This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 javascript image slider
Contour Layout
with Cube Animation
javascript image slider
Contour Layout
with Cube Animation
-
 javascript slider
Ionosphere Skin
with Stack Transition
javascript slider
Ionosphere Skin
with Stack Transition
-
 Surface Skin
with Blur Animation
Surface Skin
with Blur Animation
-
 Vernisage Theme
with Stack vertical Effect
Vernisage Theme
with Stack vertical Effect
-
 Calm Style
with Ken Burns Effect
Calm Style
with Ken Burns Effect
-
 Quiet Template
with Rotate Animation
Quiet Template
with Rotate Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
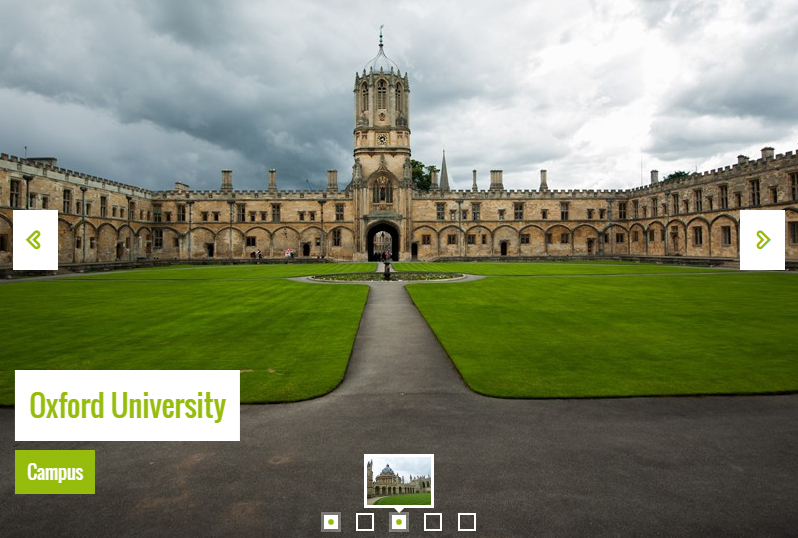
 Dribbles Animation &
Book Style Image carousel
Dribbles Animation &
Book Style Image carousel
Questa demo usa un eccellente template Book. Le frecce sono fatte in uno stile unico antico che sottolinea la sua magnificenza. La cornice aiuta questo design ad assomigliare ad un libro antico. Pallini arrotondati con miniature a sfioramento sono piazzate nell’angolo in basso a destra. Descrizioni con il creativo font 'Lobster' usano un effetto di transizione a svanimento che appare fluida con questo template come una parte originaria del libro.
L’animazione Dribbles fa apparire spettacolare questa demo. Le bolle possono apparire dal basso, dall’alto, dall’angolo in alto a sinistra, dall’angolo in basso a destra con un rimbalzo elastico eccezionale. Possono anche provenire da tutti i lati contemporaneamente o crescere dal centro dello schermo. Questo effetto può scomparire in tutti i lati menzionati sopra. Le bolle sono di colori diversi a seconda dell’immagine successiva cosicché l’effetto si abbina eccellentemente alle immagini. Questo tema è perfettamente adatto per le aziende che vendono libri, fanno mostre. Va anche bene per le biblioteche di immagini a casa.
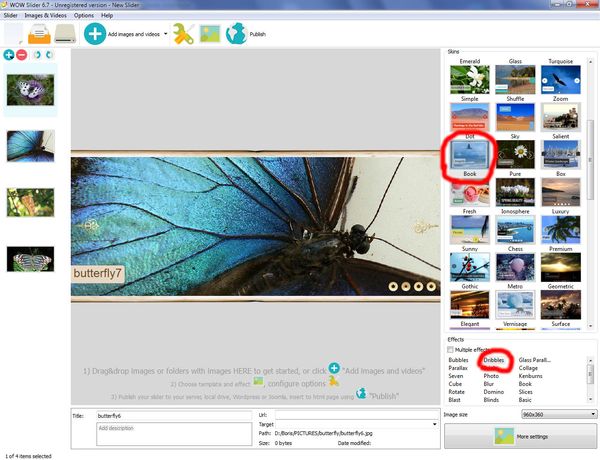
 MODO FACILE PER FARE LO STESSO SLIDE SHOW?
MODO FACILE PER FARE LO STESSO SLIDE SHOW?
Per fare questo slider devi selezionare il template Book e l’effetto Dribbles sul lato corretto dell’immagine di anteprima.

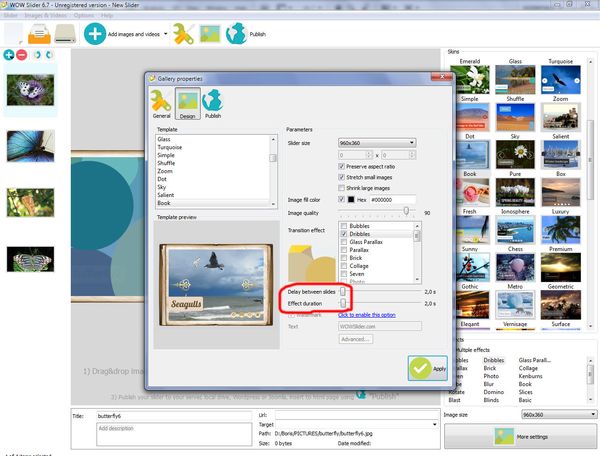
Poi clicca su ‘Altre impostazioni’, sulla casella ‘Design’ imposta la distanza tra le slide e la durata dell’effetto a 2.0 secondi.

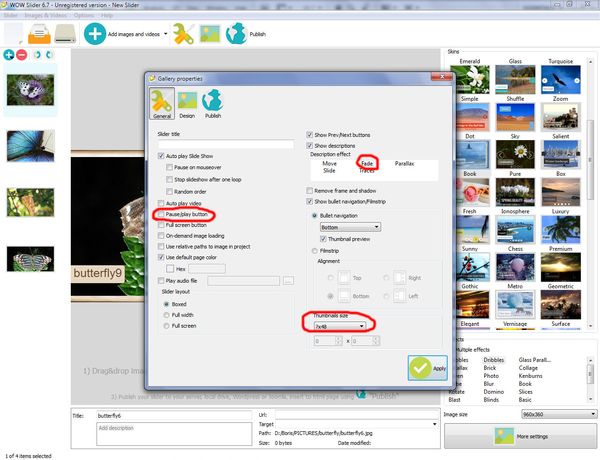
Ora vai sulla casella ‘Generali’, togli la spunta al bottone ‘Pausa/play’, imposta l’effetto di descrizione ‘Fade’. La misura della miniatura è standard – x48. Ora il tuo slider è pronto, pubblicalo e usalo con piacere!




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 