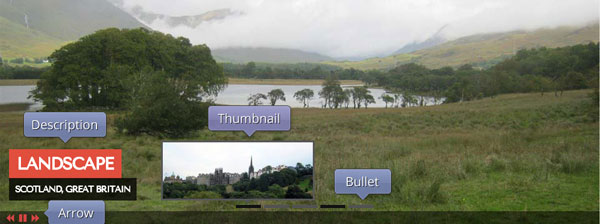
 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 css3 slider
Easy Style
with Bubbles Effect
css3 slider
Easy Style
with Bubbles Effect
-
 slider javascript
Emerald Layout
with Photo Transition
slider javascript
Emerald Layout
with Photo Transition
-
 Calm Style
with Ken Burns Animation
Calm Style
with Ken Burns Animation
-
 Terse Template
with Blur Effect
Terse Template
with Blur Effect
-
 Flux Template
with Slices Animation
Flux Template
with Slices Animation
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Transition
jquery slideshow
155 Slides Huge Skin
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
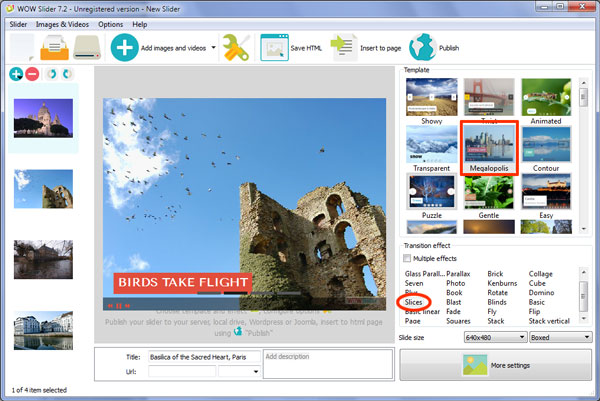
 Slices Animation &
Megalopolis Design Javascript gallery
Slices Animation &
Megalopolis Design Javascript gallery
Cuando se crea un sitio web, la mayoría de las empresas quieren tener algún tipo de presentación de imágenes deslizante para mostrarle a sus potenciales visitantes una idea de lo que ofrece el sitio web y los servicios. El JQuery WOWSlider es una excelente opción cuando se trata de la incorporación de una representación visual a su sitio web. Permite que aquellos que no tienen un amplio conocimiento de programación, reproduzcan imágenes sorprendentes y profesionales en la página principal de su sitio web con un simple clic.
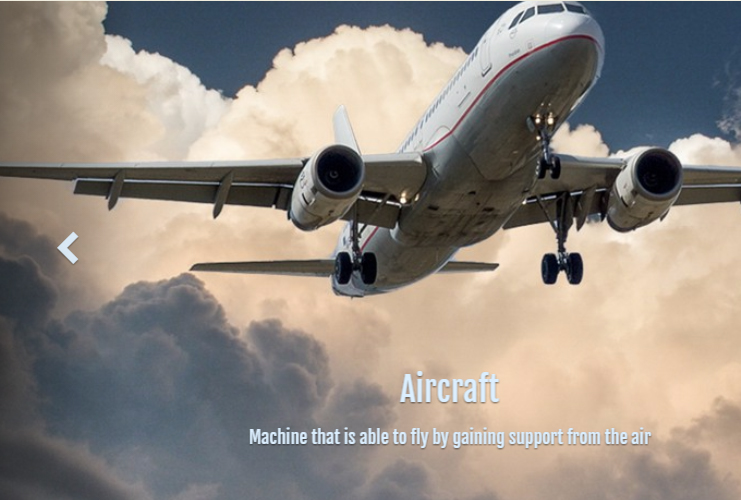
El ejemplo anterior tiene una plantilla que es naturalmente simple con un marco sin bordes de líneas rectas que enfoca la atención de la audiencia directamente hacia la propia imagen en lugar de hacia el borde o hacia lo que rodea al delineador de imágenes – como puede haber en otras plantillas. Esto significa que colocar algo alrededor de este tipo de borde podría distraer a la audiencia, por lo que colocar esta plantilla en un sitio web con un diseño simple cumplirá su propósito.
¡Esta plantilla tiene que ver con los efectos visuales que coloques dentro de ella! El texto en esta plantilla con un marco sin bordes aparece en dos cuadros de texto separados en la esquina inferior izquierda. Estos dos cuadros de texto son de color rojo y negro; el rojo aparece en primer lugar en la plantilla, y el negro aparece por debajo del rojo. El cuadro de texto rojo parece llamar la atención principal de la audiencia, ofreciendo un tipo de letra negrita de color blanco contra un fondo rojo. El cuadro negro que está por debajo del primero es un poco más pequeño y más delgado, y el tipo de letra no está en negrita, pero sí de color blanco contra un fondo negro.

Esta plantilla tiene un total de cinco imágenes, pero se le pueden agregar más, para incorporar elementos visuales más impresionantes si es necesario. Cada imagen hará una pausa por unos 2-5 segundos antes de cambiar automáticamente a la siguiente diapositiva utilizando el efecto de corte. El efecto de corte hará que la imagen entrante se corte desde la parte inferior en pedazos rectangulares alineados verticalmente, o se corte hacia abajo desde la parte superior de una manera similar. Cuando el efecto de corte lo haga desde el lado izquierdo, lo hará con un efecto de corte que se superpondrá a sí mismo, revelando la nueva imagen.
Este demo en particular viene con la opción de reproducción automática, pero se tiene ls opción de saltar hacia atrás y hacia adelante, al igual que un botón de pausa que el usuario puede utilizar para hacer una pausa o para adelantar las imágenes. Estos botones de color naranja están situados en la parte inferior izquierda de la presentación. Una vez que el deslizador ha llegado al final de las imágenes, se realiza un bucle hacia el principio y la presentación comienza nuevamente. Usted puede ver la cantidad de imágenes que se encuentran dentro de la diapositiva en las Burbujas rectangulares negras que aparecen en la parte media inferior de cada diapositiva.

 1
1 2
2 3
3 4
4 5
5