This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slider html
Twist Style
with Glass Parallax Animation
slider html
Twist Style
with Glass Parallax Animation
-
 javascript gallery
Megalopolis Skin
with Slices Animation
javascript gallery
Megalopolis Skin
with Slices Animation
-
 3d slider jquery
Fresh Design
with Cube Animation
3d slider jquery
Fresh Design
with Cube Animation
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
-
 Digit Layout
with Stack Vertical Transition
Digit Layout
with Stack Vertical Transition
-
 Pulse Style
with Blinds Transition
Pulse Style
with Blinds Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
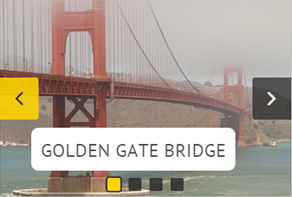
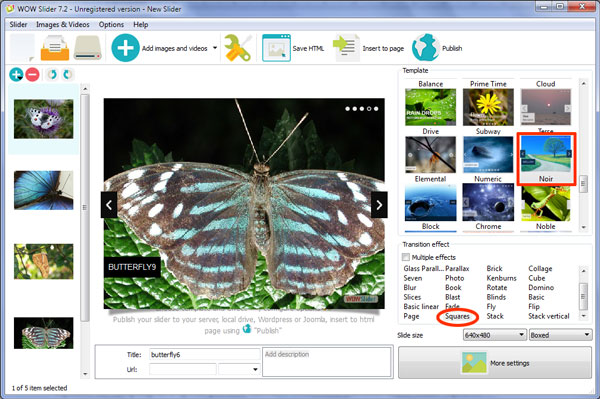
 Squares Effect &
Noir Layout
Squares Effect &
Noir Layout
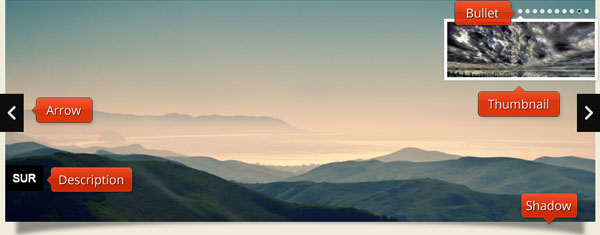
A primera vista esta presentación demo es modesta y conservadora. Sin embargo, con una inspección mas minuciosa los usuarios notaran los detalles que llevan este demo de básico a distintivo, incluyendo sus transiciones únicas y su galería oculta de imágenes en miniatura. Los sitios Web con un enfoque de diseño tradicional apreciaran el estilo profesional-con-un-giro usado para demostrar este panel deslizante.

El recuadro sin bordes alrededor de la presentación asegura que cualquier foto que sea usada obtendrá la atención completa. La parte inferior del panel deslizante cuenta con una sombra sutil 3D, esto hace que el WOWSlider parezca saltar hacia los espectadores. En coordinación con su estilo limpio, una galería de imágenes en miniatura se coloca dentro del misma diapositiva. La galería solo aparece cuando los usuarios pasan sobre una línea de puntos blancos localizada en la esquina superior derecha. Cada punto representa una imagen de la presentación con la imagen actual resaltada como un punto negro con borde blanco. Es fácil para los usuarios saltar a una nueva imagen dentro de la presentación con solo hacer clic en un nuevo punto, y al pasar el cursor sobre cada punto también obtendrán una vista previa del titulo de la imagen.
A la izquierda y derecha del recuadro hay dos flechas que solamente aparecen cuando se pasa el mouse sobre la presentación. Cada flecha permite al usuario avanzar o retroceder dentro de la presentación. La parte inferior izquierda contiene un recuadro negro que contrasta con un título en mayúsculas en color blanco en fuente Helvetica.
Lo más destacado de esta presentación es la transición de una imagen a otra. Cada transición cuenta con cuadros geométricos surgiendo en sucesión hasta que la pantalla se llena con la nueva imagen, pero aun así cada transición continua siendo única y diferente a las demás. Una transición cuenta con cuadros moviéndose en forma de espiral, otra transición cuenta con los mismos cuadros pero materializándose de arriba abajo, y además otra cuenta con cuadros surgiendo de forma aleatoria. El efecto es creativo y da al WOWSlider un detalle artístico que lo lleva de aburrido a innovador.

Muchos negocios tradicionales tienen un estilo y diseño clásico, y quieren un visor de imágenes que comunique esa imagen conservadora y al mismo tiempo exhiba detalles creativos que les permita destacar. Este visor de imágenes les brinda lo mejor de ambos mundos dándole fluidez y movimiento a su sitio web, un aspecto importante en el diseño web. Poniendo atención a este tipo de detalles va ultimadamente a incrementar la calidad de la experiencia del usuario, derivando en una mejor relación con el mismo y a hacer mejores negocios en general.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider