 Campus
Campus Tower
Tower Square in central Oxford
Square in central Oxford University Church
University Church Designed by James Gibbs in neo-classical style
Designed by James Gibbs in neo-classical style
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery carousel
Animated Theme
with Parallax Animation
jquery carousel
Animated Theme
with Parallax Animation
-
 slider javascript
Emerald Skin
with Photo Transition
slider javascript
Emerald Skin
with Photo Transition
-
 slideshow html
Shuffle Template
with Rotate Animation
slideshow html
Shuffle Template
with Rotate Animation
-
 Studio Theme
with Fade Transition
Studio Theme
with Fade Transition
-
 Silence Design
with Blur Effect
Silence Design
with Blur Effect
-
 Aqua Style
with Flip Animation
Aqua Style
with Flip Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Transition &
Quiet Theme
Rotate Transition &
Quiet Theme
Un design séduisant et d'une simplicité trompeuse avec des effets accrocheurs fluides, ce sont juste les quelques points forts de cette démo de présentation faite en utilisant l'incroyable Wowslider. Les images tournent dedans et dehors, produisant un effet attractif et saisissant.
Chaque image des belles poules s'affiche pour une durée agréable. Et au cas où vous voulez revenir un peu en arrière ou en avant, vous pouvez trouver une flèche sur chacune des extrémités gauche et droite du diaporama.
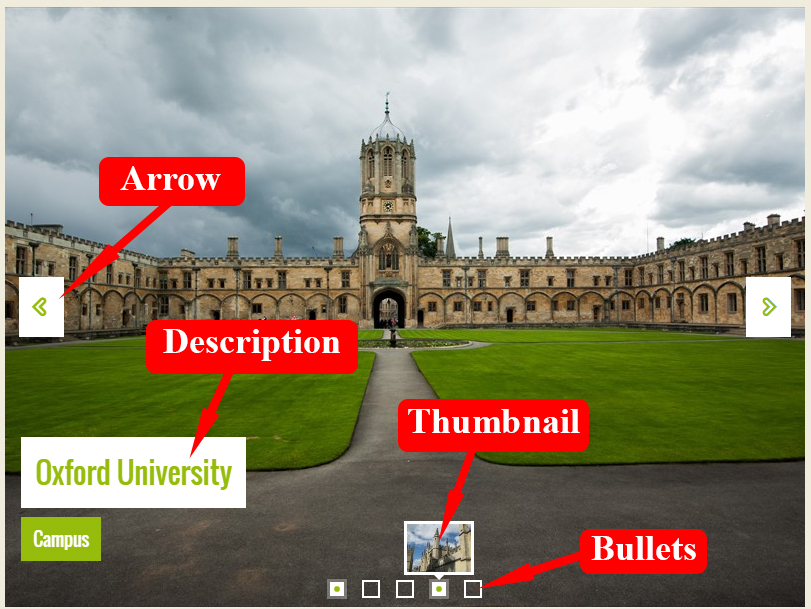
Chaque flèche est automatiquement mise en lumière une fois que vous déplacez le pointeur sur elle et disparaît en douceur. Le design est d'un blanc simple sur un fond gris translucide. Les bords arrondis offrent un sentiment de modernité aux flèches.
Le design de la flèche est complété par les descriptions. La description forme deux lignes qui entrent en glissant par le haut ou le côté du cadre photo. Chaque zone de texte de description est similairement arrondie sur les bords comme les flèches. La zone supérieure a un fond blanc translucide avec une écriture noire, tandis que la seconde est un fond translucide noir avec une écriture blanche. Une série de puces blanches en bas au centre de l'ensemble du carrousel peut être utilisée pour un accès facile à n'importe quelle diapositive. Une ombre au bas du curseur a l'air exceptionnellement belle et moderne.

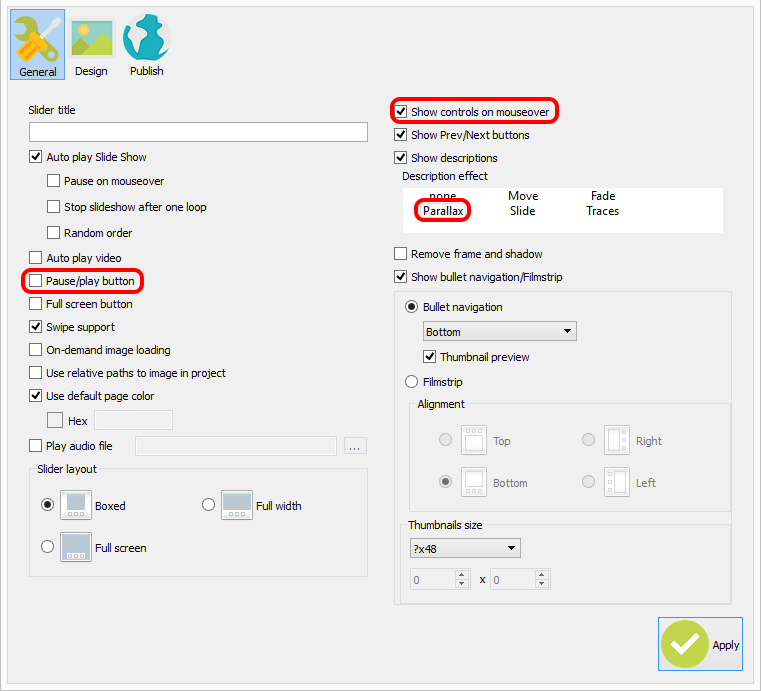
Cette démo est sophistiquée et moderne dans l'esthétique. Aucun doute que n'importe quel site web serait un chercheur d'attention immédiat avec une présentation séduisante faite en utilisant le Wowslider. C'est également une présentation prête pour les mobiles. Vous pouvez recevoir un curseur optimisé pour les mobiles enchanteur, créé instantanément pour vous à partir de vos contenus, afin que vos photos et clips vidéo soient accessibles depuis tous les gadgets. Cela signifie que vous pouvez facilement glisser votre curseur sur les appareils mobiles et les tablettes si vous activez la fonction 'support swipe'. N'oubliez pas d'essayer une autre option utile comme l' 'ordre aléatoire', le 'chargement d'image à la demande'. L' 'ordre aléatoire' va changer les images au hasard, faisant un effet inattendu. Le 'chargement d'image à la demande' vous aidera si vous avez un curseur avec beaucoup d'images. Les images seraient chargées juste quand vous cliquez dessus. Vous n'avez pas besoin d'attendre quand votre grand curseur se charge. Vous pouvez travailler avec lui immédiatement.

 image slider javascript
image slider javascript javascript slider
javascript slider slideshow script
slideshow script javascript picture slideshow
javascript picture slideshow image slider javascript code
image slider javascript code