 Campus
Campus Tower
Tower Square in central Oxford
Square in central Oxford University Church
University Church Designed by James Gibbs in neo-classical style
Designed by James Gibbs in neo-classical style
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full screen slider
Slim Style
with Lines Effect
full screen slider
Slim Style
with Lines Effect
-
 jquery carousel
Animated Theme
with Parallax Animation
jquery carousel
Animated Theme
with Parallax Animation
-
 slideshow software
Zoom Template
with Domino Animation
slideshow software
Zoom Template
with Domino Animation
-
 Surface Theme
with Blur Transition
Surface Theme
with Blur Transition
-
 Elemental Skin
with Slices Animation
Elemental Skin
with Slices Animation
-
 Mac Skin
with Stack Transition
Mac Skin
with Stack Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Transition &
Quiet Skin
Rotate Transition &
Quiet Skin
Een verleidelijk en bedriegelijk simpel ontwerp met zachte, blikvangende effecten, dat zijn de hoogtepunten van deze demo slideshow die is gemaakt met de geweldige Wowslider. De afbeeldingen roteren naar binnen en naar buiten, wat een aantrekkelijk en opvallend effect creëert.
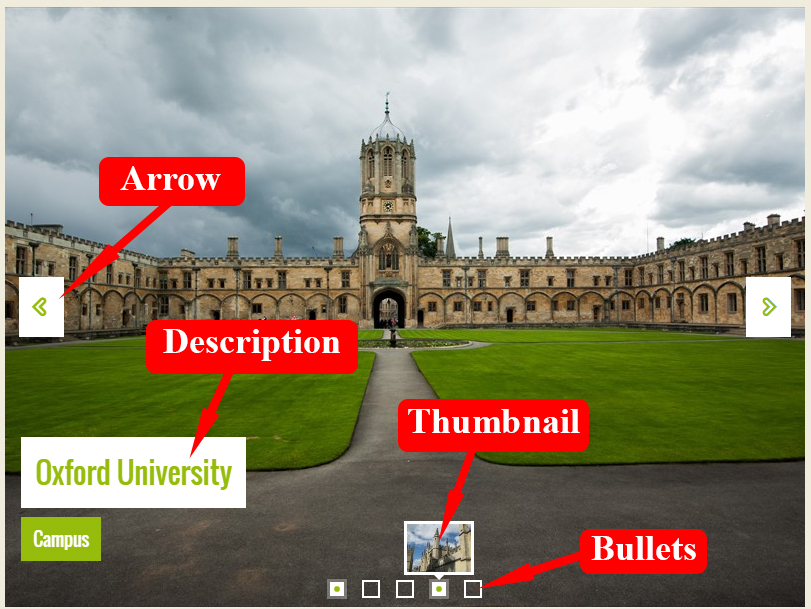
Iedere afbeelding van het gevogelte wordt met een prettige lengte gepresenteerd. En wanneer je wat verder door wilt gaan, kun je een pijl aan de linker- en rechterkant van de slideshow vinden.
Iedere pijl licht automatisch op wanneer je de cursor erover beweegt, en verdwijnt subtiel. Het ontwerp is eenvoudig wit op een doorschijnende grijze achtergrond. De geronde hoeken geven de pijlen een gevoel van moderniteit.
Het pijlontwerp wordt gecomplementeerd door de beschrijvingen. Deze vormen twee rijen die naar binnen glijden vanuit de bovenkant van de fotolijst. Ieder omschrijvend tekstvak is net als de pijlen gerond aan de hoeken. Het bovenste kader heeft een doorschijnend witte achtergrond met zwart schrift, terwijl het onderste vak een zwarte doorschijnende achtergrond heeft met witte letters. Een serie van witte cirkels middenonder kan gebruikt worden om eenvoudig naar iedere andere slide te gaan. Een schaduw onder de slider ziet er buitengewoon mooi en modern uit.

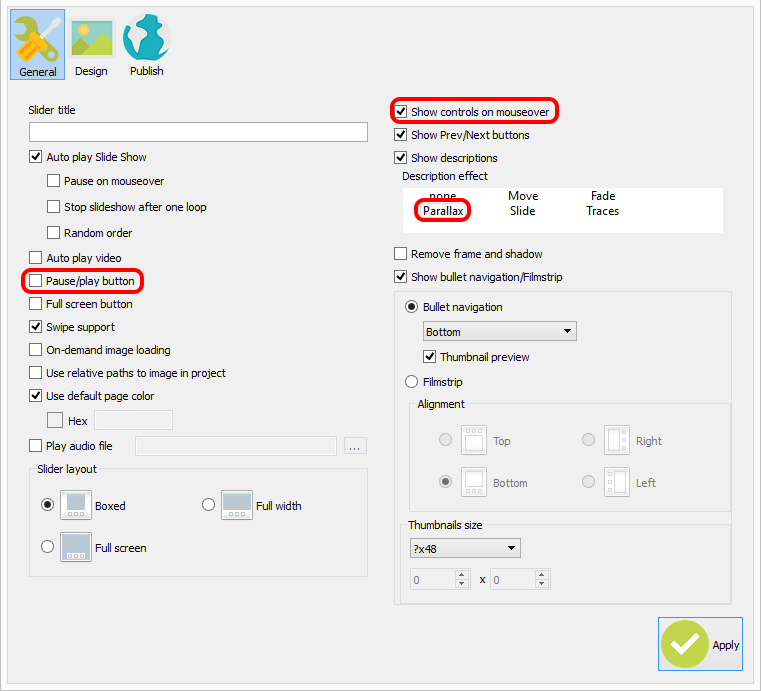
Deze demo is verfijnd en modern van uitstraling. Zonder twijfel wordt iedere website onmiddellijk een blikvanger met een aantrekkelijke slideshow die met Wowslider is gemaakt. Het is ook een slideshow die klaar is voor mobiel gebruik. Je kunt een perfecte, optimale slider krijgen die speciaal met jouw inhoud is gecreëerd en die voor ieder apparaat toegankelijk is. Het betekent dat je je slider ook eenvoudig kunt swipen op mobiele apparaten en tablets wanneer je de ‘swipe support’-functie aanzet. Vergeet niet om ook andere nuttige opties uit te proberen, zoals ‘random order’ en ‘on-demand image loading’. ‘Random order’ zal de afbeelding op willekeurige volgorde afspelen voor een onverwacht effect. ‘On demand image loading’ zal je helpen als je een slider met veel afbeeldingen hebt. De afbeeldingen worden alleen geladen wanneer je erop klikt. Je hoeft dus niet te wachten tot een grote slider volledig geladen is, je kunt er onmiddellijk mee werken.

 image slider javascript
image slider javascript javascript slider
javascript slider slideshow script
slideshow script javascript picture slideshow
javascript picture slideshow image slider javascript code
image slider javascript code