This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap carousel
Bootstrap Template
with Carousel Animation
bootstrap carousel
Bootstrap Template
with Carousel Animation
-
 image carousel
Book Theme
with Dribbles Transition
image carousel
Book Theme
with Dribbles Transition
-
 image gallery
Simple Style
with Basic Transition
image gallery
Simple Style
with Basic Transition
-
 Gothic Style
with Domino Transition
Gothic Style
with Domino Transition
-
 Geometric Theme
with Ken Burns Animation
Geometric Theme
with Ken Burns Animation
-
 Prime Time Layout
with Basic linear Animation
Prime Time Layout
with Basic linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
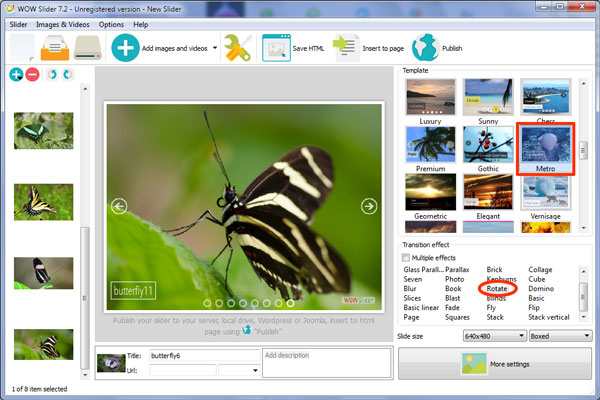
 Rotate Animation &
Metro Template
Rotate Animation &
Metro Template
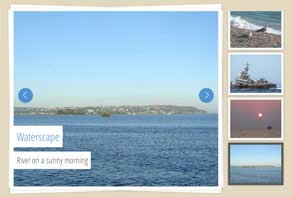
Este deslizador tiene un diseño simple pero marcado, el cual utiliza el blanco para relucir y ser llamativo.
La imagen principal tiene un borde blanco con una tenue línea gris. Debajo hay una sombra que da la ilusión de un marco tridimensional, lo cual es atractivo sin ser abrumador.
Pasando el cursor por encima del deslizador permite que se aparezcan dos flechas de navegación, una a cada lado. Cada flecha es marcada y de un color blanco, contenida en el interior de un círculo transparente con un borde color blanco. Todo esto es semitransparente, lo cual permite que la imagen debajo se vea través de cada flecha de navegación. Pasando el cursor por encima de cada flecha de navegación hace que estas resalten con un color blanco opaco, lo cual le deja saber al usuario que pude interactuar con ella. Al presionar sobre cada flecha de navegación le permite al usuario navegar por entre las imágenes.

Hay un titulado en el fondo izquierdo del deslizador. Tiene un texto de color blanco, con un tamaño de letra grande, contenido en el interior de un rectángulo transparente con bordes blanco. Debido a que el rectángulo es completamente transparente, las imágenes que se presenten deben tener fondos oscuros pues el texto no será visible ante una imagen blanca o clara.
El tipo de letra que se utiliza es Open Sans Condensed, el cual tiene una apariencia neutral pero amigable. Es un tipo de letra optimizado para la pantalla, por lo que es muy fácil de leer.
Al fondo y en el centro del deslizador hay una serie de círculos transparentes con bordes blancos semitransparentes. Cada uno de estos círculos representa una imagen en el slideshow. El círculo que está relacionado con la imagen actual en el deslizador obtiene un blanco más opaco, resaltándolo. Pasando el cursor sobre el círculo produce el mismo efecto, tornarlo más opaco, y brinda a su vez una previsualización de la imagen relacionada al círculo entre un marco blanco con una pequeña flecha blanca apuntando al círculo al cual pertenece.
Presionando sobre el círculo cargará la imagen relevante en el deslizador. Esto le permite al usuario navegar directamente a la imagen de interés, sin necesidad de esperar a que circulen todas las imágenes en el slideshow.
El efecto de cambio por defecto lo es ‘rotate’. La imagen actual sale rotando, siendo substituida por la siguiente, la cual llega rotando también. Es una transición simple pero efectiva, con mucho movimiento que atrae la atención. Muchos de los efectos de cambio que están disponibles pueden funcionar con este deslizador debido a su diseño simple y flexible. ‘Book’, ‘Kenburns’ y ‘glass parallax’ pueden funcionar bien, pues son transiciones sencillas.
El diseño simple del deslizador lo hace ser lo suficientemente flexible para un sinnúmero de sitios web. Debido a que solo utiliza el color blanco, se verá excepcional sobre fondos oscuros o coloridos. Además, el uso de la sombra y la apariencia 3-D que le da al marco harán que también resalte en fondos blancos o pálidos.







 1
1 2
2 3
3 4
4 5
5 6
6