This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap carousel
Bootstrap Design
with Carousel Effect
bootstrap carousel
Bootstrap Design
with Carousel Effect
-
 html5 gallery
Puzzle Layout
with Collage Transition
html5 gallery
Puzzle Layout
with Collage Transition
-
 javascript slider
Ionosphere Theme
with Stack Transition
javascript slider
Ionosphere Theme
with Stack Transition
-
 Premium Template
with Page Transition
Premium Template
with Page Transition
-
 Terse Layout
with Blur Animation
Terse Layout
with Blur Animation
-
 Crystal Layout
with Basic Transition
Crystal Layout
with Basic Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Animation &
Dot Design Jquery gallery
Seven Animation &
Dot Design Jquery gallery
Éste deslizador de imágenes tiene un diseño divertido y extravagante, el cual lo hace perfecto para escritores de blog y cualquier persona que maneje un sitio web poco convencional.
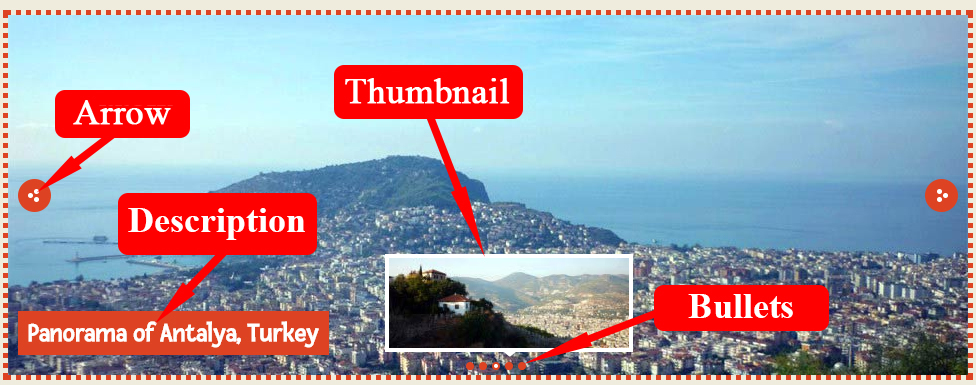
Éste deslizador de imágenes tiene un marco rojo “punteado”, el cual es atrevido y divertido. El rojo sobre salta muy bien sobre fondos tanto oscuros como claros.

Al pasar por encima del deslizador se aparecen unas “flechas” de navegación. Estas son, nuevamente, bastante extravagantes y únicas en diseño. Las flechas están compuestas de tres puntos blancos en un círculo rojo. Al presionar sobre uno de los círculos te lleva a través de las imágenes.
Hay un subtítulo para cada imagen en la esquina inferior izquierda. El subtítulo utiliza letras blancas en un fondo rojo. La letra utilizada es ‘fresca’, una fuente san-serif que hace que el texto parezca que fue escrito a mano. Es una fuente que funcionaría bien en un sitio web dirigido a niños, ya que es amigable y extremadamente fácil de leer. A medida que cambian las imágenes el subtítulo parece deslizarse desde la izquierda, creando una sensación de movimiento y entusiasmo.
Al fondo central del deslizador de imágenes hay una serie de puntos rojos, los cuales representan una lámina. Cuando la lámina actual está en exposición, el punto rojo correspondiente adquiere un punto blanco en el centro. Estos puntos son pequeños y están fuera de la vista, lo que significa que no distraen la atención de la imagen principal.
Al pasar por encima del punto rojo hace que aparezca una imagen preliminar de la lámina correspondiente. Cada imagen preliminar tiene un borde blanco y una pequeña flecha apuntando hacia el círculo. Al presionar sobre el círculo te lleva directo a la imagen correspondiente, haciendo que el usuario pueda navegar directamente a la imagen de interés.
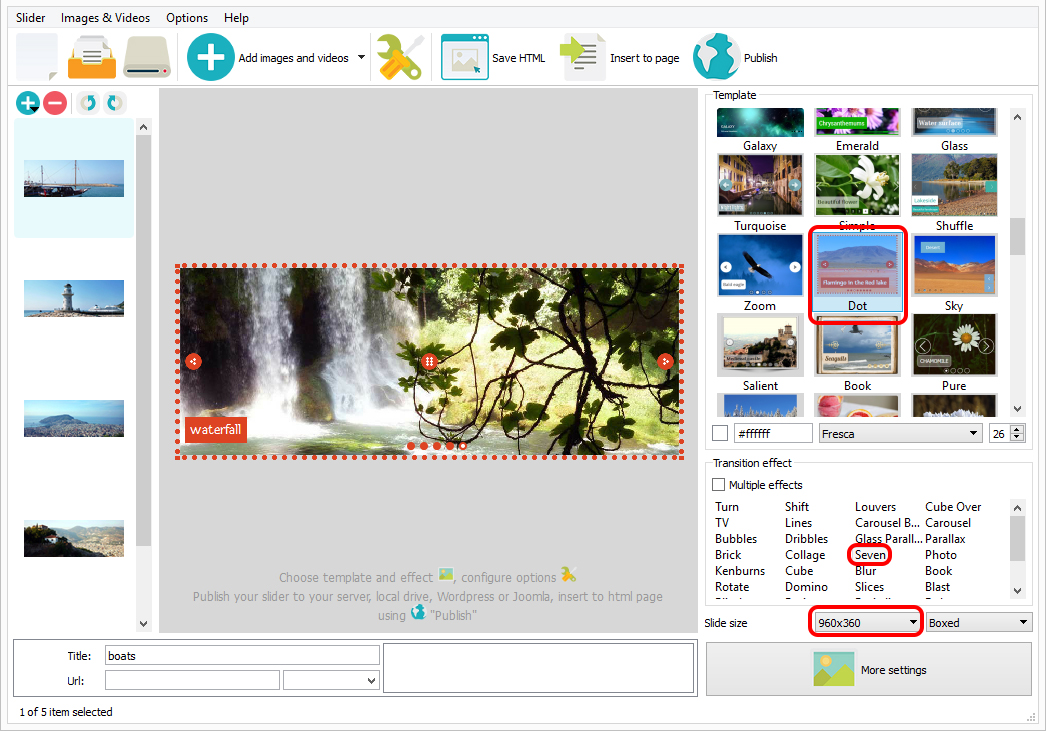
El efecto de cambio estándar es ‘seven’, el cual hace parecer ‘estallar’ la imagen hacia la izquierda, rompiéndola en cuadros mientras la próxima imagen ‘colapsa’ hacia el centro desde la derecha y los cuadros caen en su lugar. Es un efecto transitorio lleno de movimiento y funciona muy bien con el diseño divertido y emocionante del deslizador de imágenes.

Puede utilizar cualquiera de los efectos transitorios que tengan mucho movimiento. ‘Bubbles’ y ‘dribbles’ funcionarían muy bien, ya que son divertidos y extravagantes
El deslizador de imágenes funcionaría muy bien en un amplio rango de sitios web. La sensación divertida y juguetona funcionaria bien en sitios dirigidos a niños y padres, mientras que los escritores de blog también se benefician con el diseño extravagante. Porque los elementos de navegación no utilizan mucho espacio, el deslizador también sería excelente para fotógrafos que tomen fotos menos convencionales y extravagantes y quieran presentarlas.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots