 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
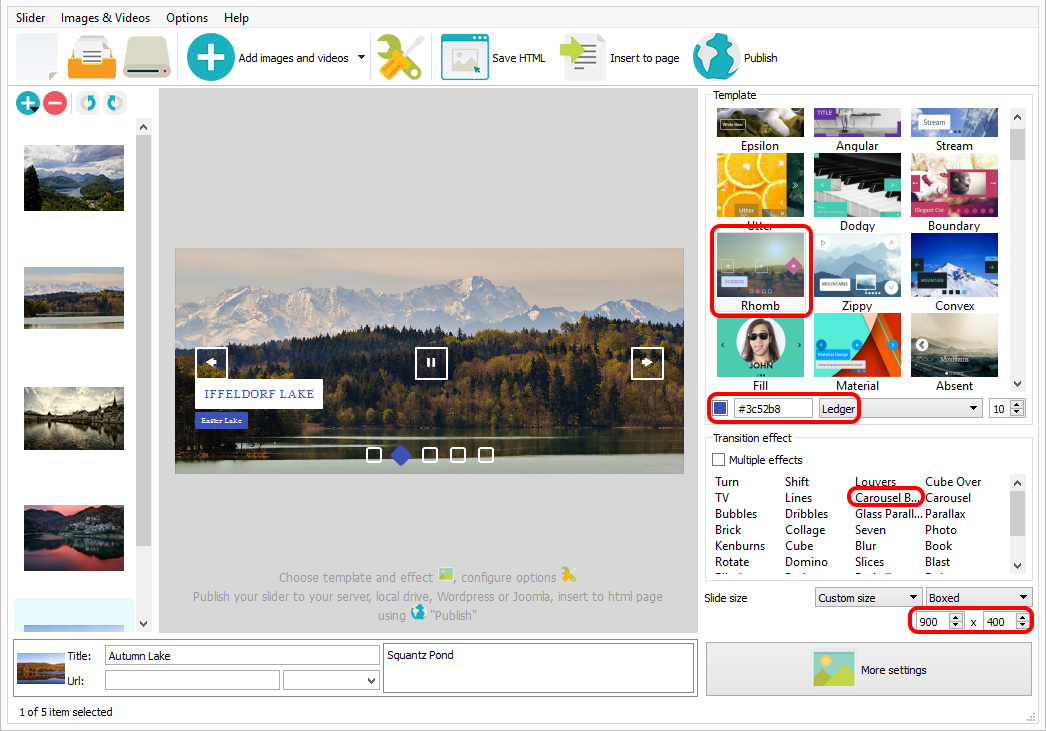
 carousel slider
Showy Design
with Carousel Animation
carousel slider
Showy Design
with Carousel Animation
-
 slideshow software
Zoom Layout
with Domino Animation
slideshow software
Zoom Layout
with Domino Animation
-
 3d slider jquery
Fresh Template
with Cube Animation
3d slider jquery
Fresh Template
with Cube Animation
-
 Gothic Design
with Domino Animation
Gothic Design
with Domino Animation
-
 Terse Template
with Blur Transition
Terse Template
with Blur Transition
-
 html5 photo slider
Transparent PNG Images Skin
with Fade Effect
html5 photo slider
Transparent PNG Images Skin
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Catalyst Digital Layout
Stack Transition &
Catalyst Digital Layout
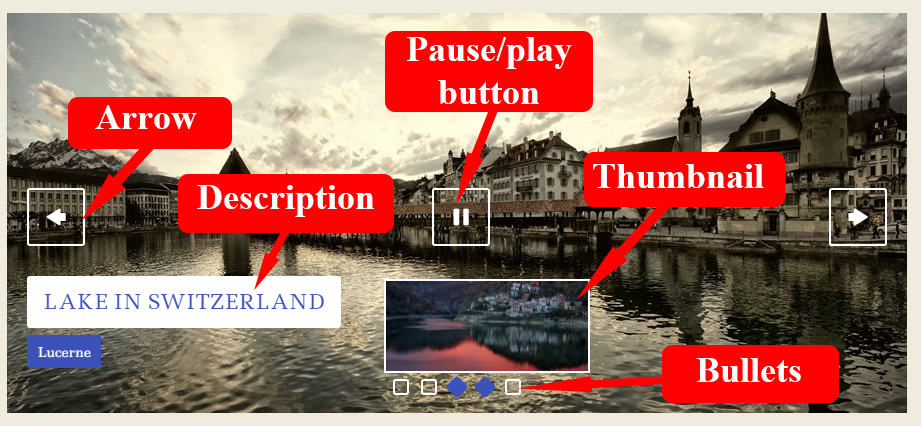
Deze slideshow steekt boven alle andere uit die beschikbaar zijn. Zodra je de pagina opent, start die automatisch de slideshow. Alle afbeeldingen zullen een voor een de revue passeren. De slider heeft ook pijlen naar links en rechts die de gebruiker verder of terug laten bewegen in de presentatie. Als je een afbeelding opnieuw wilt bekijken, klik je simpelweg op de linkerknop om de vorige slide te tonen. Wanneer je sneller door wilt gaan, kun je op de pijl naar rechts klikken. De pijlen zijn doorgaans verborgen, omdat de slideshow automatisch doorgaat; wanneer je echter met de cursor over de slides gaat, komen de pijlen weer tevoorschijn en kun je ze gebruiken.

Wanneer je van de ene afbeelding direct naar een volgende door wilt, zijn er genummerde knoppen onderaan de slide. Iedere nummer stelt een slide voor. Als je de afbeeldingen terug wilt kijken, maar niet wilt wachten op de automatische wisselingen van de slides, kun je gewoon op een nummer klikken om de afbeelding getoond te krijgen. Wanneer je over het nummer beweegt zonder te klikken, krijg j een kleine preview van de afbeelding in kwestie te zien.

In de hoek linksonder wordt de titel van de afbeelding getoond. Het heeft een functie die je een korte beschrijving van iedere afbeelding laat geven. Zoals je ziet in de slideshow verloopt de overgang in stack mode. Iedere afbeelding gaat naar links nadat hij in beeld is geweest, en een andere slide wordt afgebeeld. Dit is een elegante presentatie, waarbij iedere slide de afbeeldingen op een verfijnde manier in beeld brengt.
Deze slideshow is elegant en zal niet alleen klanten aantrekken, maar ze ook langer op je profile laten blijven. Het is geen gewone slideshow. Hij gebruikt opmerkelijke en revolutionaire functies die je kunnen helpen om je online zichtbaarheid te verhogen.
Met de slideshow kun je zo veel afbeeldingen gebruiken als je wilt. Het beste is het om hem te gebruiken op je homepage om de belangrijkste kenmerken van je bedrijf te benadrukken. Ook kun je de slideshow gebruiken als een opsomming van de zaken die je bedrijf doet. Het goede aan dit soort slideshow is dat het geweldige functies heeft die het voor gebruikers makkelijk maken om te navigeren.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery