 Slideshow jQuery
Slideshow jQuery
 image slider
image slider
 galeria de imagenes css
galeria de imagenes css
 jquery diaporama
jquery diaporama
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
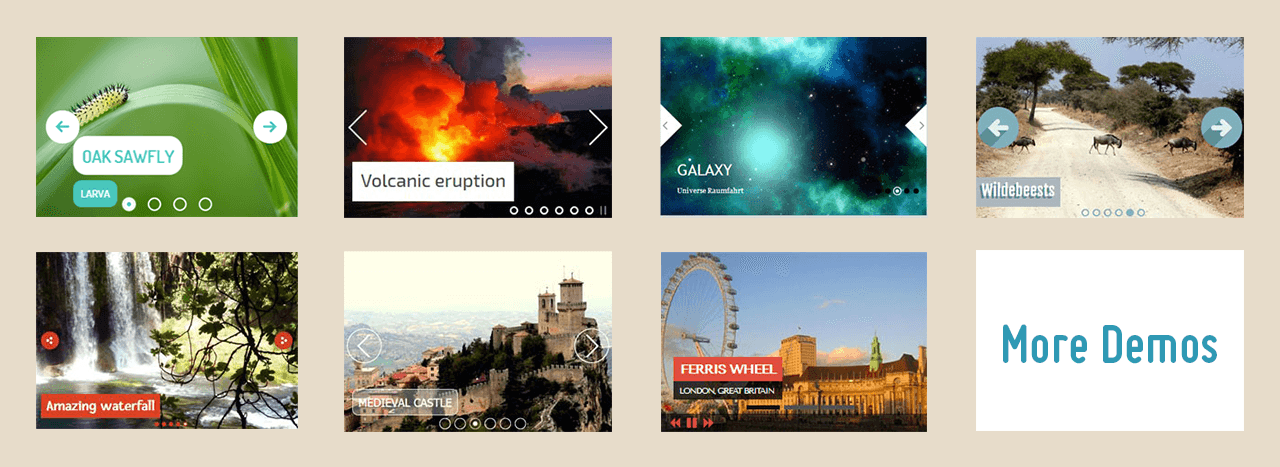
Demos Recientes
Más preguntas
- jquery image slider,
- crear slide show,
- jquery sliders,
- slider jquery gratis,
- gallery jquery,
- slideshow jquery,
- jquery imagenes,
- slide de imagenes jquery,
- slider jquery free,
- slide jquery,
- crear galeria de imagenes para web,
- crear galeria fotos,
- slider de imagenes,
- programas slider gratis
- presentación de diapositivas de fotos online,
- free photo slideshow maker software,
- presentación joomla jquery
 Cómo crear desvanecer imagen jquery en iWeb
Cómo crear desvanecer imagen jquery en iWeb
Q: Recientemente descargué su aplicación 'wowslider' para crear un deslizador para mi sitio web iWeb (sistema operativo es Mac OS X versión 10.6.8). También no estoy seguro de cómo puedo añadir el deslizador al iweb - ¿necesito la opción de "insertar a la página”?
A: Por favor, ve cómo instalar el WOWSlider en tu página html:
1) Crea tu presentación de diapositivas usando WOWSlider.
2) Publicarla en una unidad local en cualquier carpeta de prueba:
- Abrir Galería-> Propiedades-> Publicar o hacer clic en el botón "Publicar" en el panel del menú principal;
- Seleccione "Publicar en la carpeta", haga clic en "Examinar" y seleccione cualquier carpeta local
- Haga clic en el botón 'Publicar'
3) Abre el archivo index.html de la carpeta guardada en cualquier editor de texto (Notepad por ejemplo)
o puedes:
- abrir la página index.html en cualquier navegador
- Hacer clic derecho en la página
- Selecciona Ver código fuente de la página.
Encontrará las carpetas 'motor' y 'data' en esta carpeta guardada también.
4) Copia el código para las secciones de ENCABEZADO y CUERPO de WOWSlider y pégalo dentro del
fragmento html del código en el lugar donde usted desea tener un deslizador, por ejemplo:
...
a#vlb{display:none}
...
...
...
5) Atención, debes copiar la carpeta "datos" con imágenes y la carpeta 'motor' con todos los archivos en la misma carpeta con tu propia página web.
6) Previsualiza tu página web en el navegador.
Más
- galeria fotos para iweb,
- jquery image slider iweb,
- insertar jquery image slider iweb,
- insertar galeria imagenes iweb,
- codigo html para slideshow en iweb,
- codigo para slideshow en iweb,
- codigos html slide fade en iweb,
- css imagen desvanecer,
- slideshow para iweb,
- crear imagenes desvanecidas,
- desvanecer una imagen en html,
- aplicacion para desvanecer fotos triple,
- css efecto desvanecer imagen,
- desvanecer html,
- Desvanecer imagenes online



 Youtube & Vimeo
Youtube & Vimeo Jquery Galeria Fotografica
Jquery Galeria Fotografica Transicion De Imagenes Con Jquery
Transicion De Imagenes Con Jquery Galerias De Fotos Para Web Jquery
Galerias De Fotos Para Web Jquery Slider Jquery Free Download For Wordpress Theme
Slider Jquery Free Download For Wordpress Theme

