- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 simple jquery slider
Gentle Skin
with Basic linear Effect
simple jquery slider
Gentle Skin
with Basic linear Effect
-
 3d slider jquery
Fresh Style
with Cube Effect
3d slider jquery
Fresh Style
with Cube Effect
-
 Plastic Design
with Squares Animation
Plastic Design
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment créer un diaporama Joomla
Étape 1 - Création du slider.
On ne donnera pas beaucoup d'attention au processus de création du slider dans ce tutoriel.
Veuillez regarder un autre tutoriel pour des instructions détaillées sur comment créer un slider à l'aide de l'application WOWSlider : tutoriel 1, tutoriel 2..
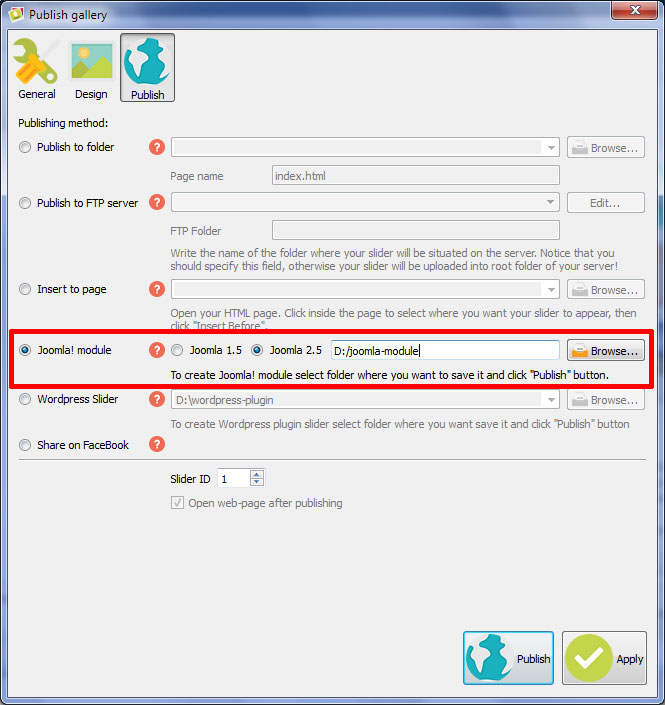
Assurez-vous que vous avez défini tous les paramètres appropriés pour votre diaporama, cliquez sur le bouton «Publier» en haut de votre fenêtre d'application.

Sélectionnez la méthode de publication «Module Joomla!» et marquer la version de Joomla que vous utilisez. Notez que le module Joomla 2.5 fonctionne aussi dans le nouveau Joomla 3.
Choisissez un dossier pour votre module à l'aide du bouton «Parcourir». Cliquez sur «Publier» pour générer un module.

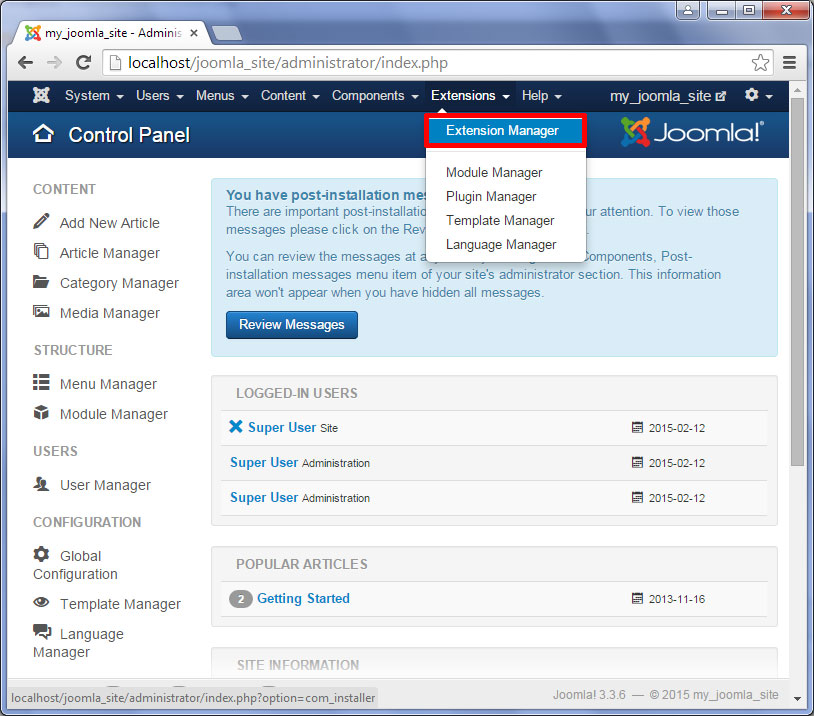
Étape 2 - Installer le module WOWSlider sur un site Joomla
Tout d'abord vous devriez vous connecter en session administrateur sur votre site Joomla. Vous allez y trouver un menu en haut du site. Cliquez sur « Extensions » --> «Gestionnaire de module».

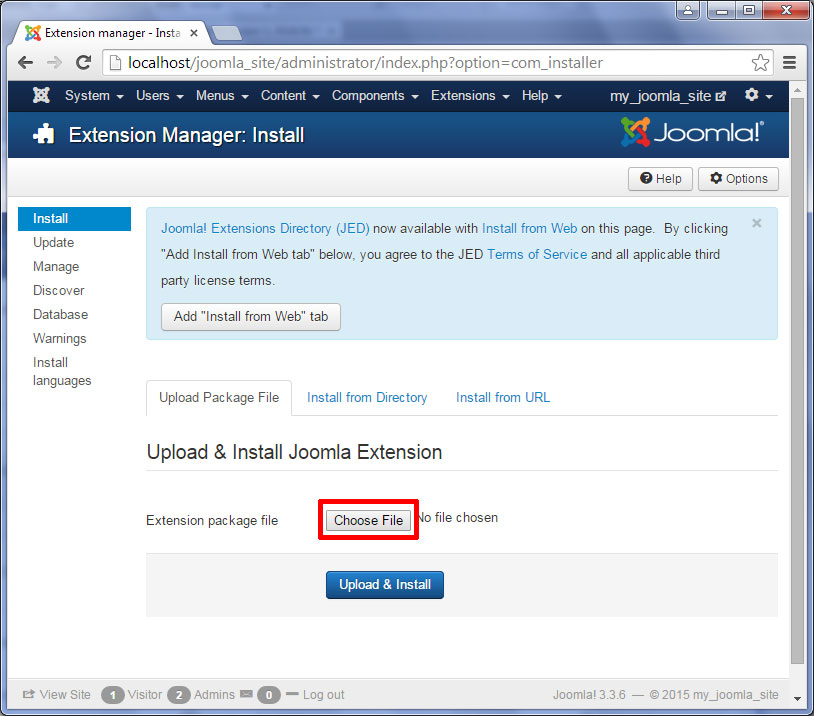
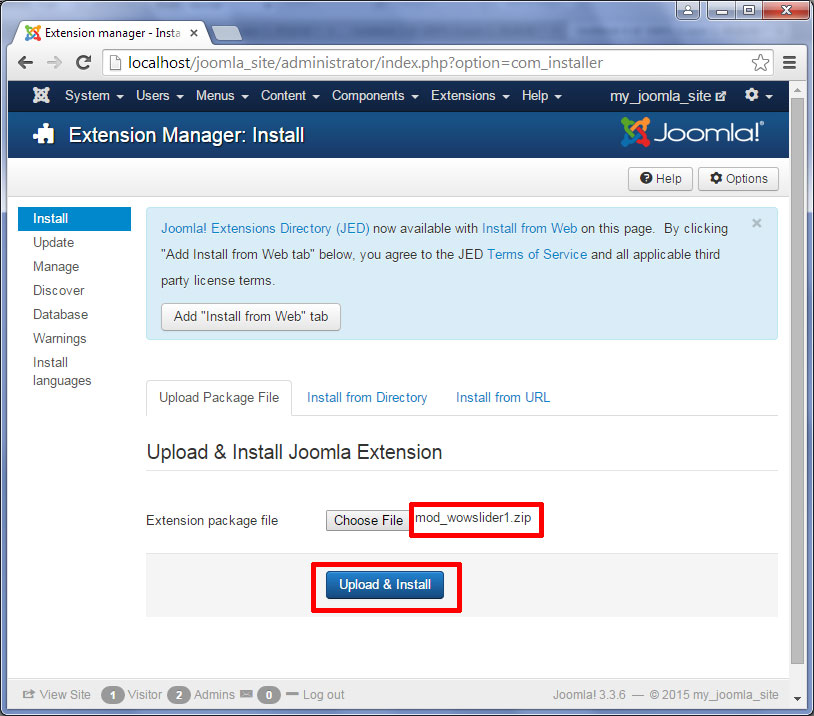
Ici vous pouvez télécharger n'importe quel module vers votre site Joomla.
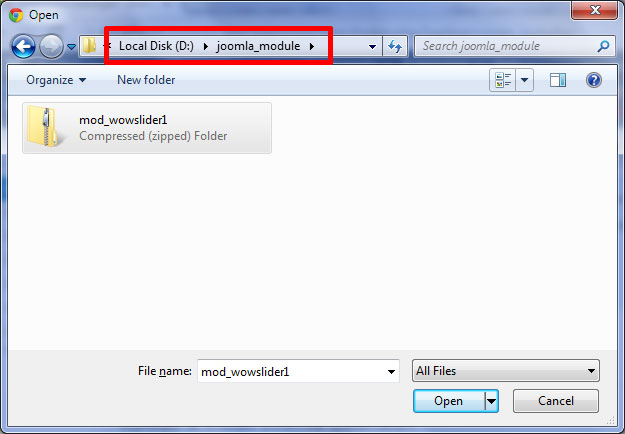
Vous devriez donc cliquez sur le bouton «Choisir fichier» et ouvrez le module que vous venez de créer dans WOWSlider.


Cliquez sur le bouton «Télécharger et installer» pour installer le module.

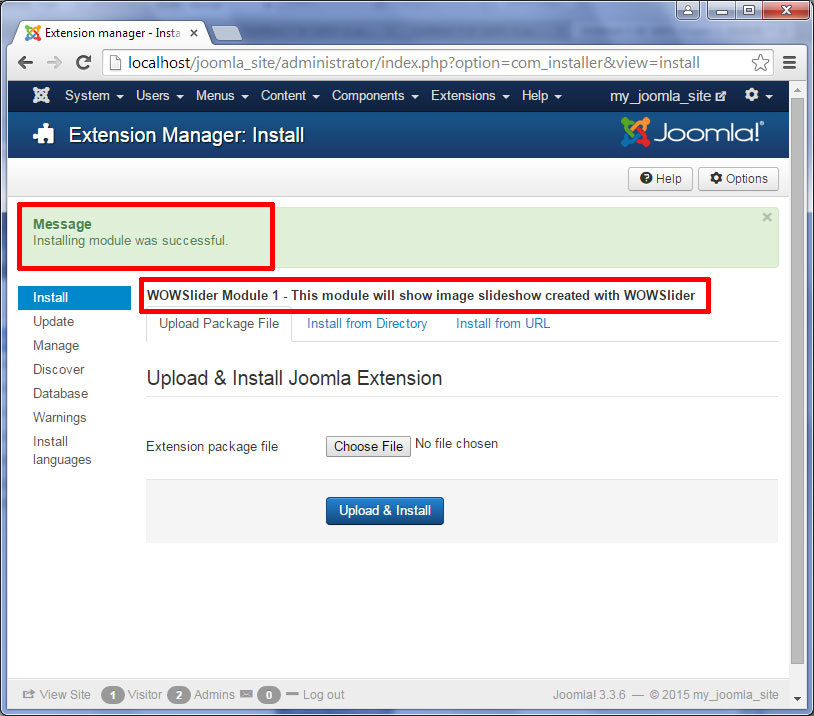
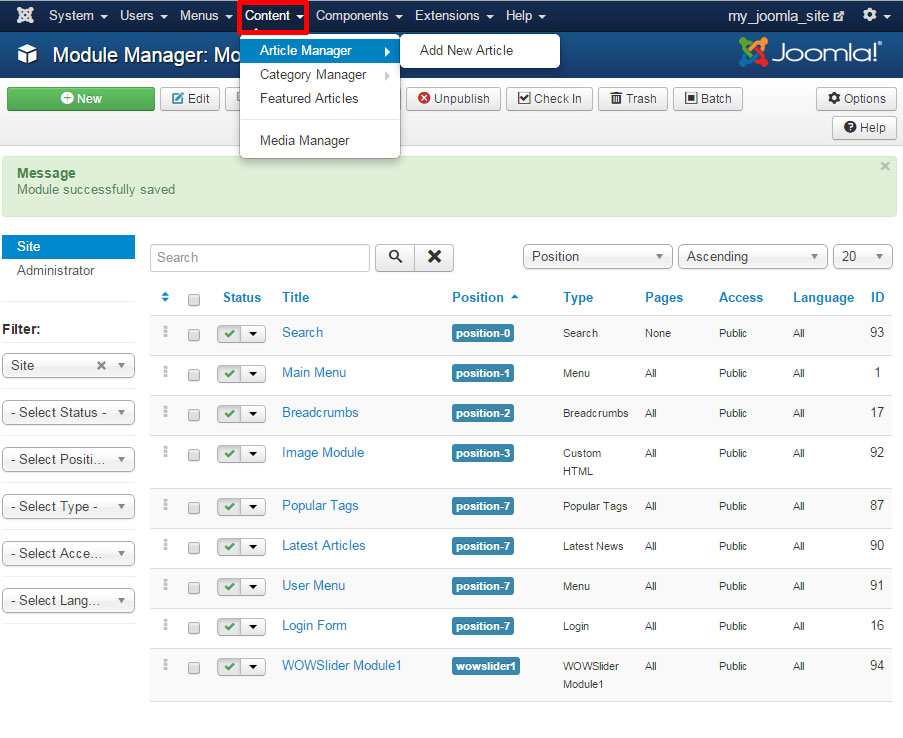
Si vous faite tout correctement, vous verrez le message que votre module s'est installé avec succès.

Étape 3 - Configurer le Module de WOWSlider Joomla
Il est maintenant temps de configurer notre module WOWSlider.
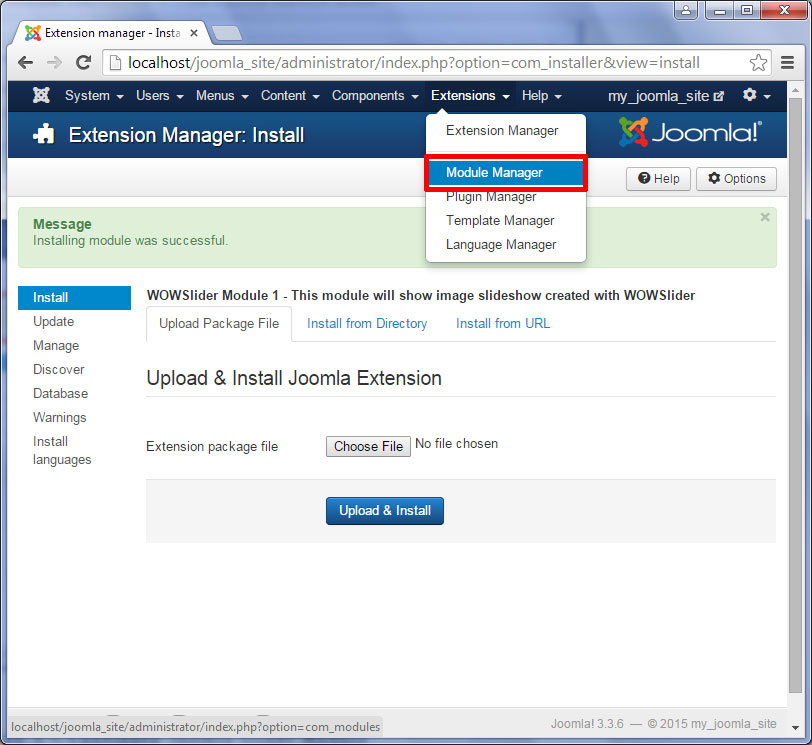
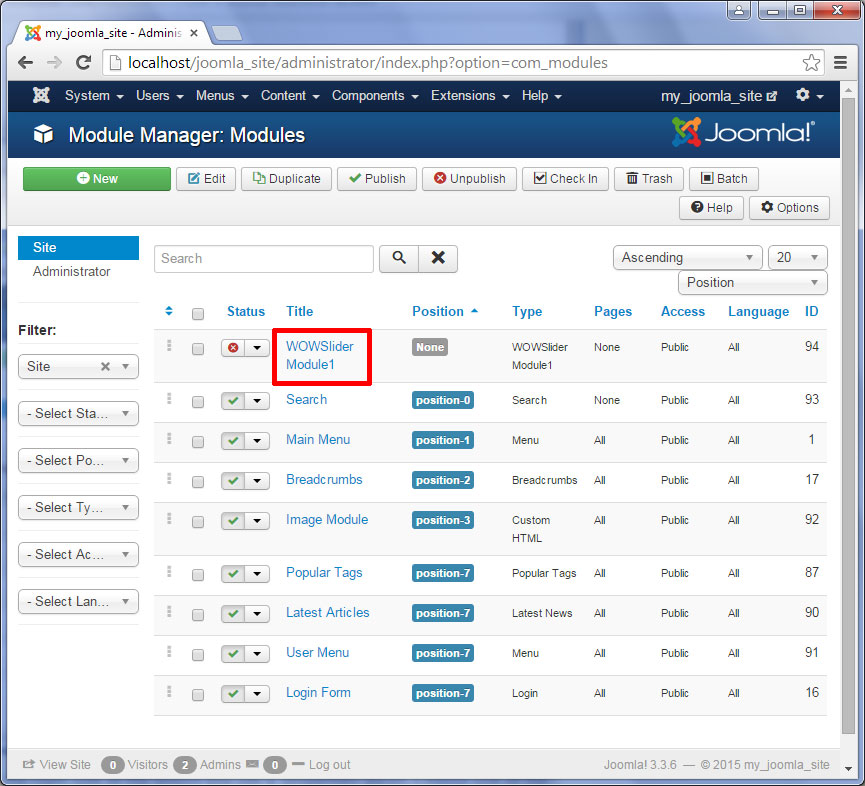
Aller à «Extensions» -> «Gestionnaire de Module»

Ici vous pouvez voir une liste des modules installés. Parmi eux trouver Module WOWSlider 1 et cliquez sur son titre.

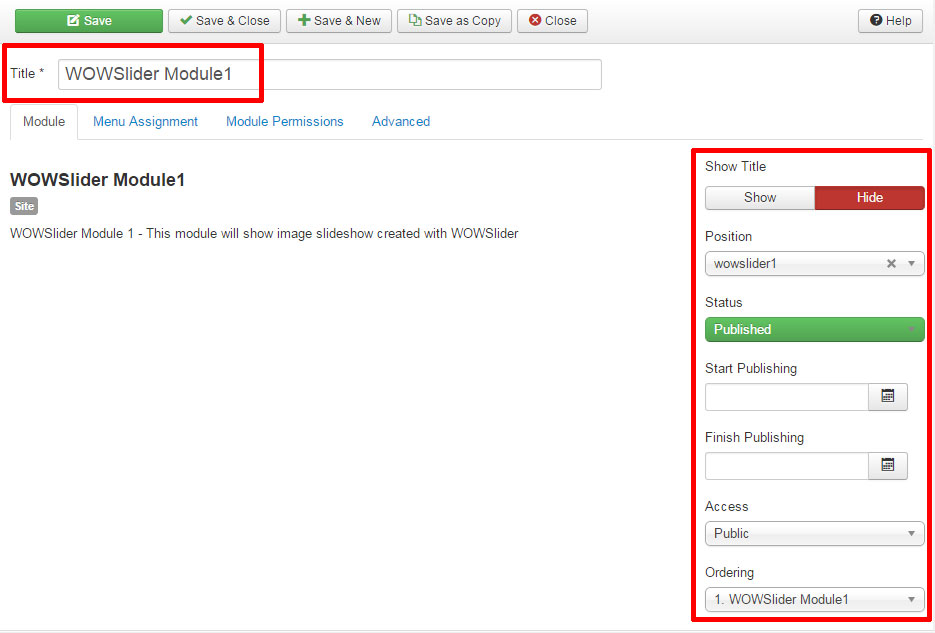
Il y a un panneau «Propriétés» dans la partie droite de l'écran.
Si vous souhaitez afficher un titre au-dessus du slider sélectionnez la propriété «Afficher Titre» appropriée. Le texte du titre peut être modifiée dans l'angle supérieur gauche.
Puis choisissez l'une des positions prédéfinies pour votre slider dans le champ «Position».
Mais si vous allez intégrer votre WOWSlider à un article vous pouvez le positionner où vous voulez. Pour ce faire, tapez le nom votre de propre position, par exemple «wowslider1» de sorte qu'elle n'entre pas en conflit avec les autres noms de position. Nous ferons référence à lui plus tard quand nous allons modifier notre article.
Définissez maintenant le «statut» sur «publié» afin que votre slider pourrait être vu sur votre site web.

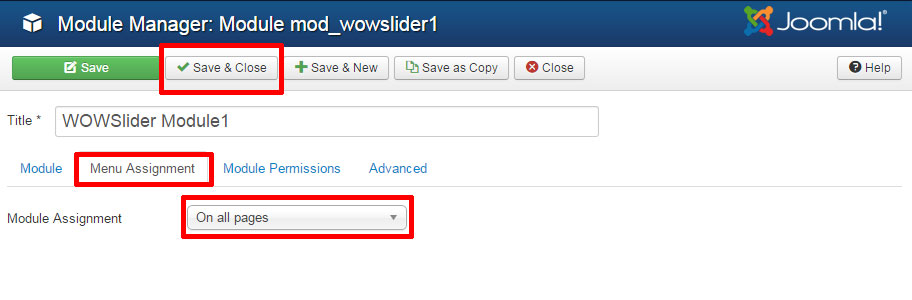
Aller à l'onglet «Menu d'affectation» . Vous pouvez rendre votre slider visible sur toutes les pages ou sur une page particulière. Définissez la valeur appropriée dans le champ « Module d'affectation».
Cliquez sur le bouton «Enregistrer et Fermer» à la fin de tous les ajustements.

Étape 4 - Intégrer WOWSlider à un article
Maintenant nous sommes prêts à intégrer WOWSlider à l'article.
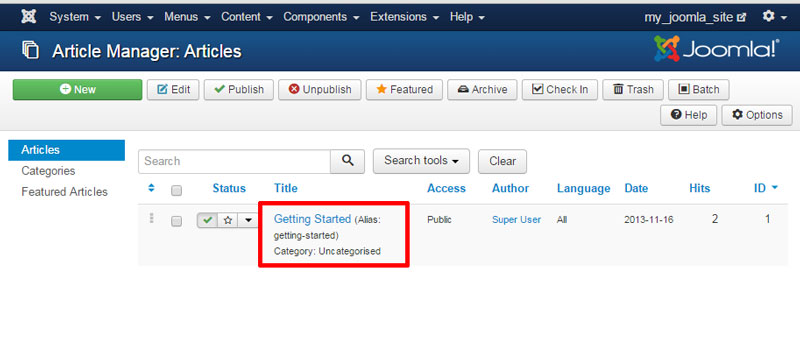
Ouvrez-le en allant à «Contenu» --> «Gestionnaire d'article ».

Cliquez ensuite sur le titre de votre article pour l'ouvrir.

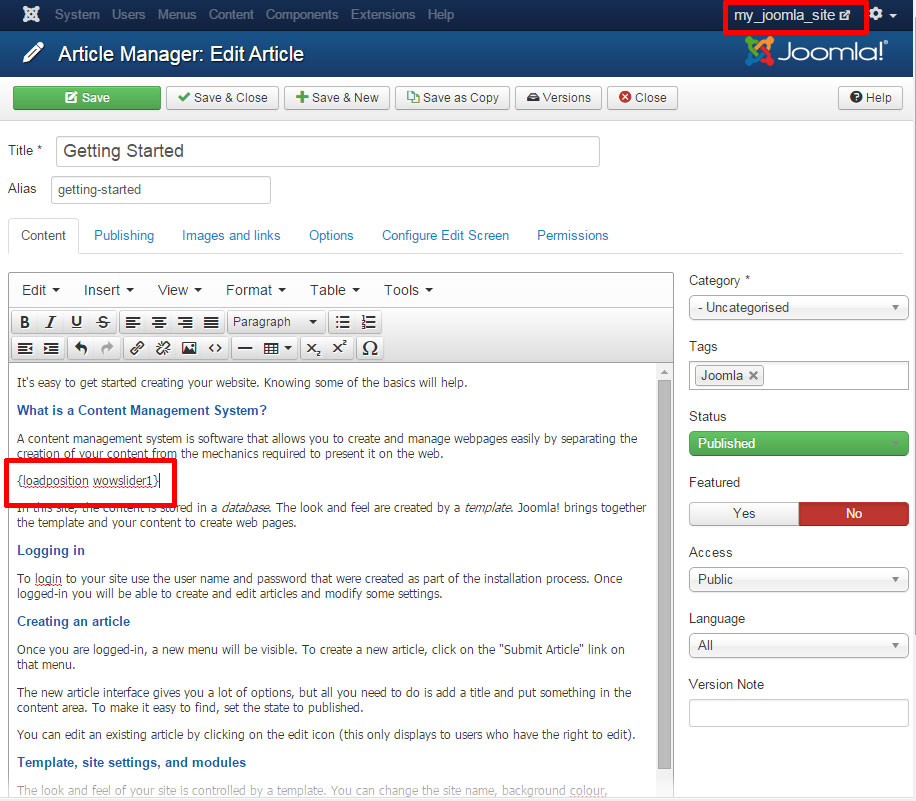
Intégrer ce code à la position où vous voulez voir votre slider:
{loadposition wowslider1}Comme vous vous en souvenez 'wowslider1' est le nom de notre propre position. Nous l'avons fait à l'étape 3.

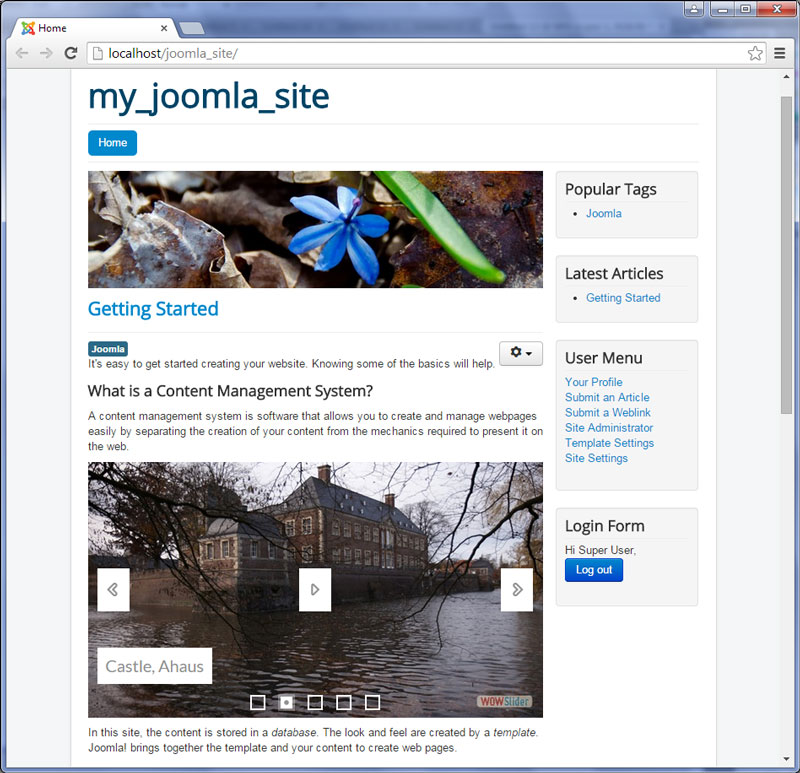
Étape 5 - Affichez votre page web Joomla avec un WOWSlider intégré.
La seule chose que vous devez faire maintenant est d'enregistrer l'article et afficher un aperçu de votre site Joomla. Cliquez sur le lien approprié au coin supérieur droit de votre navigateur.
C'est tout. Simple, n'est-ce pas?