 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
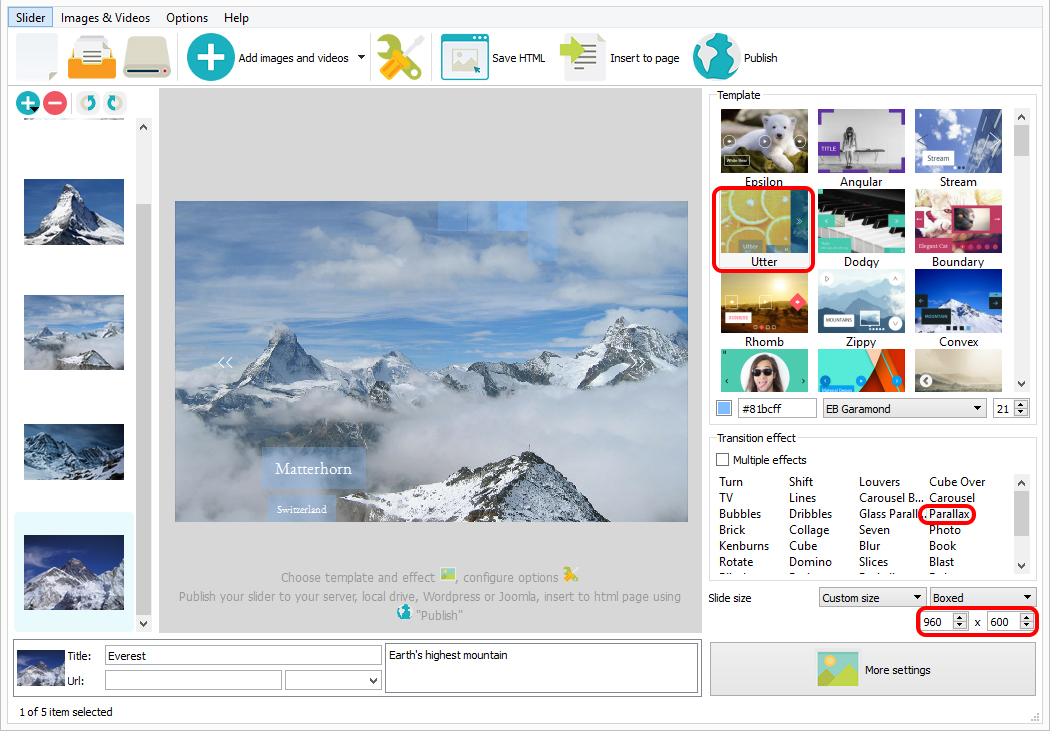
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 carousel slider
Showy Design
with Carousel Animation
carousel slider
Showy Design
with Carousel Animation
-
 css3 slider
Easy Template
with Bubbles Animation
css3 slider
Easy Template
with Bubbles Animation
-
 wordpress gallery plugin
Grafito Skin
with Seven Transition
wordpress gallery plugin
Grafito Skin
with Seven Transition
-
 wordpress gallery
Sky Theme
with Blur Animation
wordpress gallery
Sky Theme
with Blur Animation
-
 Studio Layout
with Fade Animation
Studio Layout
with Fade Animation
-
 Noble Template
with Fade Effect
Noble Template
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Push Design
Stack Transition &
Push Design
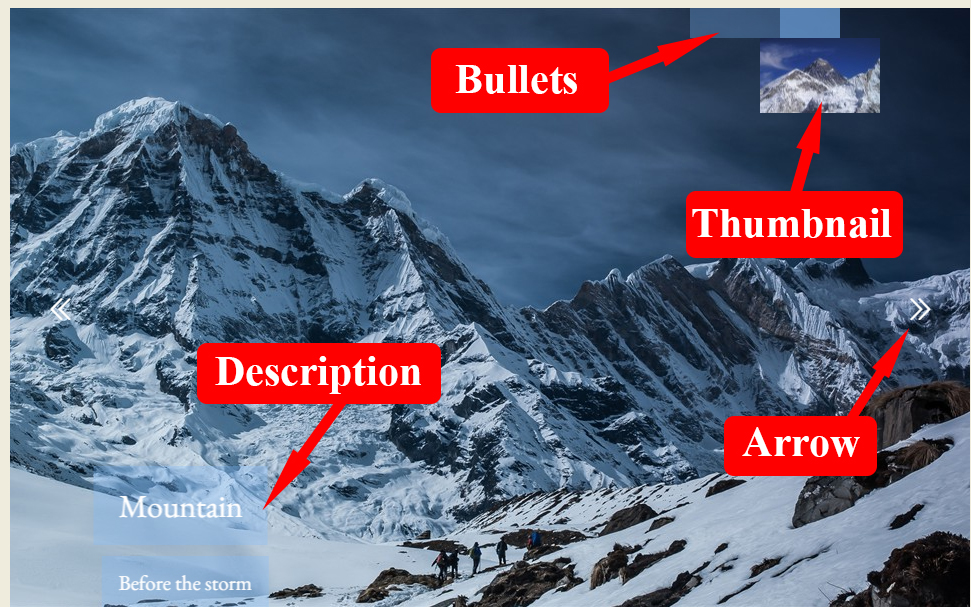
il template per presentazione Push Stack offre una presentazione chiara per le vostre immagini, con una transizione ad effetto da una diapositiva all'altra e moltissimi controlli utili per gli spettatori. I visitatori del vostro sito Web resteranno senza parole davanti al passaggio fluido da un'immagine all'altra e senza dubbio apprezzeranno l'abilità di potersi soffermare sull'immagine che catturano la loro tensione, così come la possibilità di avere un'anteprima del resto delle diapositive e recarsi direttamente su di esse con il solo clic del mouse.
Il template dispone di una transizione stack, all'interno della quale ciascuna nuova immagine sembra spingere quella vecchia fuori dal suo posto d'onore mentre arriva dal lato destro dello slidedeck. La spinta parte lenta ma quando la diapositiva nuova arriva al centro dello schermo spinge più velocemente, mandando l'immagine vecchia fuori dal campo visivo e svelando la metà rimanente della nuova immagine con un effetto spettacolare. Un box delle didascalie scivola entrando dal lato sinistro dell'immagine con ogni cambio di diapositiva e scompare dalla vista con un fade veloce appena prima che inizi la spinta della diapositiva successiva. Il template Push utilizza un font versatile nei suoi box didascalia che è semplice da leggere, anche su schermi piccoli, rendendolo eccezionalmente utile per i dispositivi mobile.

Il vostro pubblico potrà fermarsi su qualsiasi immagine di loro gusto, passando semplicemente sul box didascalia, per tutto il tempo in cui vorranno trattenere la slide. Avranno anche l'opzione di utilizzare le frecce sui lati destro e sinistro dello slider per poter consultare le immagini prima che vengano realmente visualizzate. Un pannello di anteprima in fondo all'immagine principale permette agli utenti di localizzare velocemente l'immagine che vorrebbero vedere e portarla direttamente sullo schermo. Posizionando il cursore sui pulsanti del pannello di anteprima apparirà un breve inserto dell'immagine, mentre cliccando su di essa o sull’anteprima stessa lo spettatore verrà direttamente portato all'immagine selezionata. Lo slider presenta una cornice bianca con un'ombra in fondo.
Da questo template Push Stack potete aspettarvi le stesse ottime prestazioni che vi aspettereste da tutte le presentazioni WOWSlider. Sono studiate per funzionare bene su qualsiasi dispositivo e sono state testate ripetutamente per assicurarsi che non presentino glitch, fornendo ai Web designer una fantastica selezione di vincitori garantiti per i loro siti.

 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template