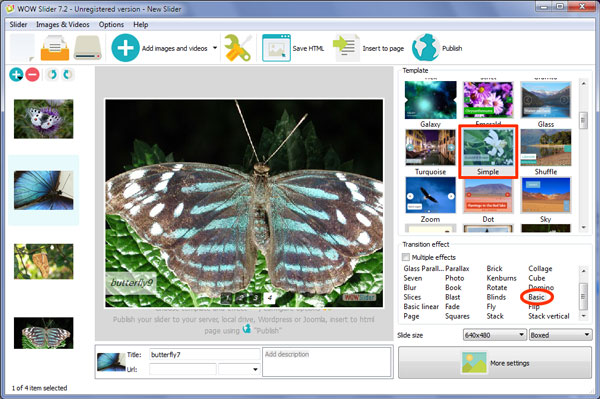
Het standaard overgangseffect is ‘basic’, wat afbeeldingen vanuit de rechterkant naar binnen schuift. Wederom, de transities zijn simpel maar glad. Het algehele resultaat is een slider die geraffineerd en elegant is, maar toch ook eenvoudig.

Omdat de slider monochromatisch is, zou hij goed passen op een zwart-wit website. Het is een eenvoudig ontwerp en zou dus goed samen gaan met moderne, minimalistische websites. Omdat hij een beschaafde indruk maakt, zou hij geweldig zijn voor modewebsites of bruiloftsfotografen.
 1
1 2
2 3
3 4
4 5
5 6
6