- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 full width slider
Cursive Style
with Collage Transition
full width slider
Cursive Style
with Collage Transition
-
 html5 image slider
Box Skin
with Stack Vertical Effect
html5 image slider
Box Skin
with Stack Vertical Effect
-
 Flux Skin
with Slices Transition
Flux Skin
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Como agregar WOWSlider a un blog.
1. Vaya a “publicar pestaña” y haga clic en “publicar a servidor FTP”. Asegúrese de que sus archivos estén en su servidor.
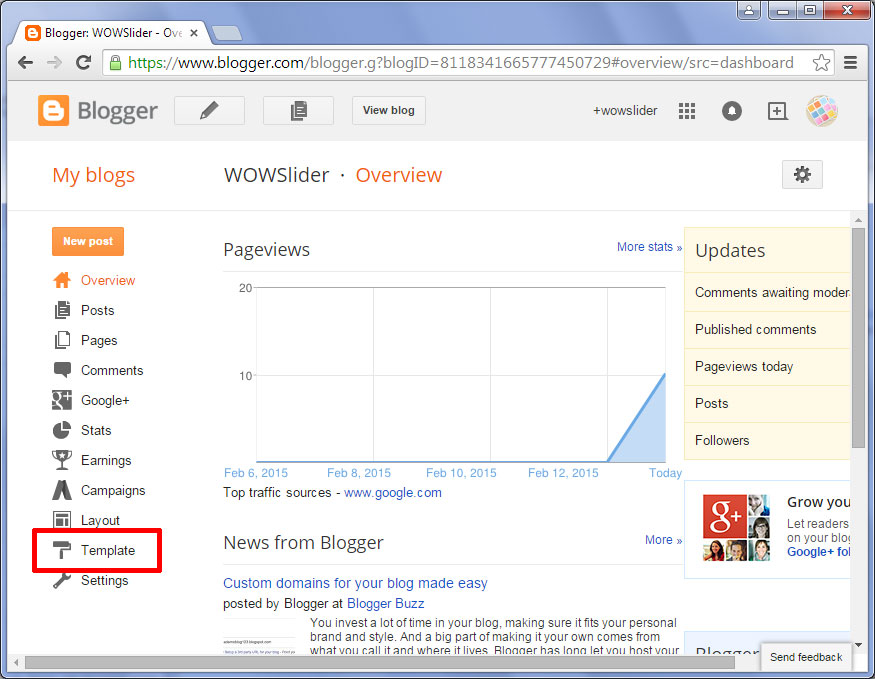
2. Entre a su pantalla de blog.
Cree su blog y haga clic en “plantilla” en el lado derecho de la pantalla.

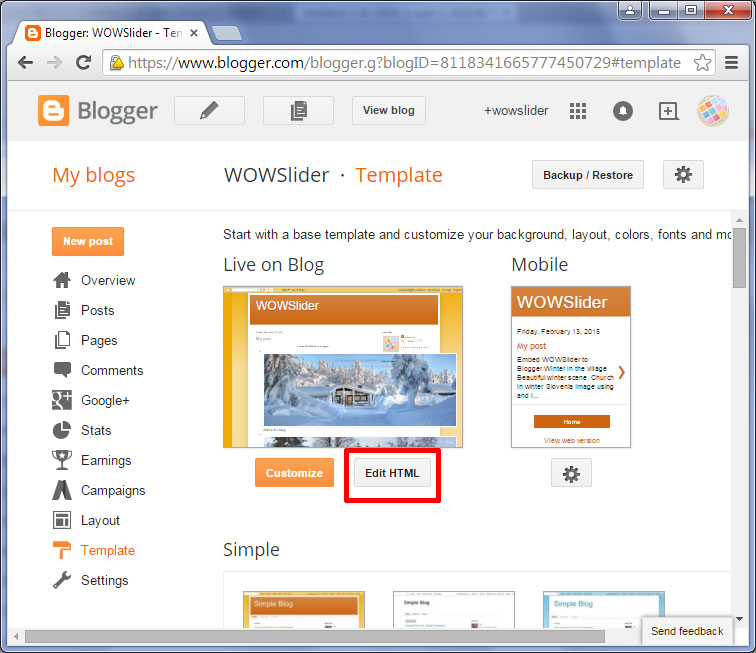
Haga clic en “editar HTML”.

Ahora vaya a su sitio web donde publico sus presentación. Debería decir algo como http://sunombre.com/presentacion/wowslider.html o un URL donde haya subido sus imágenes.
Abra la pagina wowslider-howto.html. Seleccione y copie el código para la sección HEAD.

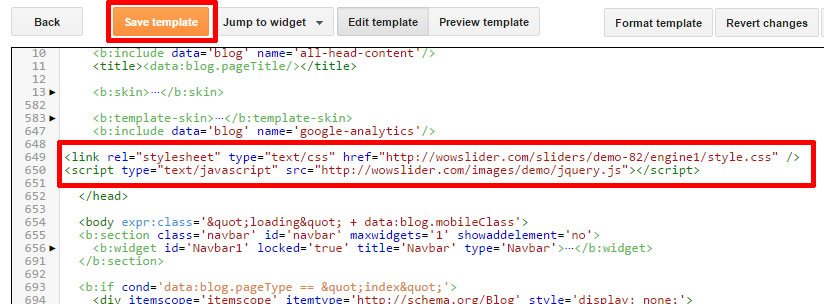
Regrese a su blog. Pegue el código copiado en la sección HEAD de su plantilla de pantalla de blog. Asegúrese de pre visualizar y resguardar su pagina de plantilla antes de hacer clic en “guardar plantilla”.
Note que debe tener caminos absolutos a todos los archivos que agregue. Como ejemplo, mire como añadir el estilo.css correctamente.
<link rel="stylesheet" type="text/css" href="http://wowslider.com/sliders/demo-82/engine1/style.css" />
Haga clic en “salvar plantilla”.
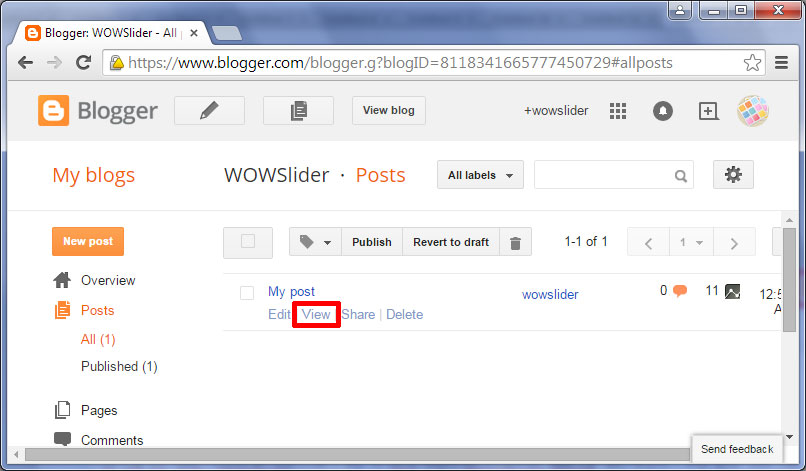
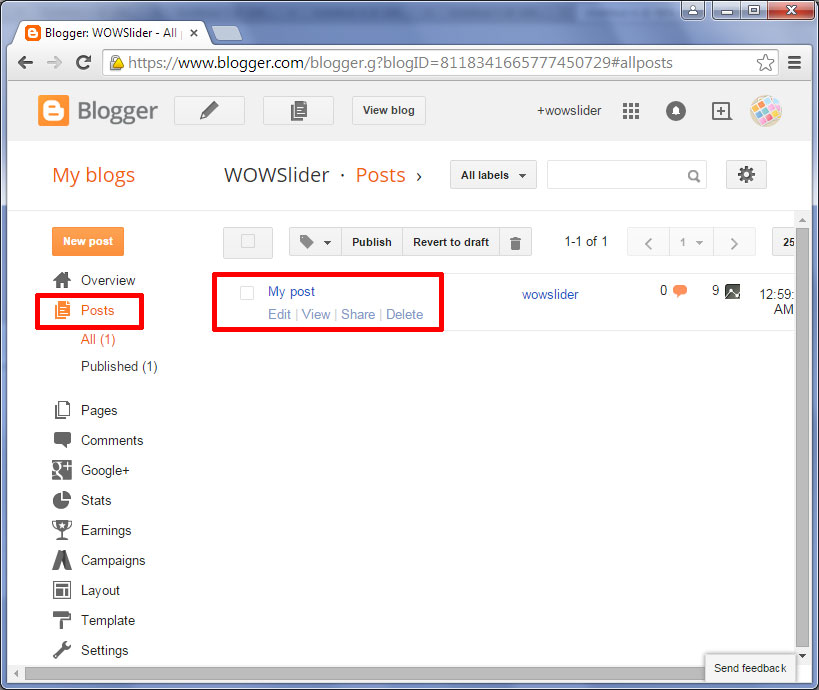
Ahora puede crear un nuevo anuncio o editar uno ya existente. Haga clic en “postear” en el panel izquierdo y escoja el anuncio que quiere editar.

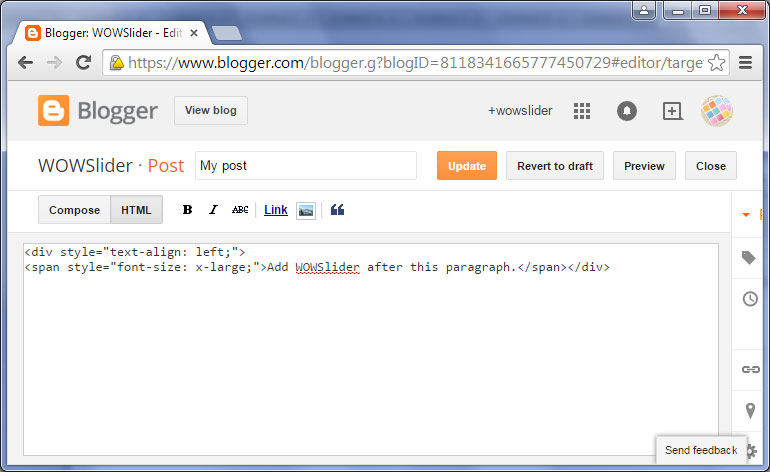
Haga clic en “html” para enlazar el código html.

Regrese a su archivo wowslider-howto.html, seleccione y copie para la sección de CUERPO.
Copie este código en su blog (en vista html)
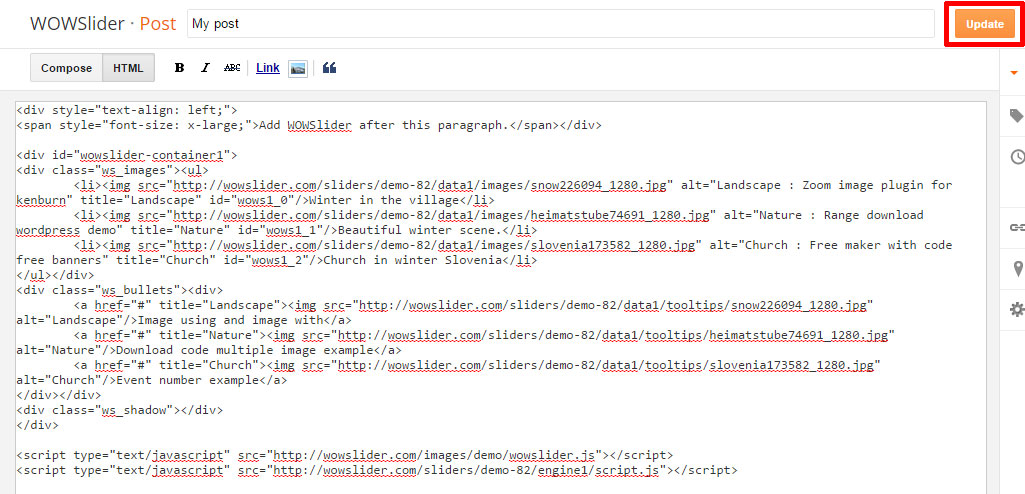
Ahora mire cuidadosamente su código. Debe corregir todos los enlaces en su código html enlazado.
Por ejemplo:
<div class="img"><img src="data1/images/snow226094_1280.jpg"></div>Debería verse asi:
<div class="img"><img src="http://wowslider.com/sliders/demo-82/data1/images/snow226094_1280.jpg"></div>Haga clic en “actualizar” para salvar su anuncio.

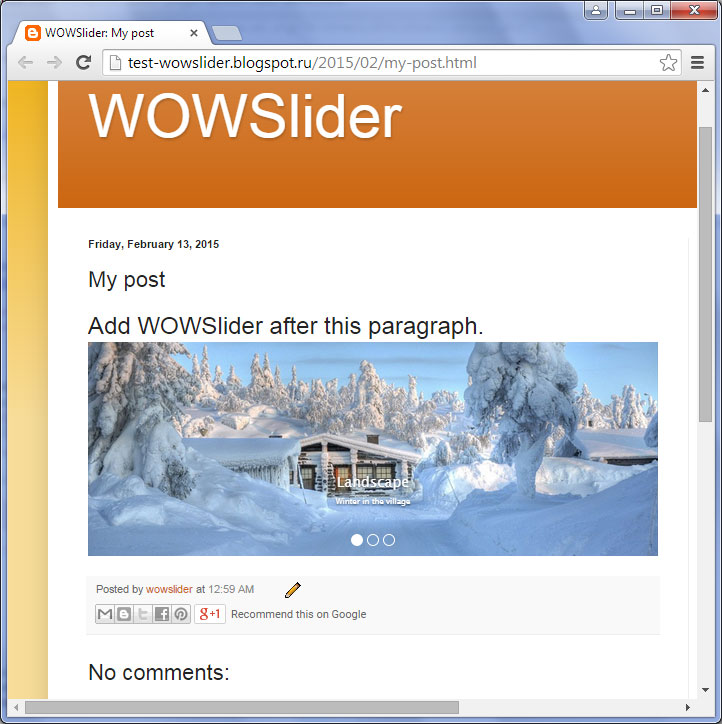
Finalmente vea su pagina con una presentación enlazada.