This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 css gallery
Galaxy Theme
with Collage Transition
css gallery
Galaxy Theme
with Collage Transition
-
 slideshow software
Zoom Template
with Domino Effect
slideshow software
Zoom Template
with Domino Effect
-
 jquery gallery
Dot Design
with Seven Animation
jquery gallery
Dot Design
with Seven Animation
-
 Surface Theme
with Blur Transition
Surface Theme
with Blur Transition
-
 Studio Style
with Fade Transition
Studio Style
with Fade Transition
-
 html5 photo slider
Transparent PNG Images Layout
with Fade Transition
html5 photo slider
Transparent PNG Images Layout
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Bubbles Effect &
Easy Template Css3 slider
Bubbles Effect &
Easy Template Css3 slider
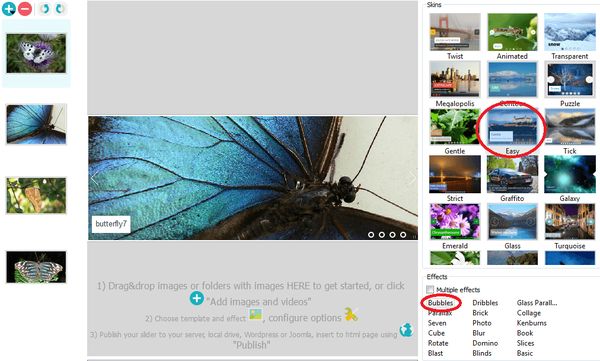
Questa è una demo con un modello Easy e un’animazione Bubbles. Le frecce sono piuttosto semplici – linee bianche chiare e uniformi. Anche la cornice è ordinaria. È un rettangolo colorato di bianco standard. I pallini sono piccolo cerchi bianchi piazzati nell’angolo in basso a destra. Le descrizioni sono nell’angolo in basso a sinistra e costruite con l’aiuto di un semplice rettangolo bianco che si abbina perfettamente all’intero template. Le descrizioni usano l’elegante font Exo 2.
Il moderno effetto Bubbles non è tanto semplice quanto il template. Consiste di diversi cerchi colorati che si sovrappongono tra di loro e appaiono dal centro dello schermo e possono scomparire in 2 direzioni: di nuovo al centro o al fondo della pagina. Questi effetti usando sempre diverse funzioni di facilitazione e transizioni accelerate dall’hardware CSS3. Il colore dei cerchi viene dalle immagini nel tuo slider e si adatta completamente ad ogni slide. La combinazione tra il semplice template Easy e il moderno effetto Bubbles rende lo slider armonioso e bilanciato.
 MODO FACILE PER SVILUPPARE ESATTAMENTE LO STESSO SLIDESHOW?
MODO FACILE PER SVILUPPARE ESATTAMENTE LO STESSO SLIDESHOW?
Se vuoi creare questa demo, dovresti selezionare la skin Easy e l’Effetto Bubbles sul lato destro di una finestra applicativa.

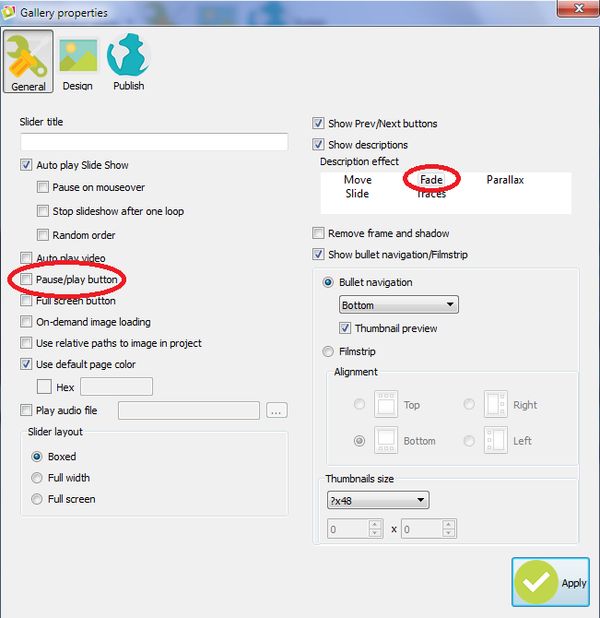
Poi clicca sul pulsante ‘Altre impostazioni’ situato nell’angolo in basso a destra. Vai nella casella ‘Generali’, deseleziona l’opzione ‘Bottone play/pausa’ e cambia l’effetto delle descrizioni a ‘Fade’. Le altre impostazioni restano quelle di default.

Usando l’area di anteprima live dello slideshow, puoi controllare tutte le caratteristiche. Questo ti permette di scoprire come sarà davvero il tuo progetto prima di pubblicarlo. Questa personalizzazione basata sull’abilità “in volo” è sia divertente che veloce.




 slick responsive slider
slick responsive slider  slick
slick slick slides
slick slides slick slider cdn
slick slider cdn