This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider javascript
Emerald Style
with Photo Effect
slider javascript
Emerald Style
with Photo Effect
-
 responsive image gallery
Glass Style
with Collage Animation
responsive image gallery
Glass Style
with Collage Animation
-
 image gallery
Simple Design
with Basic Effect
image gallery
Simple Design
with Basic Effect
-
 Metro Template
with Rotate Transition
Metro Template
with Rotate Transition
-
 Balance Skin
with Blast Transition
Balance Skin
with Blast Transition
-
 Noble Style
with Ken Burns Effect
Noble Style
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
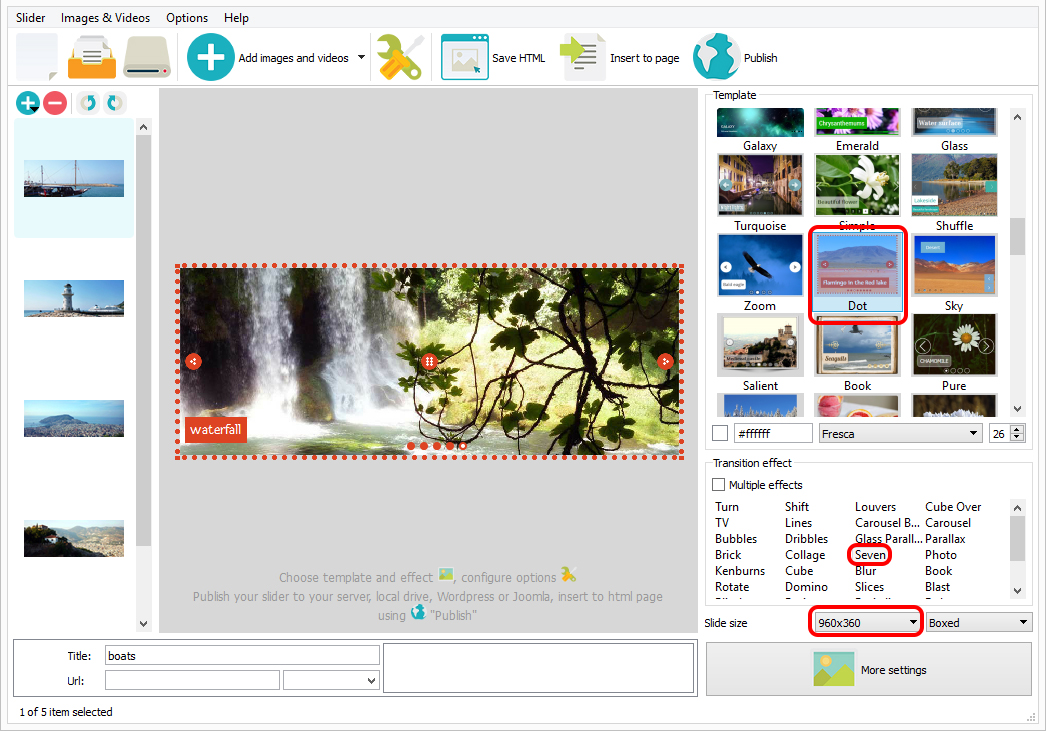
 Seven Transition &
Dot Design Jquery gallery
Seven Transition &
Dot Design Jquery gallery
Deze slider heeft een leuk en eigenzinnig ontwerp dat het perfect maakt voor bloggers en iedereen die een enigszins ongebruikelijke website heeft.
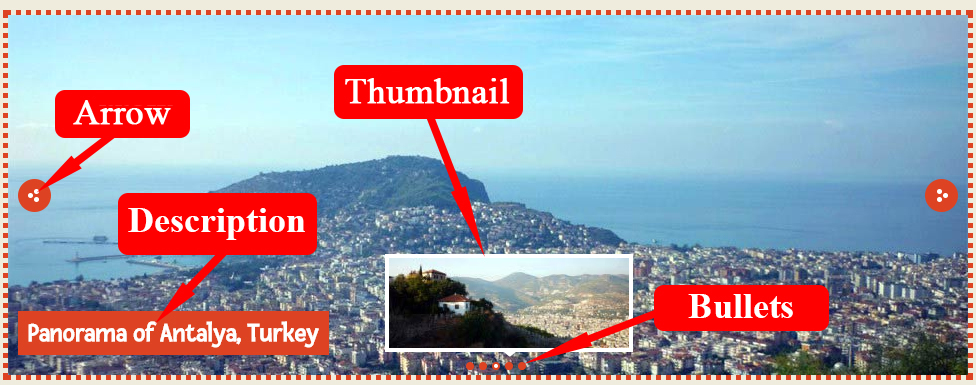
De slider heeft een rood ‘gestippeld’ frame, wat brutaal en leuk is. Het rode valt goed op bij zowel lichte als donkere achtergronden.

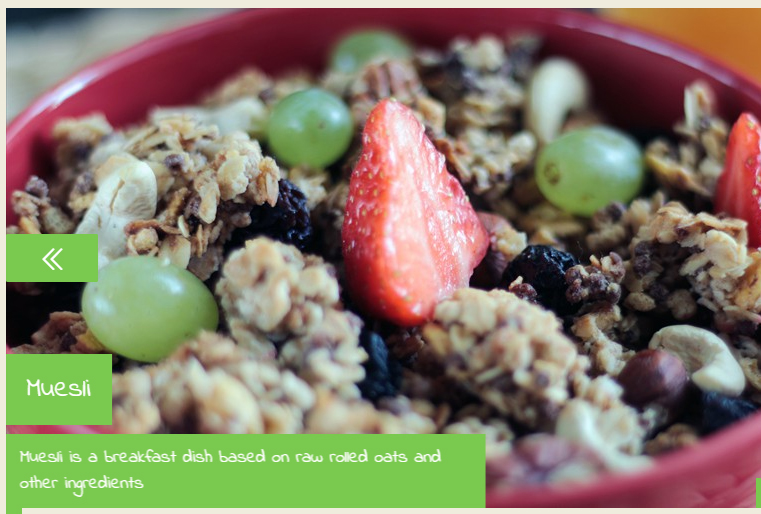
Er is een onderschrift voor elke afbeelding in de hoek linksonder. Het onderschrift heeft een wit lettertype en een rode achtergrond. Het gebruikte lettertype is ‘fresca’, een sans-serif lettertype met een handgeschreven beleving. Het is een erg vriendelijk lettertype en zou briljant werken op sites die gericht zijn op kinderen aangezien het zowel vriendelijk als extreem leesbaar is. Wanneer de slides veranderen, lijkt het onderschrift vanuit de linkerkant te schuiven, wat een gevoel van beweging en spanning met zich meebrengt.
In het midden van de onderkant van de slider zijn een stel rode punten te zien, elk hiervan representeert een slide. Als de huidige slide getoond wordt, krijgt de relevante punt een wit puntje in het midden. Deze punten zijn tamelijk smal en afgelegen, waardoor ze niet de aandacht afleiden van de hoofdafbeeldingen.
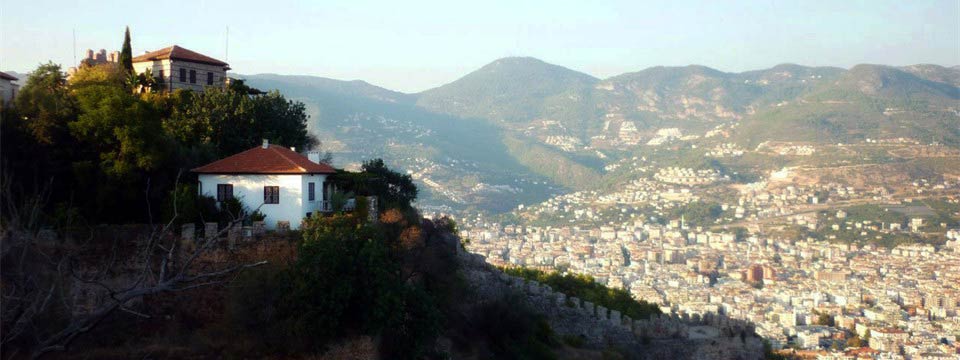
Wanneer met de muis over een punt gegaan wordt, komt er een voorbeeldafbeelding van de slide in kwestie in beeld. Elke voorbeeldafbeelding heeft een witte rand en een kleine pijl die naar de cirkel wijst. Als op de cirkel geklikt wordt, gaat de slider naar de bewuste slide, waardoor gebruikers meteen naar de slide waar ze geïnteresseerd in zijn, kunnen navigeren.
Het standaard veranderingseffect is ‘seven’, wat de slide lijkt weg te ‘exploderen’ naar links, door het in vierkanten te breken, terwijl de volgende afbeelding ‘instort’ vanaf rechts als vierkanten op hun plaats vallen. Het is een overgangseffect vol met beweging en past goed bij het leuke en spannende ontwerp van de slider.

Je kunt elk veranderingseffect met veel beweging gebruiken. ‘Bubbles’ en ‘dribbles’ zouden ook goed kunnen omdat ze leuk en eigenzinnig zijn.
Deze slider past goed bij een grote variatie aan websites. Het leuke en speelse aspect past goed op sites die gericht zijn op kinderen en ouders, terwijl bloggers ook zouden profiteren van het eigenzinnige ontwerp. Omdat de navigatie-elementen niet veel ruimte innemen, zou de slider ook geweldig zijn voor fotografen die hun meer onconventioneel of eigenzinnig repertoire willen laten zien.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots