This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 wordpress gallery plugin
Grafito Layout
with Seven Effect
wordpress gallery plugin
Grafito Layout
with Seven Effect
-
 slideshow software
Zoom Style
with Domino Transition
slideshow software
Zoom Style
with Domino Transition
-
 css3 image slider
Book Style
with Book Effect
css3 image slider
Book Style
with Book Effect
-
 Gothic Design
with Domino Animation
Gothic Design
with Domino Animation
-
 Flat Theme
with Slices Transition
Flat Theme
with Slices Transition
-
 Cloud Design
with Fly Transition
Cloud Design
with Fly Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
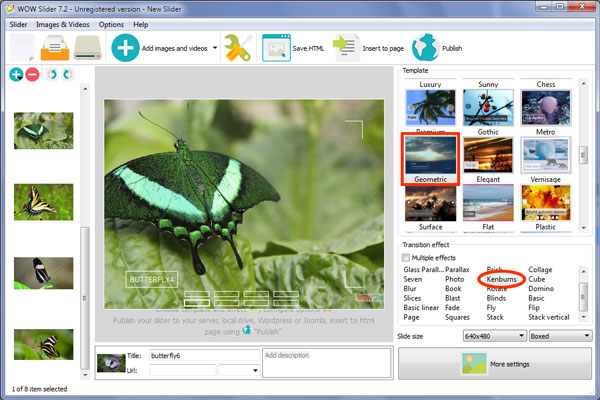
 Ken Burns Transition &
Geometric Skin
Ken Burns Transition &
Geometric Skin
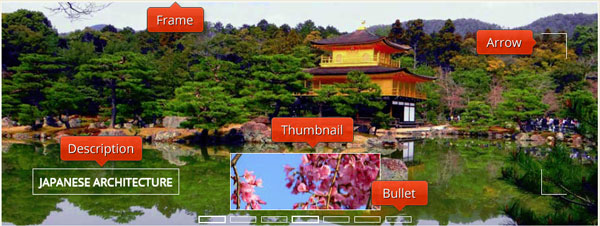
Es deslizador tiene un diseño elegante y minimalista que solo utiliza el color blanco.
La imagen principal tiene un delgado borde blanco, que ayuda a las imágenes a destacarse sobre un fondo negro.

Las flechas de navegación están en una posición interesante. La flecha "siguiente" está en la parte superior derecha y la flecha “anterior” se encuentra en la parte inferior derecha. Son flechas cuadrangulares que imitan exactamente la forma de la esquina del marco. El resultado es único y atractivo sin dejar de ser muy minimalista u obstruir la atención de las imágenes. Crea casi una sensación de "jardín zen'.
Al pasar por encima de las flechas de navegación, estas se destacan y se mueven ligeramente. Es, una vez más, un efecto único que funciona bien. Al hacer clic en la flecha le permite desplazarse a través de las imágenes de las diapositivas.
Hay un cuadro de texto en la esquina inferior izquierda. Es un texto blanco, con todas sus letras en mayúsculas, contenidas dentro de un rectángulo transparente con un borde blanco delgado. De nuevo, es sencillo y limpio. Cada cuadro de texto se "desliza" desde la izquierda, lo atrae la mirada.
El tipo de letra utilizada en el título es “open sans”, un tipo de letra humanista sans serif muy moderno debido a su apariencia limpia y con formas abiertas.
Usted necesitará asegurarse de que sus imágenes sean más oscuras o coloridas, ya que no podría leer las letras en el cuadro de texto sobre un fondo blanco o pálido.
En la parte inferior del deslizador hay una serie de rectángulos transparentes con bordes blancos. Una vez más, todo limpio, sencillo y rectangular. Cada uno representa una imagen en el deslizador. El rectángulo vinculado a la imagen actual en la pantalla tiene un borde ligeramente más grueso. Al pasar por encima de un rectángulo, este se destaca, y muestra una vista previa de la imagen de la diapositiva correspondiente. La vista previa tiene un borde blanco delgado.
Al hacer clic en un rectángulo se muestra la diapositiva correspondiente, y permite a los usuarios ir directamente a la imagen que les interesa.
El efecto de cambio por defecto es 'kenburns', el cual hace desvanecer cada imagen en la siguiente, al mismo tiempo que hace zoom lentamente. Es un efecto de transición suave, pero con mucho movimiento, lo que complementa realmente la sensación sencilla y minimalista del deslizador. Existe una serie de otros efectos de cambio que puede elegir, aunque querrá algo sencillo y limpio para trabajar con el diseño. El 'Glass parallax' sería una buena opción, y el "libro" funciona sorprendentemente bien, tal vez porque refleja las formas geométricas del deslizador.

Este deslizador funcionaría bien para un sitio web con un diseño minimalista. Los bloggers minimalistas se beneficiarían de sus líneas sencillas y apariencia elegante. También sería adecuado para los sitios web que apuntan a la población de jóvenes tecnológicos, gracias a su apariencia moderna.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7