 Dew on a flower
Dew on a flower Beautiful white rose
Beautiful white rose Orange around
Orange around
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 Elegant Design
with Basic linear Animation
Elegant Design
with Basic linear Animation
-
 Drive Layout
with Rotate Animation
Drive Layout
with Rotate Animation
-
 Elemental Layout
with Slices Animation
Elemental Layout
with Slices Animation
-
 Numeric Theme
with Basic Effect
Numeric Theme
with Basic Effect
-
 Mac Template
with Stack Animation
Mac Template
with Stack Animation
-
 Digit Design
with Stack Vertical Animation
Digit Design
with Stack Vertical Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
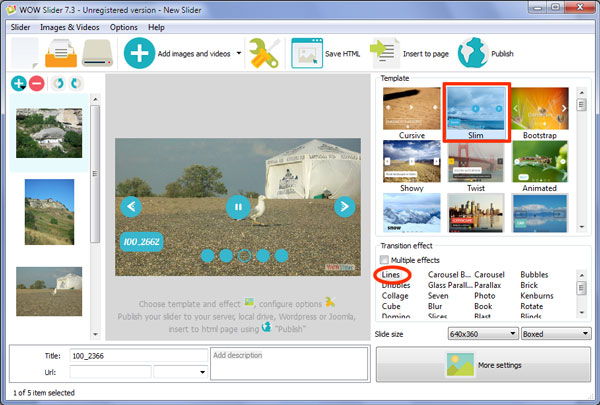
 Lines Animation &
Slim Style Full screen slider
Lines Animation &
Slim Style Full screen slider
Ce superbe slider a un design à la fois féminin et moderne. Parfait pour les mamans blogueuses et tous ceux qui visent un public féminin (les auteurs de chick-lit ou de romances par exemple). Il ira très bien à la construction de scrapbooks ou pour les sites d'artisanat.
Le slider utilise un bleu charmant agrémenté d'un peu de vert et de blanc. Les éléments du design ont des lignes claires, il n'y pas de gradients, d'effets d'ombre ou de transparence. On a l'impression d'un slider «à plat ».

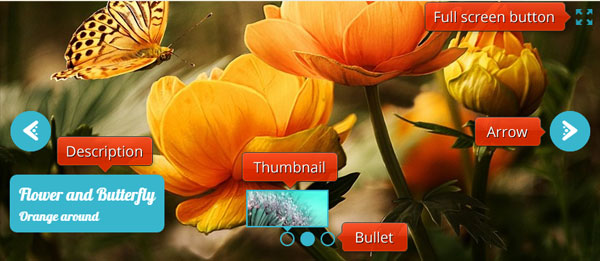
Les flèches de navigation de chaque côté du slider sont très séduisantes et uniques, avec leur têtes de flèche légèrement courbées et occupées par trois points blanc. Les flèches sont blanches sur un fond bleu circulaire. En passant dessus on fait du cercle un cercle transparent avec une bordure bleue. La transition est propre et souple.
L'utilisateur navigue entre les images en cliquant sur les flèches.
En haut à droite, une icône « plein-écran » apparaît quand vous passez sur le slider. Cliquez dessus pour étendre le diaporama sur l'écran. L'option plein-écran est un bon choix pour ceux qui veulent faire des images l'éléments principal (les photographes ou les graphistes par exemple).
En face de cette icône se trouve la légende, en texte blanc sur fond rectangulaire bleu. Le rectangle a des angles arrondis, ce qui va bien avec l'aspect féminin de l'ensemble.
La police utilisée est Lobster, une belle et audacieuse police « à la mains » pleines de ligatures différentes qui donnent une impression de naturel.
L'effet de transition, « Lignes », transforme chaque image en une série de lignes colorées qui s'effacent pour laisser place à la prochaine image. L'effet est très accrocheur, propre et surprenant. On a vraiment une impression de « design graphique », la transition fait partie du diaporama au même titre que les images. Il y a plusieurs autres effets possibles, mais « Lignes » s'accorde vraiment bien avec le design du slider.

Une série de cercle en bas à gauche représente chaque image du slider. Les cercles sont opaques et bleus, et deviennent transparents et à bordure bleue quand ils sont surlignés. En passant dessus on génère un aperçu de l'image associée dans un cadre bleu. Ces puces permettent à l'utilisateur de passer d'une image à l'autre à sa convenance.
Tous les éléments de navigation et les légendes apparaissent quand le slider est en plein écran.
Ce slider a du répondant, et s'adaptera à la taille d'écran disponible. Sur un petit écran les éléments de navigation peuvent disparaître, mais la légende et l'option plein-écran reste.
Dans l'ensemble ce slider est séduisant, unique et accrocheur.
 jquery slider full screen
jquery slider full screen  simple full screen slider
simple full screen slider  full screen banner slider
full screen banner slider 