 Calculation Formulas
Calculation Formulas Handwriting
Handwriting Forgotten Writings
Forgotten Writings
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 bootstrap slider
Bootstrap Theme
with Basic Linear Transition
bootstrap slider
Bootstrap Theme
with Basic Linear Transition
-
 slider html
Twist Style
with Glass Parallax Animation
slider html
Twist Style
with Glass Parallax Animation
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 javascript slider
Ionosphere Template
with Stack Animation
javascript slider
Ionosphere Template
with Stack Animation
-
 html5 slider
Sunny Design
with Fade Animation
html5 slider
Sunny Design
with Fade Animation
-
 Terse Theme
with Blur Transition
Terse Theme
with Blur Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
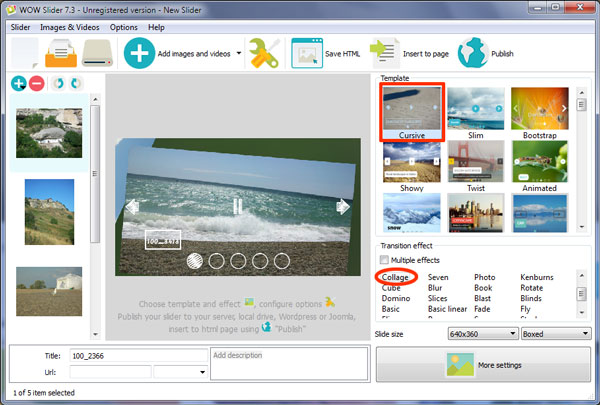
 Collage Effect &
Cursive Template Full width slider
Collage Effect &
Cursive Template Full width slider
Questo reattivo design per slider a larghezza intera dà la sensazione di essere fatto a mano, abbozzato. Sarebbe una grande scelta di design per artisti, scrittori e tutti coloro che vogliono avere un look e una sensazione di qualcosa di disegnato a mano per lo slide show del loro sito web.
Lo slider si estende per tutta la larghezza dello schermo, permettendo di occupare la quantità massima di spazio. Questo può creare un’impressione stretta, come di una casella postale, sui monitor con schermo ampio, quindi è una buona idea scegliere le immagini che funzionano bene in visualizzazione panoramica. Primi piani / riprese macro e panorami sono delle ottime scelte. Questi tipi di immagini beneficiano davvero del design di grande ampiezza.
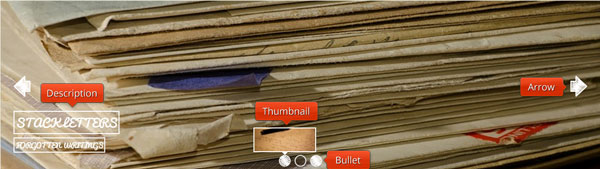
Il cursore utilizza il bianco e grigio per gli elementi di interfaccia utente (IU). Una delle parti più accattivanti del progetto è la didascalia, che si estende nella sua posizione con una serie di riquadri dal grigio scuro al bianco che collassano in un unico bordo bianco intorno alla didascalia. La transizione appare pulita e moderna, e l'effetto complessivo è unico.
La didascalia in sé usa il font “Pacifico”, che è un divertente font scritto a mano con un pennello che aiuta a dare un look “fatto a mano” al design. Ci sono un titolo e una descrizione, e ogni riga è contenuta in un rettangolo trasparente con un bordo bianco.

Gli altri elementi dell’IU hanno un look abbozzato. Le frecce di navigazione che appaiono quando passi con il mouse sullo slider sono state riempite con degli “scarabocchi” che lasciano alcune sue parti trasparenti. C’è un effetto simile con i pallini in fondo alla slider. Ogni cerchio è trasparente con un brdo bianco, ma quando viene evidenziato il cerchio si riempie con uno “scarabocchio” bianco che lascia intravvedere alcune parti dello sfondo.
Cliccare su una freccia permette all’utente di passare alla slide precedente o successiva. Usare la navigazione a pallini permette loro di saltare direttamente alla slide a cui sono più interessati. Passare su un pallino porta un’anteprima della slide in una cornice bianca sottile e cliccare sul pallino carica quella slide nello slider.

L’effetto di cambiamento usato in questo slider è ‘Collage’, dove ogni immagine ruota in basso e fuori dallo slider, mentre l’immagine seguente cade al suo posto. Ogni transizione è leggermente diversa, il che aiuta a farla sentire piuttosto naturale e si adatta al look “fatto a mano” del design. Puoi scegliere tra un’ampia gamma di effetti di transizione in WOWSlider anche se vorrai evitare qualcosa di troppo pulito e freddo per questo design. Se vuoi qualcosa di semplice, ‘Fade’ funzionerebbe bene, o se vuoi una transizione con più movimento potresti usare ‘Fly’.
Il design complessivo dello slider è unico e attraente, e dà una sensazione quasi giocosa, che lo renderebbe appropriato per siti web dedicati a bambini e famiglie. È facile cambiare lo schema di colore in WOWSlider perché si abbini a qualunque sito web, ma il bianco e grigio sono abbastanza neutrali da funzionare quasi con qualunque sito.
 responsive full width slider
responsive full width slider  full width responsive slider
full width responsive slider  slider full width
slider full width 