 Cats are believed to have nine lives
Cats are believed to have nine lives Raccoons are also kept as pets
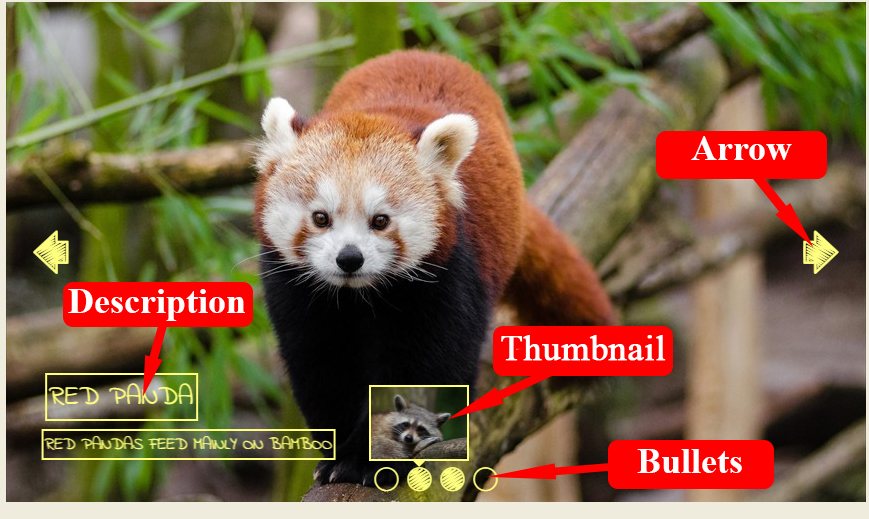
Raccoons are also kept as pets Red Pandas feed mainly on bamboo
Red Pandas feed mainly on bamboo Its distinctive feature is its large ears
Its distinctive feature is its large ears
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 image carousel
Book Style
with Dribbles Animation
image carousel
Book Style
with Dribbles Animation
-
 slider javascript
Emerald Theme
with Photo Transition
slider javascript
Emerald Theme
with Photo Transition
-
 jquery gallery
Dot Template
with Seven Effect
jquery gallery
Dot Template
with Seven Effect
-
 Surface Style
with Blur Transition
Surface Style
with Blur Transition
-
 Digit Layout
with Stack Vertical Transition
Digit Layout
with Stack Vertical Transition
-
 Crystal Theme
with Basic Linear Transition
Crystal Theme
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Transition &
Shuffle Theme Slideshow html
Rotate Transition &
Shuffle Theme Slideshow html
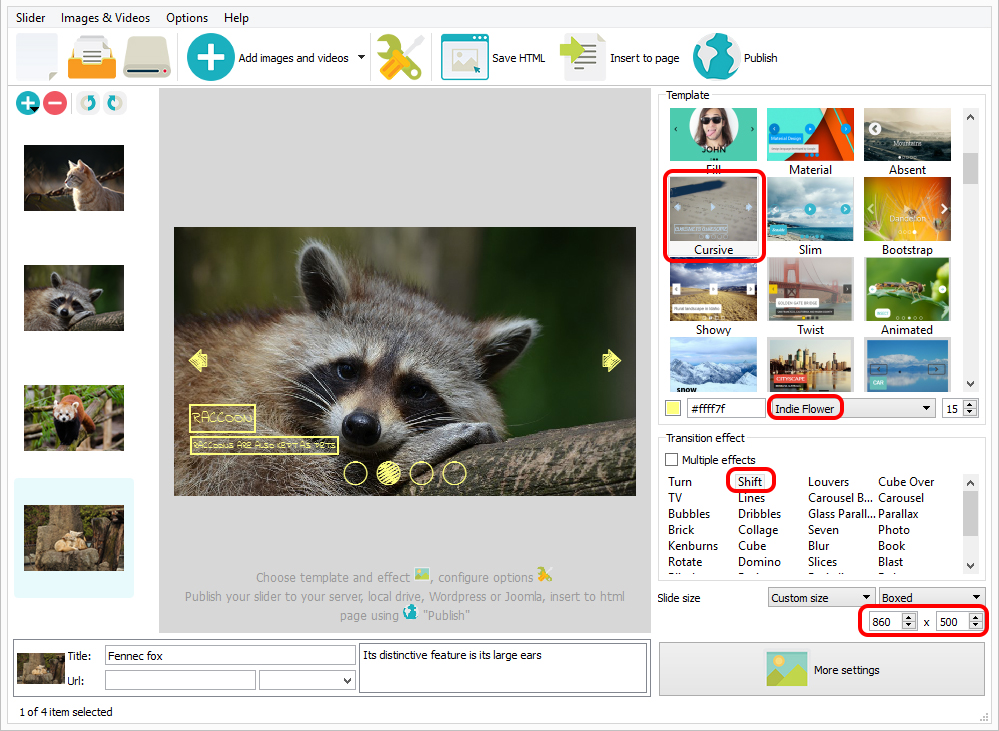
Deze slider heeft een uniek ontwerp, wat zowel opgeruimd als modern is.
Boven de hoofdslider staat een reeks voorbeeldafbeeldingen die horizontaal naast elkaar staan. Er zijn te allen tijde vier voorbeeldafbeeldingen in beeld en er komen nieuwe in beeld vanuit de rechterkant. Elke voorbeeldafbeelding heeft een grijze rand, maar als de voorbeeldafbeelding hoort bij de afbeelding die in de hoofdslider te zien is, wordt zijn rand turquoise.

Als met de muis over de voorbeeldafbeeldingen gegaan wordt, kun je erdoorheen scrollen en de afbeelding selecteren die je wilt zien. Omdat de voorbeeldafbeeldingen aan de bovenkant staan en redelijk wat ruimte in beslag namen, is het extreem duidelijk hoe men door de slides kan navigeren en dit is handig voor een technisch minder onderlegd publiek.
De hoofdslider heeft een turquoise rand aan de boven- en onderkant, maar geen rand aan de zijkanten. Dit geeft een modern en open gevoel.
De combinatie van hoofdslider en voorbeeldafbeeldingen aan de bovenkant houdt in dat de slider als geheel tamelijk veel ruimte inneemt. Hij is brutaal en niet te missen en is perfect voor een website waar de slider het belangrijkste bestanddeel van de webpagina is.
Er staat linksonder een onderschrift. Er is een titel, een grote turquoise tekst op een witte achtergrond en een ondertitel met witte tekst op een turquoise achtergrond. Beiden steken uit de zijkant van de slider en hebben ronde hoeken.
Het gebruikte lettertype is Noto Sans, een humanistisch sans-serif lettertype. Dit lettertype is goed leesbaar op een grote variatie aan schermgroottes en apparaten, waardoor het een perfecte keuze is voor een responsieve slider. Omdat het sans-serif is, ziet het er modern uit, terwijl de enigszins ronde letters het licht en vriendelijk houden.
Als met de muis over de slider gegaan wordt, komen er twee navigatiepijlen tevoorschijn, een aan elke kant. Deze pijlen hebben een grijze achtergrond die rechtstreeks uit de rand van het frame komt en ze hebben enigszins ronde hoeken. Er staat een dunne witte pijl op elk vlak. Als men met de muis over de pijl gaat, breidt hij zich verder uit vanuit de rand van het frame en wordt de achtergrond turquoise.

Het standaard overgangseffect heet ‘rotate’, hier draaien afbeeldingen naar hun positie. Er is een aantal transitie-effecten om uit te kiezen en bijna elk hiervan zou goed passen bij dit flexibele sliderontwerp. ‘Collage’ en ‘cube’ zijn ook leuke effecten waarbij het eenvoudige en moderne gevoel behouden blijft.
De combinatie van het felle turquoise, het opgeruimde ontwerp en de brutale invloed van een slider die zoveel ruimte in beslag neemt, betekenen dat deze slider goed zou zijn voor een juwelier of iemand die luxe kwaliteitsgoederen verkoopt. Hij zou ook goed passen bij een luxe hotelketen die enkele van hun adembenemende locaties wil laten zien. Inderdaad, omdat deze slider zo flexibel is qua design, zou hij goed op bijna elke website passen.
 rotating slider
rotating slider how to rotate image in html with example
how to rotate image in html with example html slide show
html slide show rotate slider
rotate slider