- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
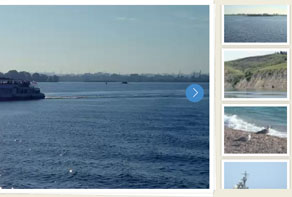
 Cloud Skin
with Fly Effect
Cloud Skin
with Fly Effect
-
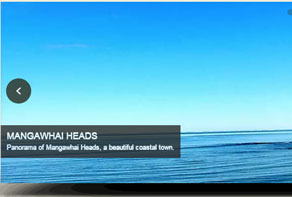
 Prime Time Theme
with Basic linear Animation
Prime Time Theme
with Basic linear Animation
-
 Shady Skin
with Stack vertical Animation
Shady Skin
with Stack vertical Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
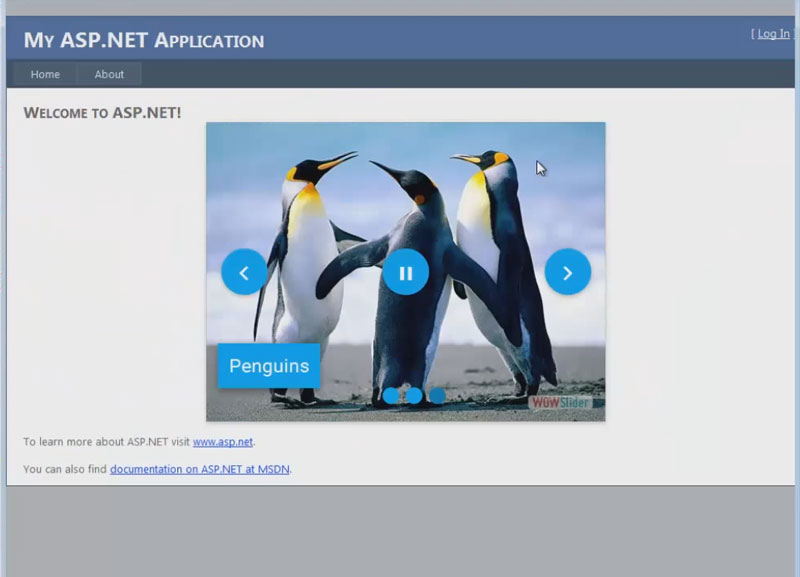
Como añadir una presentación a un sitio web ASP.NET
Su presentación debe de estar lista. Vea otros tutoriales para entender como crear una presentación en una aplicación de WOWSlider.
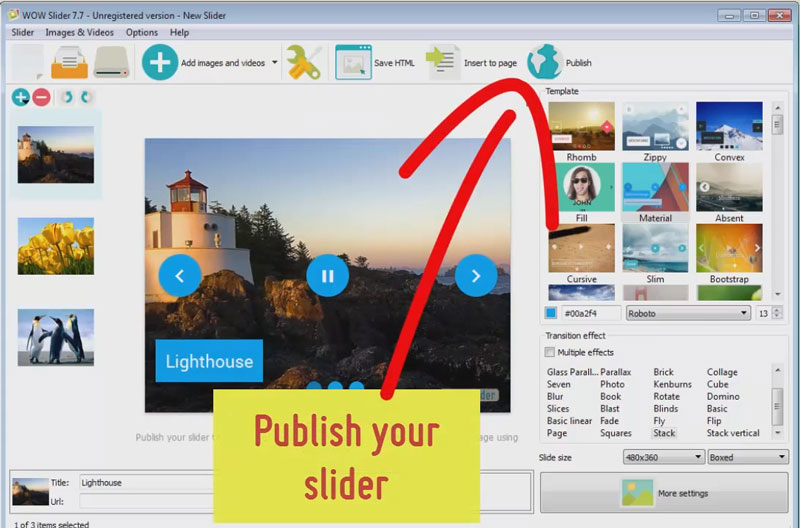
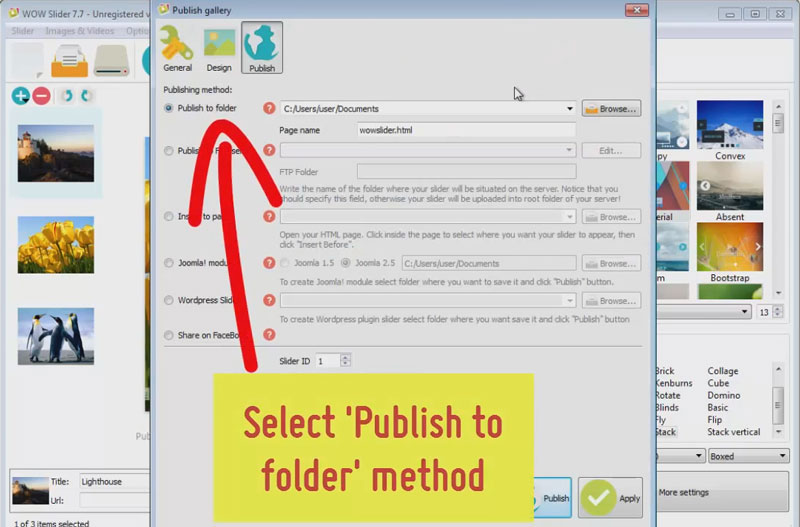
Clic en “publicar” en la esquina superior derecha de la ventana de la aplicación.

Escoja el método de “publicar a folder” y seleccione donde quiere guardar la presentación.

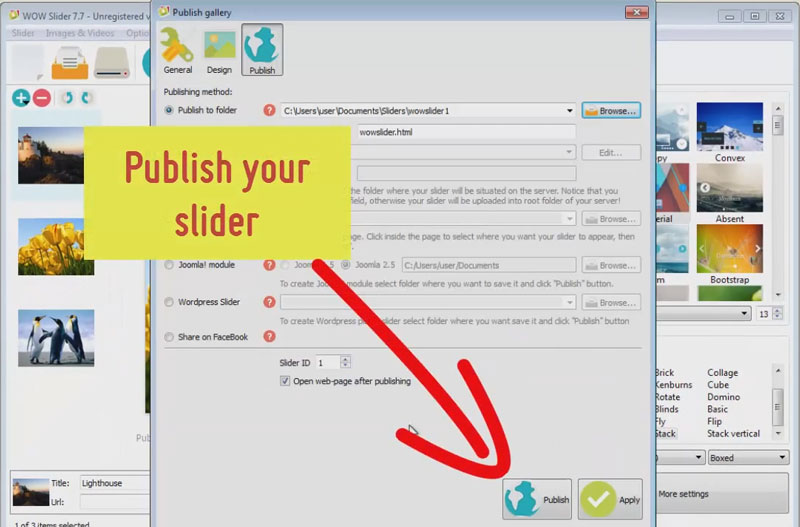
Publique su presentación.

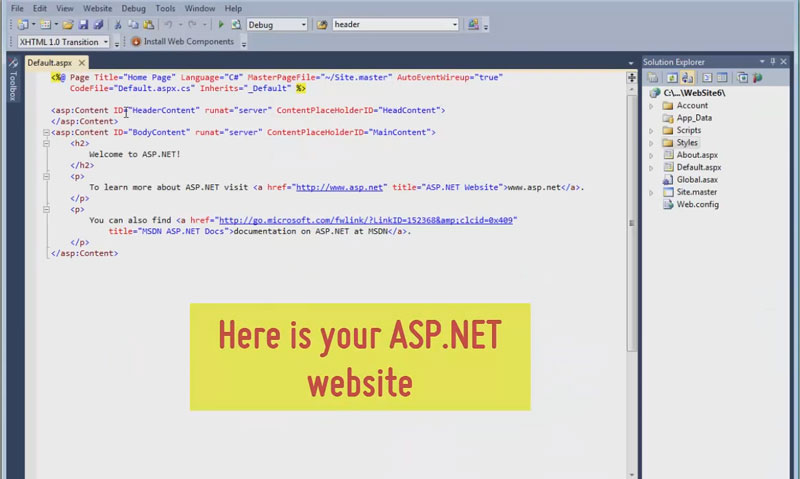
Ahora abra Microsoft Visual Studio y abra su sitio web asp.net.

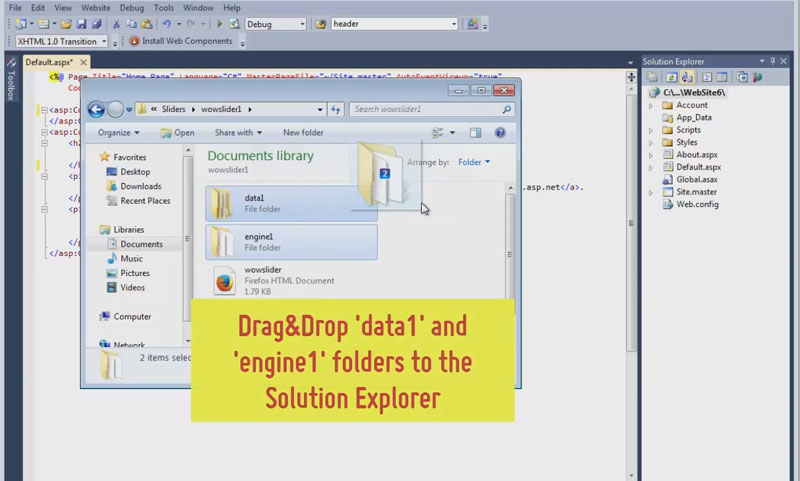
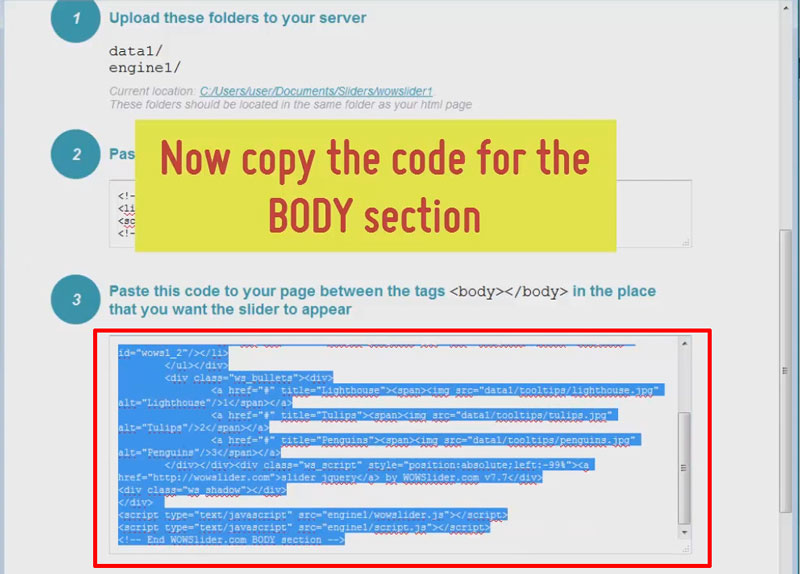
Debe de copiar los folders “datos1” y motor1” a su folder del sitio. Para hacer esto habrá su explorador de archivos de Windows. Luego encuentre el folder donde acaba de publicar su presentación. Arrastre y suelte los folders “datos1” y “motor1” en el explorador de soluciones en Visual Studio.


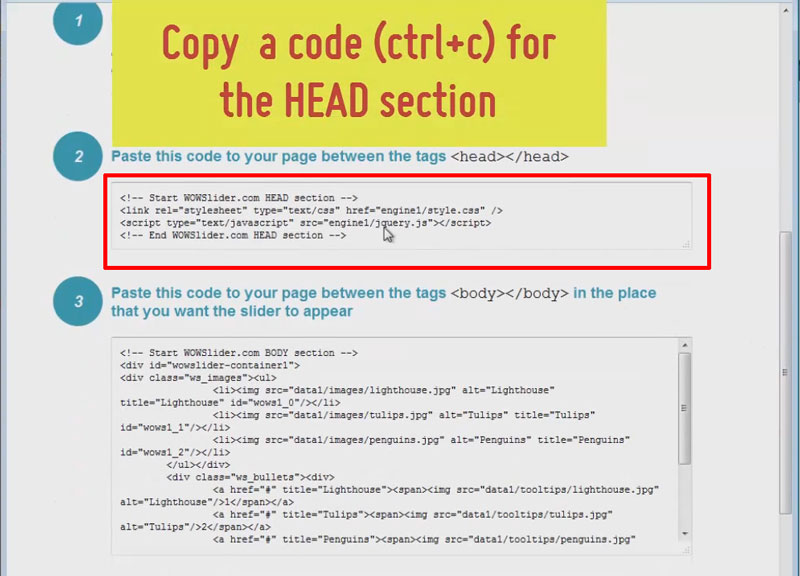
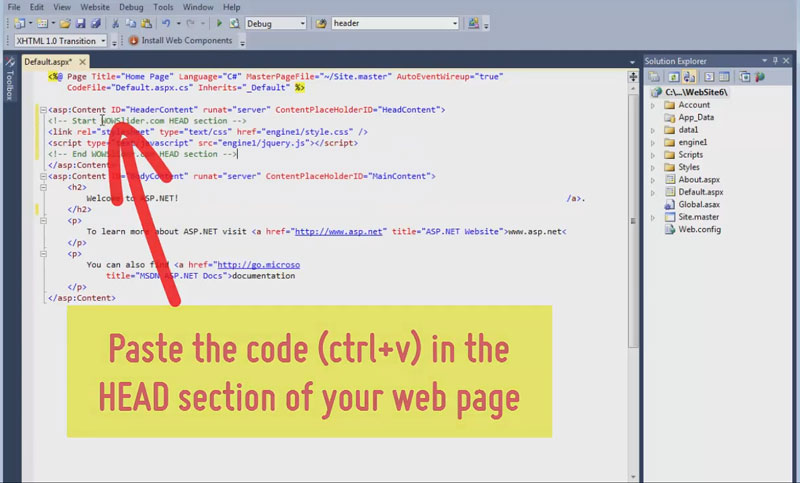
Péguelo en la sección HEAD de su pagina asp.net.

Regrese al archivo wowslider-howto y copie el código de la sección BODY.

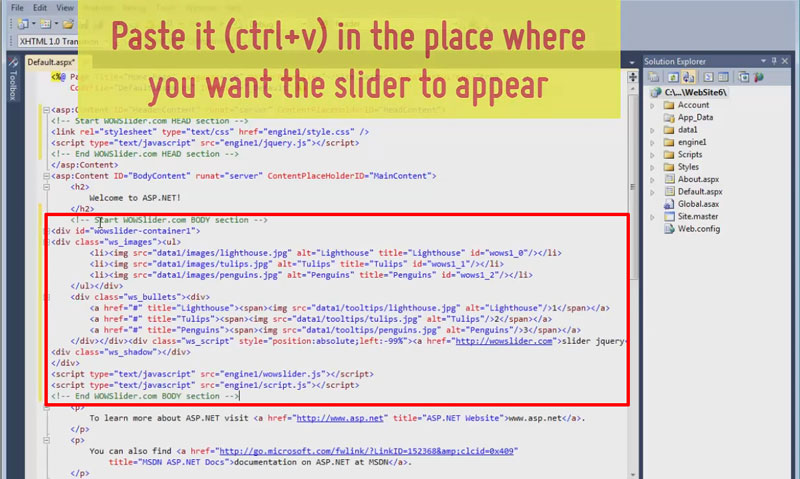
Péguelo dentro de la sección BODY de su pagina web donde quiera que este su presentación.

Ahora pre visualice su sitio web asp.net y revise que funcione su presentación.