- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 full screen slider
Slim Layout
with Lines Transition
full screen slider
Slim Layout
with Lines Transition
-
 jquery 3d slider
Transparent Layout
with Brick Transition
jquery 3d slider
Transparent Layout
with Brick Transition
-
 Geometric Layout
with Ken Burns Transition
Geometric Layout
with Ken Burns Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Xara, Diseñador Web – Integrando WOWSlider.
En este tutorial, estaremos viendo como integrar una presentación creada en WOWSlider a Diseño Web de Xara.
1. Publique su WOWSlider.
Ya debería de haber creado su presentación, usar el software WOWSlider (si no lo tiene puede descargarlo de wowslider.com). Para obtener la presentación completada a Diseñador Web Xara, primero debemos publicarla.
Abra su presentación en WOWSlider y vaya al botón “publicar” en el menú superior.

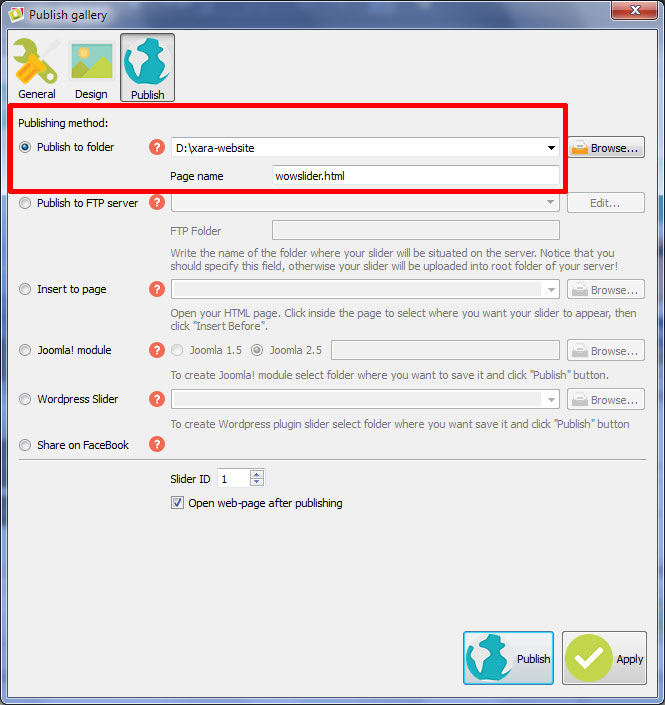
La ventana de “publicar” se abrirá y podrá ver varias opciones para exportar su presentación. La que queremos es la de “publicar a folder”.
Escoja el folder correcto para exportar su presentación – debe ser el mismo folder en el que planea guardar su sitio web.

Asegúrese de que el nombre de la pagina de WOWSlider no sea index.html. Esto es para evitar que este archivo tenga el mismo nombre que el que se exportara después del Diseñador Web Xara.
Finalmente, asegúrese de que escogió la opción de “abrir sitio web después de publicar”.
Haga clic en “publicar”.
2. Abra el código base para la presentación.
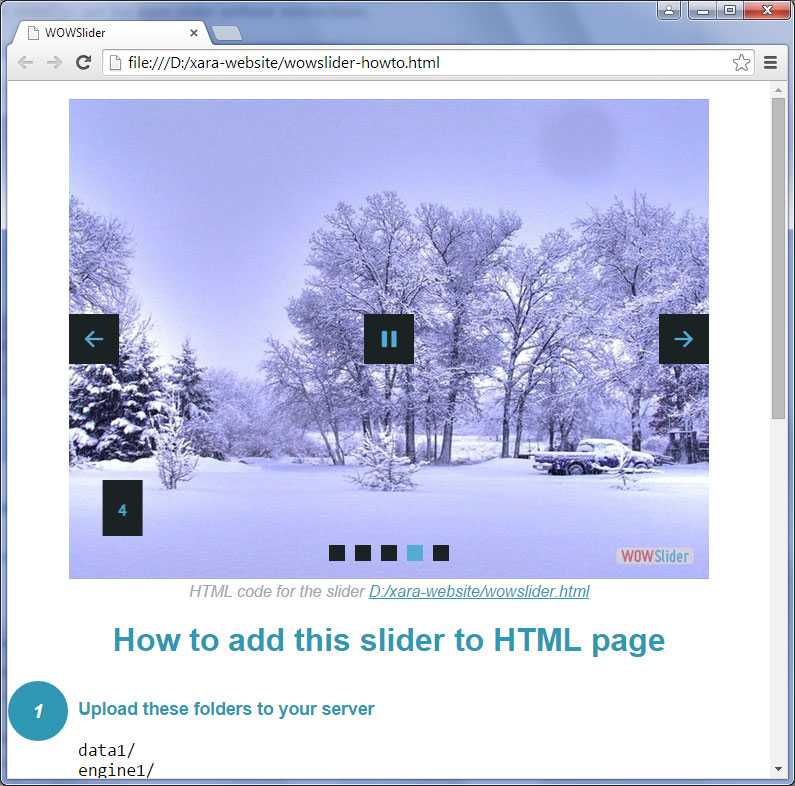
Después de hacer clic en publicar, la pagina de “como” se abrirá en su navegador. Aquí puede ver la presentación y las instrucciones debajo.

Puede probar la presentación haciendo clic en la flechas de navegación y viñetas y asegurarse de que este feliz con como se ve y funciona.
Una vez satisfecho con su funcionalidad, solo necesita copiar el código base.
3. Copie la sección HEAD del código de WOWSlider.
Ahora vamos a copiar la primera parte del código. Necesitamos la sección HEAD, que es todo de:
<!- - Start WOWSlider.com HEAD section - ->a
<!- - End WOWSlider.com HEAD section - ->.Asegúrese de copiar todo el contenido de esa sección.
4. Abra el sitio web en Diseñador Web Xara
Abra el Diseñador Web Xara, y abra la pagina en la que quiere añadir la presentación.
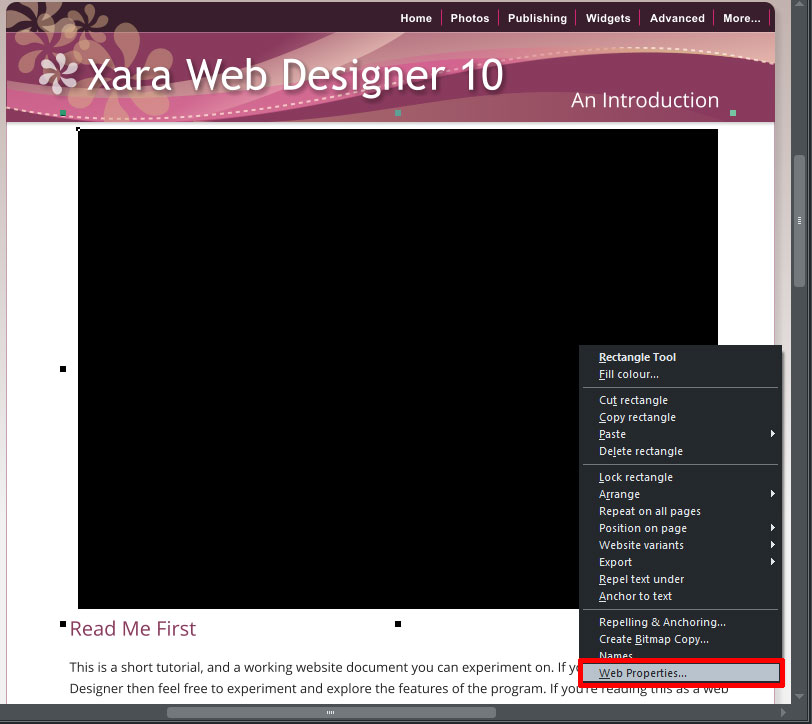
Comienze por ir a la “herramienta rectángulo” en la bara de navegación de la izquierda y dibuje un rectángulo en la mesa de trabajo donde quiere que aparezca la presentación. Ajuste las dimensiones del rectángulo para que sean las misma que los de la presentación, editando el ancho y alto en la barra de herramientas.

Haga clic derecho en el rectángulo y vaya a “propiedades de web”

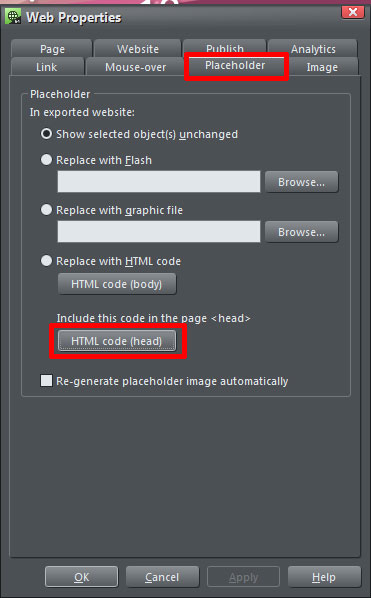
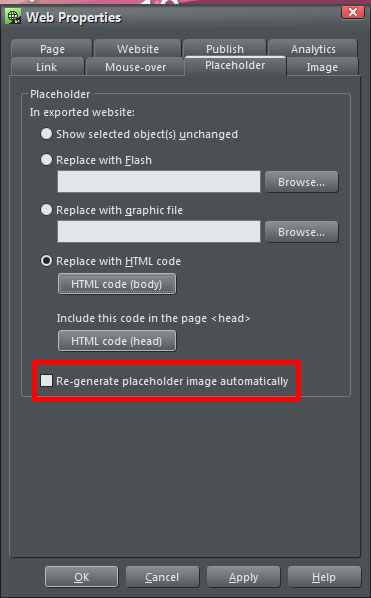
La ventana de las propiedades se abrirá. Hay varias pestañas en la parte superior de esta ventana, debería hacer clic en la pestaña de marcador de posición.
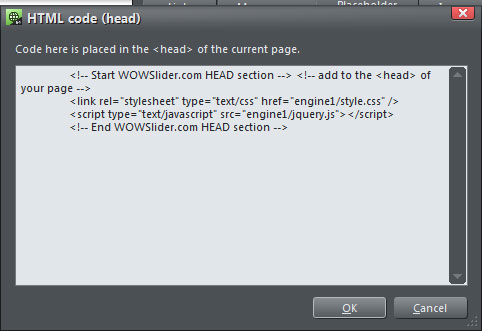
En esta pestaña hay un botón que dice Código HTML (HEAD) y tiene la descripción “incluir este condigo en la pagina (HEAD).

Haz clic en este botón. Pegue el código que copio del código base a esta ventana.
Haga clic en “ok”.

5. Obtenga la sección CUERPO del código WOWSlider.
Regrese al buscador web que contiene el código base.
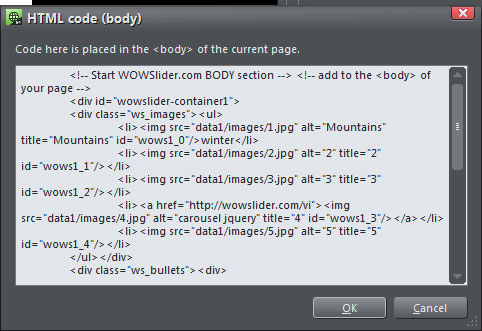
Vamos a copiar el código al cuerpo principal del código HTML de WOWSlider. Esta vez vamos a copiar todo entre:
<! - - Start WOWSlider.com BODY section - ->y
<! - - End WOWSlider.com BODY section - ->.Asegúrese de copiar todo en esta sección.
6. Agregue el código del CUERPO al Diseñador Web Xara.
Regrese al Diseñador Web Xara.
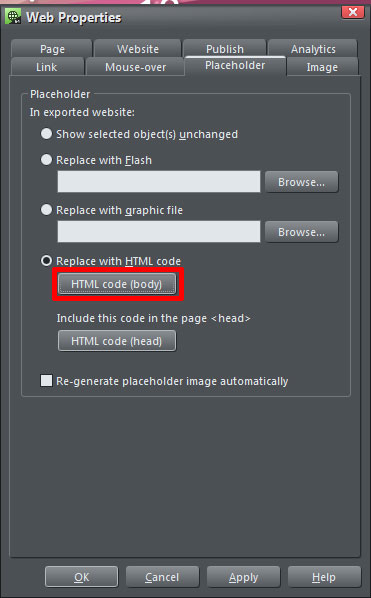
Esta vez vamos a hacer clic en el botón que dice código HTML(CUERPO) y que tenga la descripción “remplazar con código HTML”.

Pegue el código que copio de WOWSlider en la ventana y acepte.

No haga clic en “generar imagen de marcador de posición automáticamente” En lugar de eso simplemente acepte.

7. Salve la pagina web.
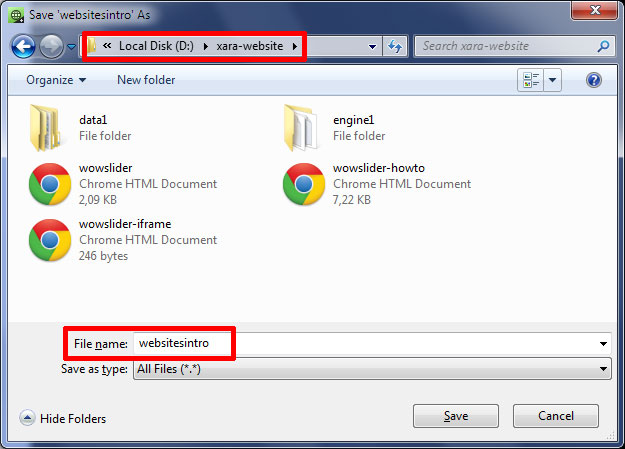
Use Ctrl+S para salvar el sitio web. Querrá empezar a salvar el sitio web al mismo folder que contiene la presentación WOWSlider.

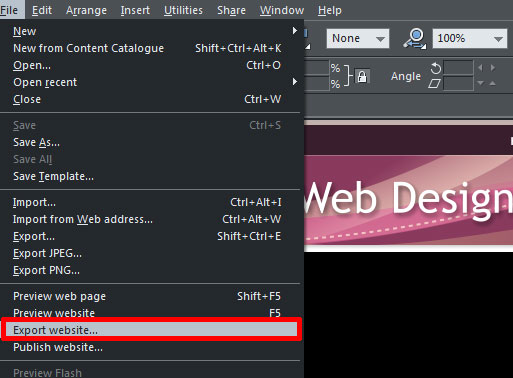
Una vez que tenga el archivo, ahora querrá exportar el sitio web. Vaya a “archivo” y “exportar sitio web”.

De nuevo, necesita exportar el sitio web al mismo folder que contiene sus archivos de WOWSlider.
Seleccione el folder y haga clic en “exportar”.
Ahora abra index.html del folder del sitio web.

Vera que su presentación aparece en su sitio web, exactamente como debería de ser.
Y así es como se integra una presentación a su Diseñador Web Xara.