This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full width slider
Cursive Design
with Collage Transition
full width slider
Cursive Design
with Collage Transition
-
 image gallery
Simple Design
with Basic Transition
image gallery
Simple Design
with Basic Transition
-
 Dominion Layout
with Blinds Effect
Dominion Layout
with Blinds Effect
-
 Digit Skin
with Stack Vertical Animation
Digit Skin
with Stack Vertical Animation
-
 Mellow Template
with Blast Animation
Mellow Template
with Blast Animation
-
 slider javascript
Emerald Style
with Page Transition
slider javascript
Emerald Style
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Animation &
Mac Template
Stack Animation &
Mac Template
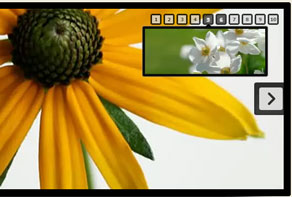
Zoals in de bovenstaande demo te zien is, biedt het gebruikte sjabloon een heel eenvoudig effect samen met een rechtlijnige randloze lijst; de combinatie zorgt ervoor dat de gebruiker zich kan concentreren op de afbeeldingen. Dit sjabloon past goed bij elk soort website die een donkerdere achtergrond kleur gebruikt. De tekst die linksonder staat heeft een witte vierkant eromheen, wat het de traditionele uiterlijk geeft van een onderschrift. Het lettertype die wordt gebruikt is heel makkelijk om te lezen vanwege het contrast van de donkergrijze kleur van de tekst en de witte achtergrond van het vierkant waarop het wordt weergegeven. Je kunt de slides veranderen met behulp van een “volgende” of “vorige” knop. Het ziet eruit als een transparante cirkel die met blauw wordt gevuld, waarin een witte pijl zit.

Elke afbeelding die langskomt blijft 2-5 seconden staan en wordt daarna verwisseld met de volgende afbeelding, zoals dat gaat bij het op elkaar stapelen van foto’s. Deze demo heeft daarnaast een automatisch afspeel optie, daarom heeft het geen pauze- en afspeelknoppen om op te klikken, dus je kunt de slideshow niet stoppen of pauzeren. Maar je kunt zien hoeveel afbeeldingen er in totaal zijn door de witte Bubbels te bekijken, die bij elke slide in het midden aan de onderkant verschijnen. Door deze Bubbels te bekijken kun je het totaal aantal afbeeldingen zien, welk nummer de huidige afbeelding heeft en hoeveel afbeeldingen er nog gaan komen tot je het einde van de slideshow bereikt hebt.
Tijdens de transitie van de ene afbeelding naar de volgende gebruikt de slideshow het opstapelende effect. Het effect zorgt ervoor dat de nieuwe lijst op de oudere lijst wordt geplaatst en het creëert hierbij een lichte vertraging tussen de afbeeldingen zodat je transitie kunt volgen. Zodra de slideshow aan bij de laatste afbeelding is gekomen, gaat het weer terug naar het begin en dan speelt het weer automatisch af.
Een randloze sjabloon heeft als voordeel dat het de slider geschikt maakt voor websites met een donkere of juist lichte achtergrond. Het opstapelende effect geeft de gebruikers een kans om de transities te kunnen volgen van de afbeeldingen, omdat de nieuwe afbeelding bovenop de oude afbeelding komt.

De huidige slideshow is geschikt voor mobiele-apparaten
Ontvang een geweldige mobiel-geoptimaliseerde carrousel welke onmiddellijk voor je wordt gemaakt voor je content zoals foto’s en videoclips en maak ze zo toegankelijk voor alle mobiele apparaten.
De WOWSlider is een uitstekende keuze als het gaat om een responsieve afbeelding slider die geweldige visuele effecten heeft die geavanceerder zijn dan de basis effecten. Het stelt mensen, die weinig tot geen verstand hebben van programmeren, in staat om verbluffende en professionele effecten voor hun afbeeldingen te maken die ze dan weer kunnen gebruiken voor hun website. De slider komt met een wizard zodat gebruikers fantastisch uitziende visuele effecten kunnen maken zonder dat ze met een beeldbewerkingsprogramma hoeven te werken.














