This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 carousel slider
Showy Skin
with Carousel Animation
carousel slider
Showy Skin
with Carousel Animation
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 responsive image gallery
Glass Design
with Collage Animation
responsive image gallery
Glass Design
with Collage Animation
-
 Catalyst Design
with Fade Effect
Catalyst Design
with Fade Effect
-
 Noble Theme
with Ken Burns Transition
Noble Theme
with Ken Burns Transition
-
 Noir Style
with Squares Transition
Noir Style
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
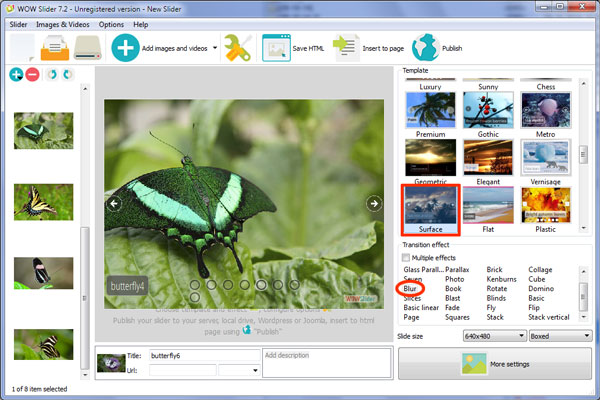
 Blur Transition &
Surface Template
Blur Transition &
Surface Template
Deze slider heeft een heel schoon en simpel ontwerp, dat flexibel genoeg is om met bijna alle soorten websites samen te werken. Het gebruikt wit en donkergrijs.
De slider kan klein of website-vullend weergegeven worden. De eerste optie maakt het een deel van de hoofdpagina, en de tweede optie zorgt er voor dat de gebruiker de slider over de gehele breedte van het scherm ziet.
Het hoofdbeeld heeft een heel dunne witte rand, die net genoeg is om de beelden iets omhoog te laten springen vanuit gekleurde of donkere achtergronden.

Zweven boven de slider brengt twee navigatie pijlen naar voren, elk aan één kant van de slider. Dat zijn twee half transparante donkergrijze cirkels met een dunne witte rand die een witte pijl bevatten. Boven de pijlen zweven maakt de rand minder transparant en dus feller. Het is een subtiel effect dat de gebruiker laat weten dat ze de pijlen kunnen gebruiken. Op de pijlen klikken laat je navigeren door de dia’s.
In de hoek links onder zit een onderschrift. Het heeft witte tekst en een donkergrijze vierkante achtergrond. De rechthoek heeft ronde hoeken en een dunne witte rand. Het onderschrift is half transparant, wat de achtergrond een beetje laat doorschemeren.
Het gebruikte font is Open Sans Condensed, een humanistische sans-serif die redelijk neutraal is maar toch vriendelijk oogt. Het is ontworpen voor het scherm, dus heel goed leesbaar.
Op de onderkant van de slider zit een serie van cirkels. Elke cirkel is wit met een donkergrijze rand en dan een witte rand. De dubbele rand is aantrekkelijk en een goed ontwerp. Elke cirkel is verbonden met een dia in de show. Ze zijn half transparant, behalve de cirkel die behoort tot de dia die op dat moment wordt getoond. Ze zijn nog een beetje transparant, maar minder dan de andere cirkels. Dit helpt de gebruiker begrijpen hoe de cirkels werken en waar ze voor staan.
Boven de cirkel zweven laat de kleur veranderen zo dat het een donkergrijze cirkel wordt met een witte rand. Het laat ook een voorbeeld-afbeelding naar voren komen van de dia. Elk voorbeeld heeft een witte half transparante rand. Op een cirkel klikken haalt u naar het relevante beeld, en stelt gebruikers in staat om direct naar een beeld te gaan waar ze geïnteresseerd in zijn.

Het vaste overgangseffect is ‘blur’, welke het vorige beeld vervaagt en het nieuwe beeld komt langzaam in beeld. Het is een simpele overgang, welke voor elk soort beeld werkt. Bijna alle overgangseffecten werken met deze slider, maar nog een mooie en neutrale is collage.
Het ontwerp van deze slider is heel flexibel, en kan met elke soort website werken van blogs naar web winkels naar portfolio’s. Het is compleet flexibel en werkt dus net zo goed op tablets en smartphones, naast computers en laptops.






 1
1 2
2 3
3 4
4 5
5 6
6