This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 wordpress gallery plugin
Grafito Layout
with Seven Effect
wordpress gallery plugin
Grafito Layout
with Seven Effect
-
 slider javascript
Emerald Design
with Photo Animation
slider javascript
Emerald Design
with Photo Animation
-
 image gallery
Simple Style
with Basic Animation
image gallery
Simple Style
with Basic Animation
-
 html5 slideshow
Luxury Style
with Slices Transition
html5 slideshow
Luxury Style
with Slices Transition
-
 html5 slider
Sunny Skin
with Fade Transition
html5 slider
Sunny Skin
with Fade Transition
-
 Dark Matter Design
with Squares Animation
Dark Matter Design
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Transition &
Numeric Style
Basic Transition &
Numeric Style
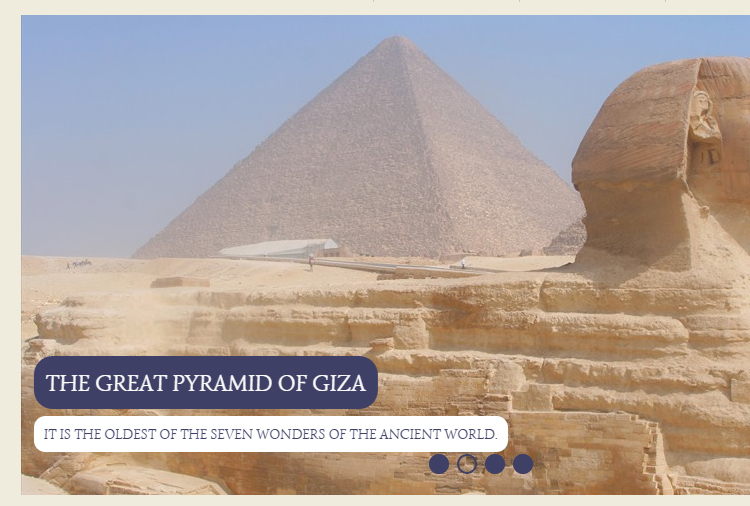
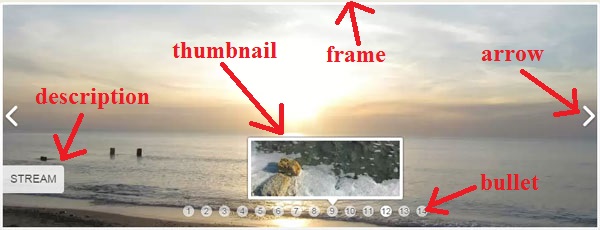
Esta demostración del deslizador de imágenes tiene un borde blanco fino, muy clásico, que irá muy bien con cualquier diseño de páginas. El texto aparece en el lado inferior izquierdo de la imagen en una caja blanca rectangular. La letra utilizada es también tradicional, fácil de leer y está totalmente en letras mayúsculas.
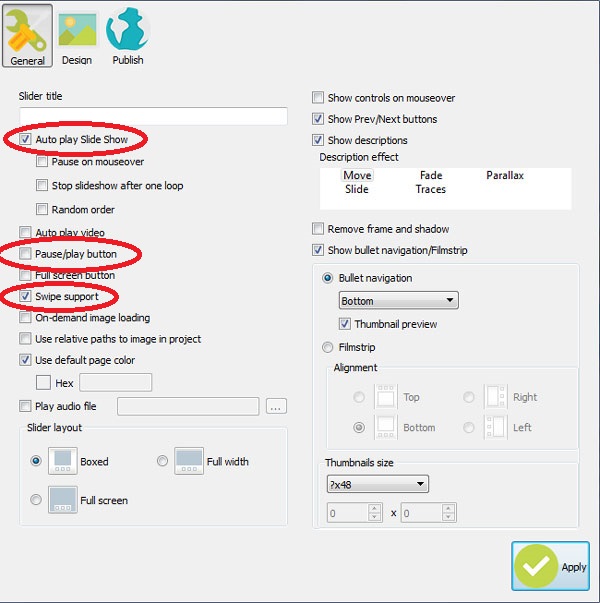
Cada imagen pausa en incrementos de entre 5 segundos y luego literalmente se desliza hacia la próxima imagen. Este es el resultado del botón de la opción de ‘auto-reproducción’. Como puede ver, este deslizador de imágenes no tiene un botón de reproducción y pausa, así que no se puede detener el slideshow. Al abandonar la pantalla, la imagen se barre suavemente desde la derecha hacia la izquierda. Una vez el presentador de imágenes llega al final, el mismo muy rápidamente desliza todas las imágenes de vuelta a la primera imagen. No se puede ver las imágenes cuando esto ocurre, pero se puede ver lo suficiente como para saber que esto es lo que está sucediendo.

El deslizador de imágenes ‘basic’ puede ser navegado con facilidad de dos maneras: las flechas a cada lado de la imagen o con los bullets de navegación al fondo del presentador de imágenes. Las flechas son puntas de flechas blancas muy elegantes que son fácilmente reconocidas en su función. Hay dos flechas a los lados del deslizador de imágenes, una para continuar hacia la próxima imagen y otra para regresar a la anterior. Los bullets de navegación al fondo del presentador de imágenes son puntos blancos pequeños y redondos; cada uno está numerado. Puede seleccionar cualquiera de los bullets enumerados para saltar directamente a esa imagen sin tener que pasar por todas las anteriores. El bullet de color blanco se tornará de un blanco más brillante al ser presentada la imagen correspondiente al mismo. Si no recuerda en qué número se encuentra en el orden de imágenes, y no está seguro de cuál de los bullets seleccionar, puede simplemente pasar el cursor por encima de los números. Al pasar por encima de los bullets de navegación se aparece una imagen preliminar de la imagen correspondiente a ese bullet con su texto. Además, puede navegar por las imágenes presionando sobre la imagen y arrastrándola de derecha a izquierda para pasar a la siguiente, o de izquierda a derecha para regresar a la imagen anterior a su propio paso. No olvide que también puede arrastrar el deslizador de imágenes en un aparato móvil. Corre perfectamente en IOS y Android.

El deslizador de imágenes ‘basic’ es el deslizador de imágenes absolutamente perfecto para casi cualquier sitio web empresarial. Al ser básico y sin mucha actividad no significa que este deslizador de imágenes no realice bien su trabajo. Es la manera más sensible de presentar imágenes en rotación sin distraer mucho la atención del sitio web.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14