This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slideshow html
Shuffle Template
with Rotate Transition
slideshow html
Shuffle Template
with Rotate Transition
-
 css3 slideshow
Pure Skin
with Domino Effect
css3 slideshow
Pure Skin
with Domino Effect
-
 html5 slideshow
Luxury Skin
with Slices Animation
html5 slideshow
Luxury Skin
with Slices Animation
-
 Quiet Design
with Rotate Transition
Quiet Design
with Rotate Transition
-
 Digit Template
with Stack Vertical Animation
Digit Template
with Stack Vertical Animation
-
 Noir Template
with Squares Animation
Noir Template
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
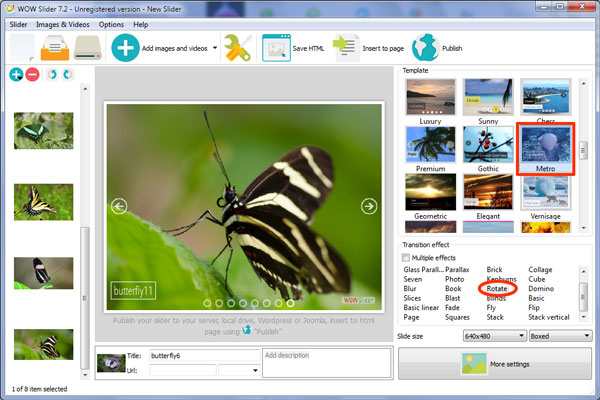
 Rotate Effect &
Metro Theme
Rotate Effect &
Metro Theme
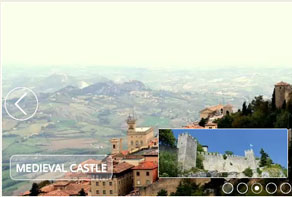
Ce slider a un design audacieux mais simple qui est vraiment fort. Il utilise la couleur blanche avec un résultat fascinant.
L`image centrale a une bordure en blanc avec une ligne faible en gris et une ombre portée. L`ensemble de l`effet crée un cadre d`image tridimensionnel, qui est bien attrative sans être écrasant.
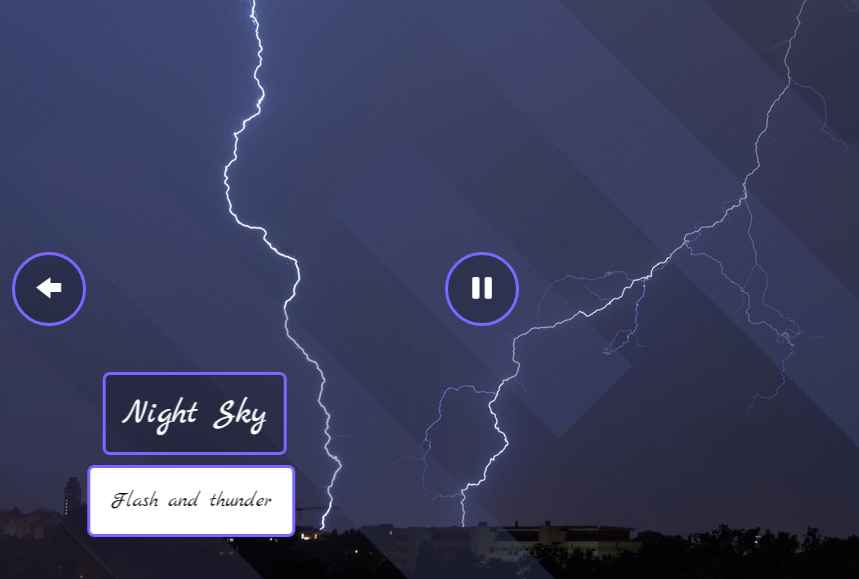
Quand vous placez le curseur sur le slider, vous faites apparaître deux flèches de navigation, une à chaque côté du slider. La flèche est bien audacieuse et en blanc. Elle se trouve dans un circle à demi-transparent avec une bordure en blanc. L`ensemble est à demi-transparent, ce qui permet aux couleurs de la photo en dessous de être visibles. Si vous placez le curseur sur la flèche de navigation, elle devient blanche opaque, ce qui vous laisse savoir que l`interaction est possible. En cliquant sur la flèche vous pouvez navigeur parmi les images disponibles.

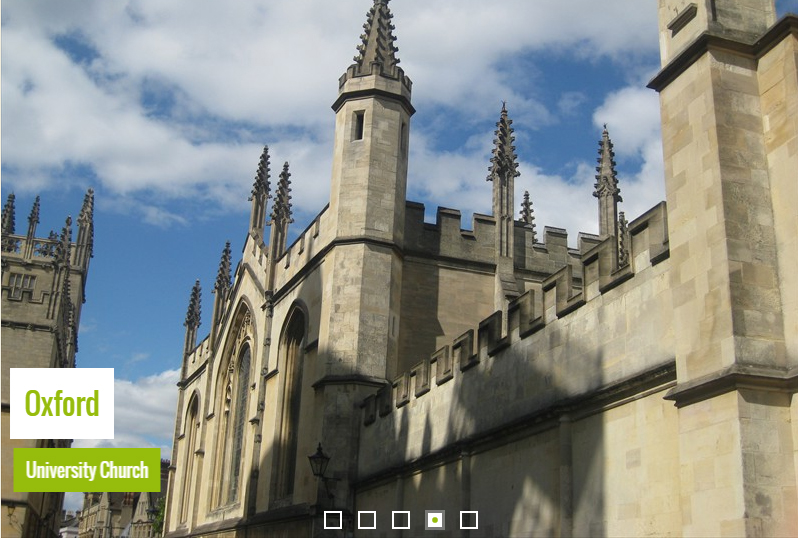
Il y a une légende en bas et à gauche du slider. Là, vous allez trouvez un texte avec des caractères gros et blancs dans un rectangle transparent avec une bordure blanche. Le rectangle est totalement transparent, alors les images utilisées dans le diaporama doivent être plûtot sombres ou avec un arrière-plan en noir, pour que le texe soit visible.
La police utilisé est Open Sans Condensed, une police du genre sans-serif qui est bien humaniste aven une apparence neutre mais amicale. Il s`agit d`une police optomisée pour l`écran, et alors très lisible.
En bas et au centre du slider il y a une série des circles avec des bordures à demi-transparentes en blanc. Chaque circle représent uen image dans le diaporama. Le circle lié à l`image affichée actuellement devient blanc et plutôt opaque, quand vous cliqeuz sur lui. En plaçant le curseur sur un circle, vous avez le même résultat, mais un peu plus opaque. Vous voyez encore, une prévisualisation de l`image, dans un cadre blanc avec une petite flèche blanche qui montre vers le circle.
En cliquant sur un circle, vous faites apparaître sur le slider l`image liée à ce circle. Cette fonctionnalité permet à l`utilisateur de navigeur directement à l`image qui l`intéresse, sans être obligé d`attendre.
L`effet de changement par défaut s`appelle ‘rotate’. L`image change à l`image suivante en pivotant. Il s`agit d`un effete de transition simple, plein de movement et alors bien fascinant. La plupart des effets disponibles peuvent être utilisés sur ce slider, exactement parce qu`il est simple et avec un design flexible. Les effets ‘Book’, ‘Kenburns’ et ‘glass parallax’ seront tous applicables à ce slider, car ils ont tous des transitions claires et simples.
Le design simple de ce slider, offre une flexibilité qui permet l`utilisation dans plusieurs sites web. Il aura un effet particulièrement dramatique dans les sites web aux couleurs sombres ou avec des arrière-plans colorés, grâce à l`utilisattion de la couleur blanche. Cependant, l`ombre portée et l`effet tridimensionnel en combinaison avec le cadre en blanc, rend ce slider parfait même pour un site web en blanc ou avec un arrière-plan plutôt pale.







 1
1 2
2 3
3 4
4 5
5 6
6