This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap carousel
Bootstrap Theme
with Carousel Transition
bootstrap carousel
Bootstrap Theme
with Carousel Transition
-
 html5 gallery
Puzzle Theme
with Collage Effect
html5 gallery
Puzzle Theme
with Collage Effect
-
 css gallery
Galaxy Template
with Collage Transition
css gallery
Galaxy Template
with Collage Transition
-
 Elegant Style
with Basic linear Transition
Elegant Style
with Basic linear Transition
-
 Silence Template
with Blur Transition
Silence Template
with Blur Transition
-
 Dark Matter Design
with Squares Effect
Dark Matter Design
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
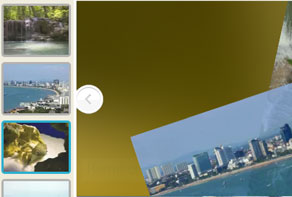
 Squares Transition &
Plastic Template
Squares Transition &
Plastic Template
Este control tiene un diseño agradable y un poco retro con colores blanco y gris. Funcionaría bien con sitios web con fondos claros y oscuros.
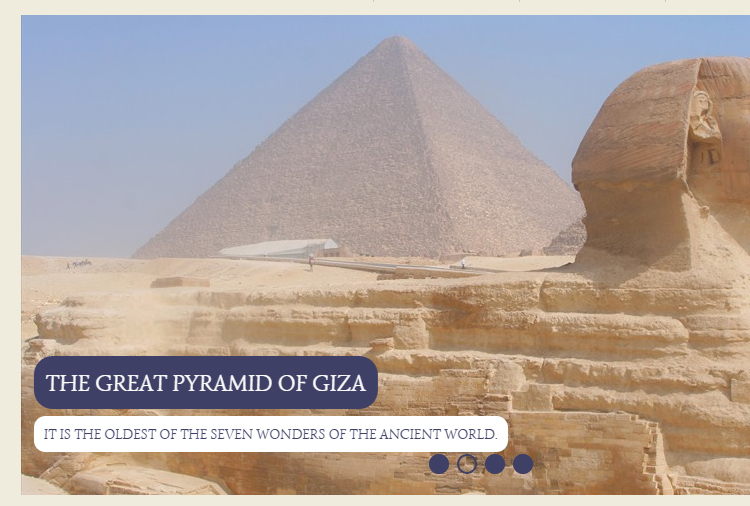
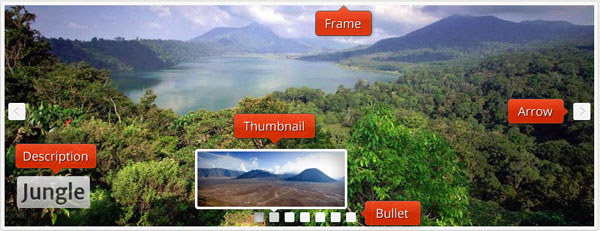
El deslizador principal tiene un borde blanco con una sombra paralela que crea un efecto de “marco” tridimensional. Tiene esquinas ligeramente redondas, lo que ayuda y refuerza la apariencia agradable y 'retro'.
Al pasar por encima de la diapositiva muestra dos flechas de navegación, una a cada lado. Se trata de pequeñas flechas sobre un cuadrado blanco. Las puntas de las flechas tienen un ligero relieve, y los cuadrados tienen las esquinas redondeadas. Las sombras grises en la flechas ayuda a que tengan una apariencia agradable, táctil y no demasiado rígida.
Al hacer clic en una flecha te lleva a través de las imágenes.

Hay un cuadro de texto en la esquina inferior izquierda. Es un cuadro grande, que hace hincapié en el texto. Tiene un texto oscuro sobre un rectángulo blanco con esquinas redondeadas. El uso de sombras evita que el rectángulo de fondo se vea demasiado rígido, y el cuadro de texto en su conjunto es semi-transparente, permitiendo que la imagen de abajo se visible. El texto se ve con un poco de relieve, lo que refuerza la sensación general táctil del deslizador.
El tipo de letra es Merriweather Sans, un tipo de sans-serif semi-condensada que tiene un toque tradicional. Está diseñada para ser legible en situaciones de bajo contraste, por lo que funciona bien con un título semi-transparente. El tipo de letra grande y el texto claro hace que sea un buen deslizador para los sitios web dirigidos a un público mayor, al cual se le dificulta ver textos pequeños, y cumple con las directrices de accesibilidad para personas con discapacidades visuales.
Existe una serie de cuadrados blancos con esquinas redondeadas a lo largo de la parte inferior del deslizador. Estos cuadros corresponden a diferentes imágenes de la presentación de diapositivas. Cuando el cuadro enlazado a la imagen actual se muestra en la pantalla, este se vuelve gris. Una vez más, el uso de sombras y de un efecto en relieve ayuda al deslizador a dar una sensación tridimensional y de textura.
Al pasar el cursor por encima de un cuadrado aparece una vista previa de la imagen, y haciendo clic en ese cuadro carga la imagen en el deslizador principal. Esto permite al usuario ir a las imágenes que más les interesa.
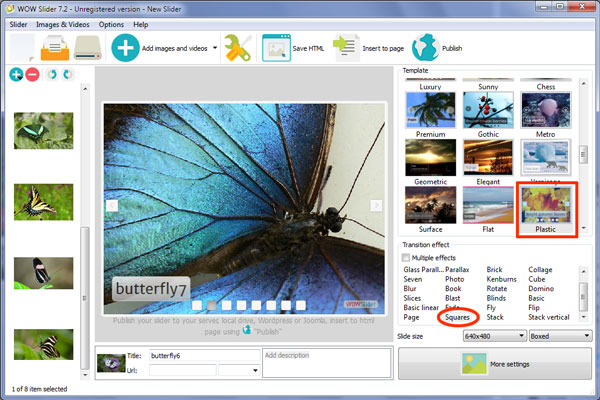
El efecto de cambio por defecto se llama "squares". Esto divide la imagen en varios cuadrados y carga la imagen sustituta un cuadrado a la vez. Es un tipo de transición llamativo, con mucho movimiento. Casi cualquier efecto de cambio puede funcionar con este diseño deslizante. 'Brick' y ‘cube’ reforzarían la sensación táctil tridimensional del deslizador, mientras que "seven" es bastante similar a ‘squares’, pero hace explotar la imagen fuera del deslizador.
Este diseño funcionaría bien para compañías de software y de TI enfocadas en una demografía mayor, ya que es muy fácil de usar y ofrece una agradable sensación.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7