- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 css gallery
Galaxy Layout
with Collage Animation
css gallery
Galaxy Layout
with Collage Animation
-
 css3 image slider
Book Skin
with Book Animation
css3 image slider
Book Skin
with Book Animation
-
 Noir Theme
with Squares Transition
Noir Theme
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Como crear una presentación de imágenes y agregarla a su archivo HTML.
1. Descarga WOWSlider.
Debe comenzar descargando WOWSlider, si aun no lo ha hecho. Vaya a wowslider.com y presione “descargar” en el menú de la parte superior. Debe introducir su dirección de correo electrónico para poder usar el software.
Después de introducir su correo se le dirigirá a una pagina donde puede descargar WOWSlider. Hay una versión para Windows y una para Mac, so simplemente presione la opción apropiada para su computadora.
Descargue e instale el software.
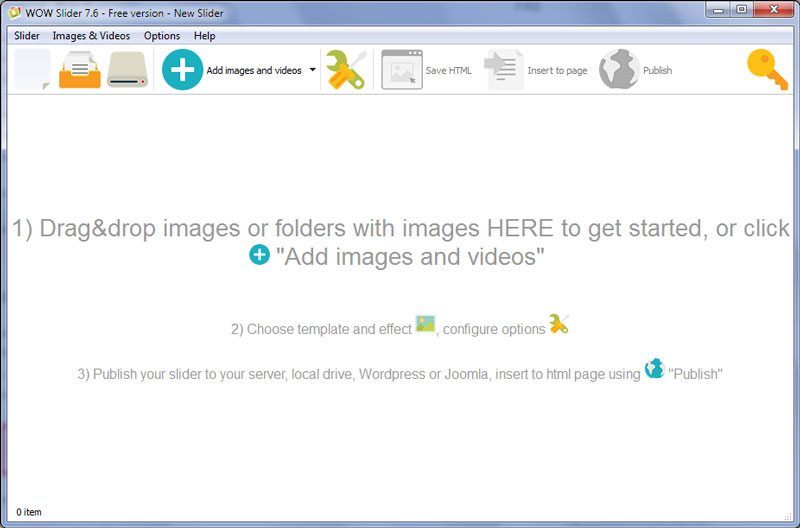
Apbra WOWSlider, listo para crear su primera presentación de imágenes.

2. Cree su presentación.
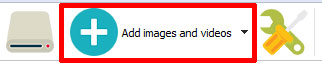
Debe de tener imágenes listas para agregarse a su presentación. Es fácil agregar imágenes a WOWSlider, tan simple como arrastrar y soltarlas a la ventana principal de WOWSlider. También puede hacer clic en el botón “Añadir imágenes y videos” que esta localizado en la parte superior de la ventana de la aplicación.

Hay muchas formas de añadir imágenes, y ahora escogeremos la primera.

Después haga clic en opciones – el icono en la parte superior del menú que parece una llave inglesa.

Selecciones cualquier opción que quiera que se aplique a su presentación, por ejemplo “pausa al pasar el ratón” o “orden aleatorio”.

También debería hacer clic en la pestaña de “diseño” en la parte superior de la ventana de opciones.
Seleccione el tamaño que desea la presentación.

Seleccione una plantilla para usar en su presentación. Hay muchos tipos de plantilla disponibles, así que podrá encontrar una que sea perfecta para como quiere que se vea y se sienta su sitio web.
Ajuste la calidad de la presentación a algo que le funcione. Una presentación de alta calidad tendrá imágenes claras, pero le tomara mas tiempo cargarlas. Una presentación de menor calidad tendrá imágenes menos claras pero se cargara mas rápido.
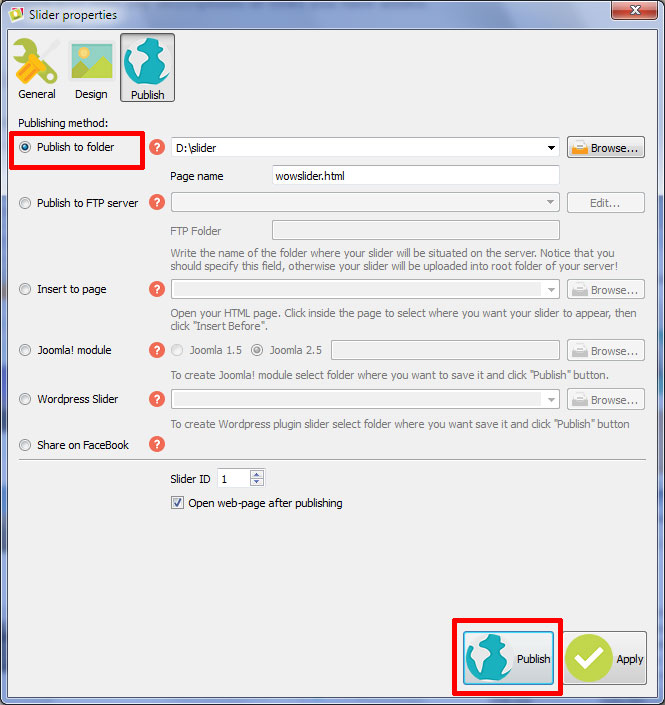
3. Exporte su presentación.
Haga clic en la pestaña de “publicar” escoja la opción de “publicar a carpeta” o “publicar a servidor FTP” y seleccione el folder para que WOWSlider cree los archivos html y archivos de imágenes.

Cuando haya escogido la locación correcta, haga clic en el botón de “publicar” en la parte inferior de la ventana. WOWSlider exportara su presentación y cuando este completada la operación abrirá su presentación en una ventana de su buscador par que pueda verla.

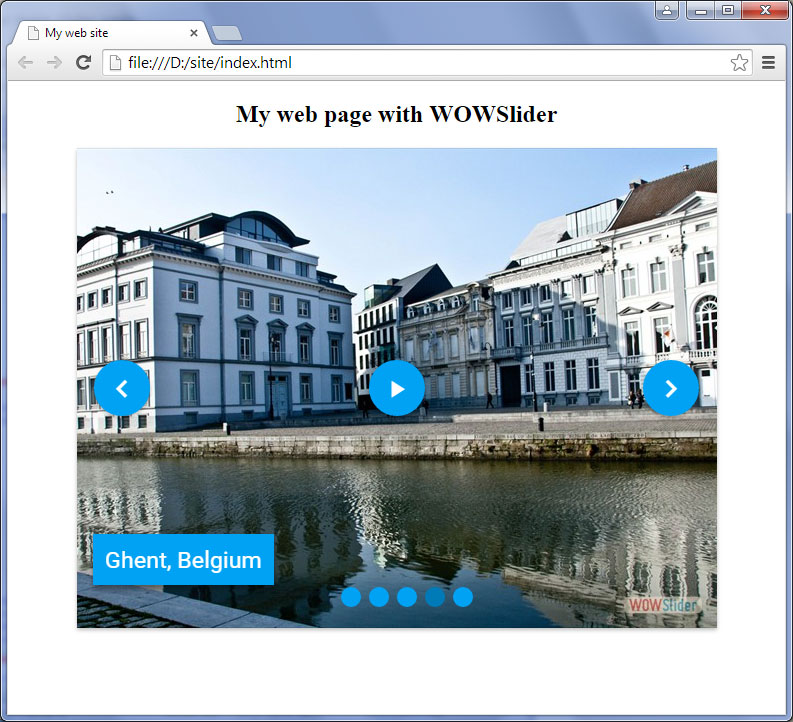
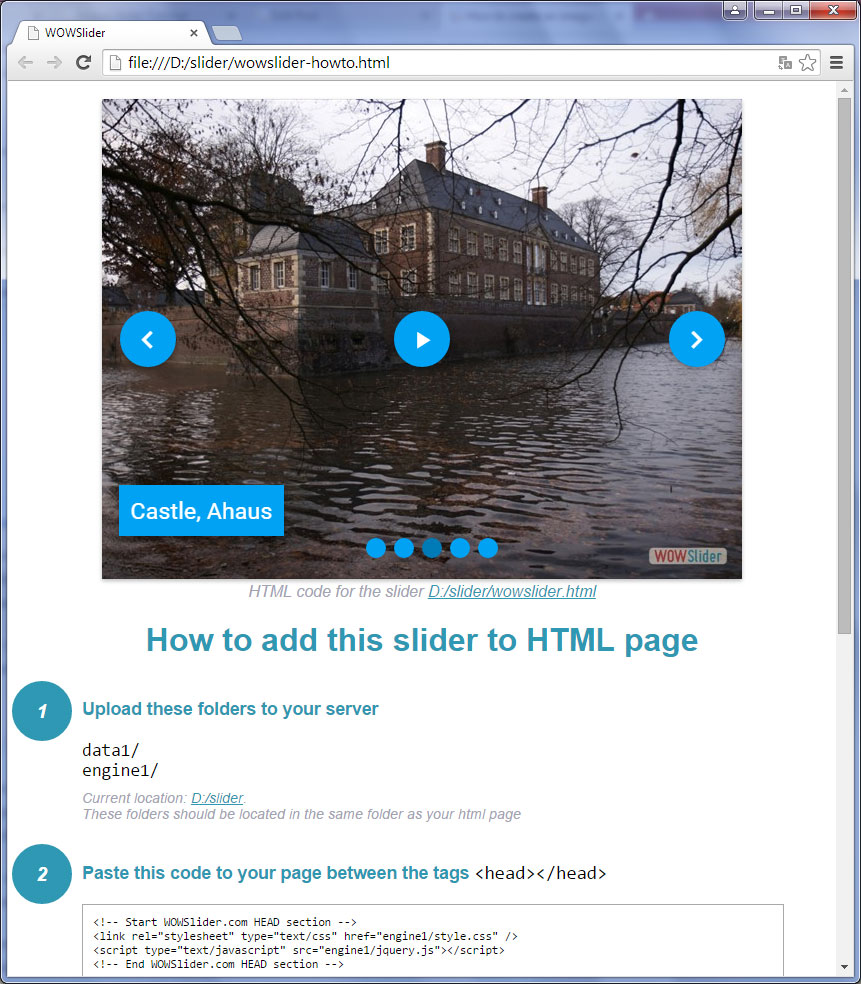
En la pagina web podrá ver su presentación y las instrucciones en la parte inferior. Puede leerlas siempre que publique su presentación, así que nunca olvidara como añadirla a su sitio. Y ahora vamos a añadir la presentación en nuestra propia pagina web.
4. Añada la presentación a su sitio web.
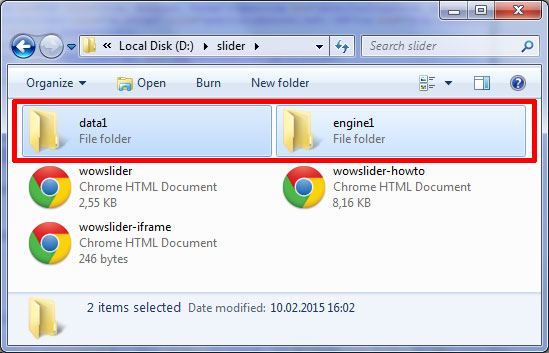
Copie las carpetas de data y engine del folder de WOWSlider a la misma locación que el archivo html donde estaba usando la presentación. Este es un paso importante, ya que de otra manera la presentación no será capaz de encontrar la imágenes necesarias para cargarlas. La carpeta de data es donde están todas las imágenes editadas y de tamaño correcto, y el folder de engine es donde están los códigos.

Mire el paso 2 en su archivo wowslider-howto.html
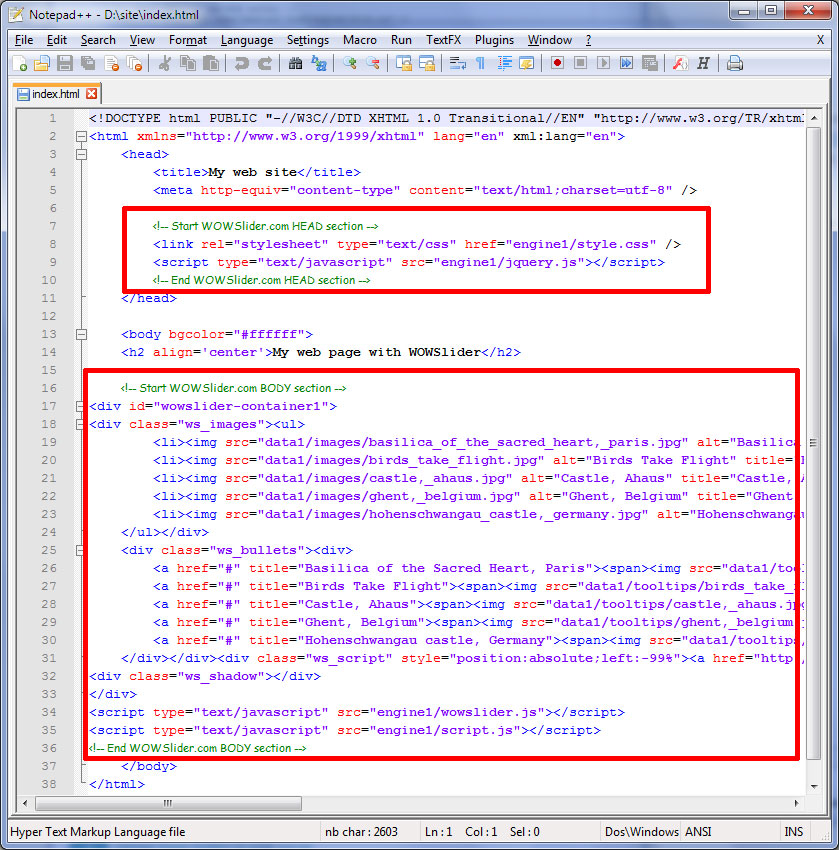
Copie el código para la sección HEAD entre
<!— Start WOWSlider.com HEAD section —>y
<!— End WOWSlider HEAD section —>.Este código es esencial para que funcione la presentación, ya que contiene las ligas al archivo css y archivo jquery.

Abra su buscador web en un programa de edición de archivos HTML como notepad, Dreamweaver o cualquiera que sea su preferido.
Pegue el código en la sección HEAD de su HTML.
Ahora vaya al paso 3 y copie todo lo de en medio de
<!— Start WOWSlider.com BODY section —>y
<!— End WOWSlider BODY section —>.Este es el código principal de su presetnacion.
Abra su archivo HTML de nuevo, y pegue el código en la locación correcta de su presentación. Este código debe estar en algún punto de la sección BODY de su HTML.

Abra su pagina en un navegador y asegúrese de que la presentación esta funcionando como debería.