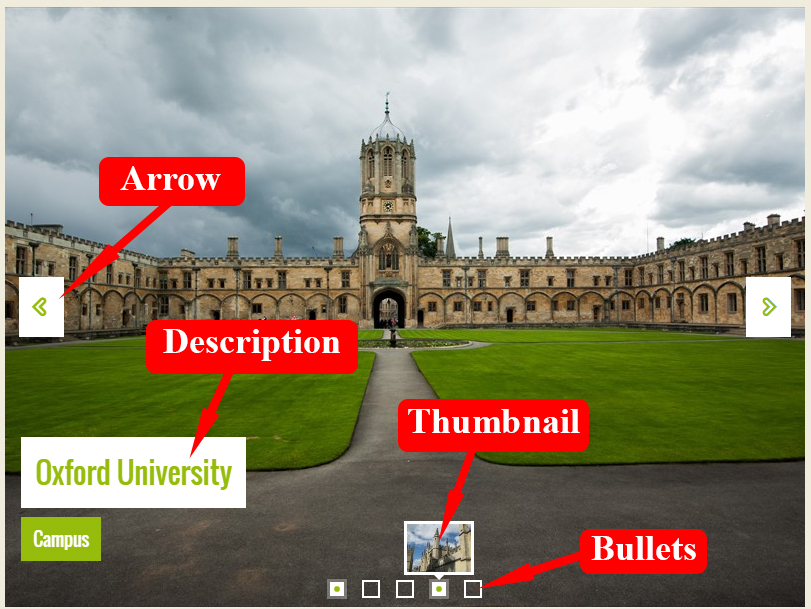
 Campus
Campus Tower
Tower Square in central Oxford
Square in central Oxford University Church
University Church Designed by James Gibbs in neo-classical style
Designed by James Gibbs in neo-classical style
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slider html
Twist Style
with Glass Parallax Transition
slider html
Twist Style
with Glass Parallax Transition
-
 Metro Layout
with Rotate Transition
Metro Layout
with Rotate Transition
-
 Geometric Template
with Ken Burns Animation
Geometric Template
with Ken Burns Animation
-
 Vernisage Design
with Stack vertical Transition
Vernisage Design
with Stack vertical Transition
-
 Studio Layout
with Fade Effect
Studio Layout
with Fade Effect
-
 Dominion Template
with Blinds Animation
Dominion Template
with Blinds Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Animation &
Quiet Design
Rotate Animation &
Quiet Design
Un design accattivante e apparentemente semplice con delicati effetti invitanti, sono solo alcuni dei punti fondamentali di questa presentazione demo creata utilizzando il fantastico Wowslider. Le immagini ruotano internamente ed esternamente producendo un effetto attraente e suggestivo.
Ogni immagine, dei bellissimi uccelli, viene visualizzata per un periodo di tempo che risulta gradevole. E nel caso in cui vuoi andare indietro o un po’ avanti, troverai una freccia su ciascun lato, sinistro e destro, dello slide show.
Ogni freccia viene visualizzata automaticamente una volta che si sposta il cursore su di essa per poi scompare senza problemi. Il design è semplicemente bianco su sfondo grigio traslucido. I bordi arrotondati donano un tocco di modernità alle frecce.
Il design della freccia è completato dalle descrizioni. La descrizione è composta da due righe che scorrono dalla parte superiore o laterale della cornice. Ogni casella di descrizione testo è arrotondata ai bordi come le frecce. Il box superiore ha lo sfondo traslucido bianco con scritta nera, mentre il secondo ha uno sfondo trasparente nero con scritta bianca. Una serie di punti bianchi in basso al centro del carosello può essere utilizzata per un passaggio agevole a qualsiasi diapositiva. Un ombra sul fondo dello slider conferisce un buon e moderno look.

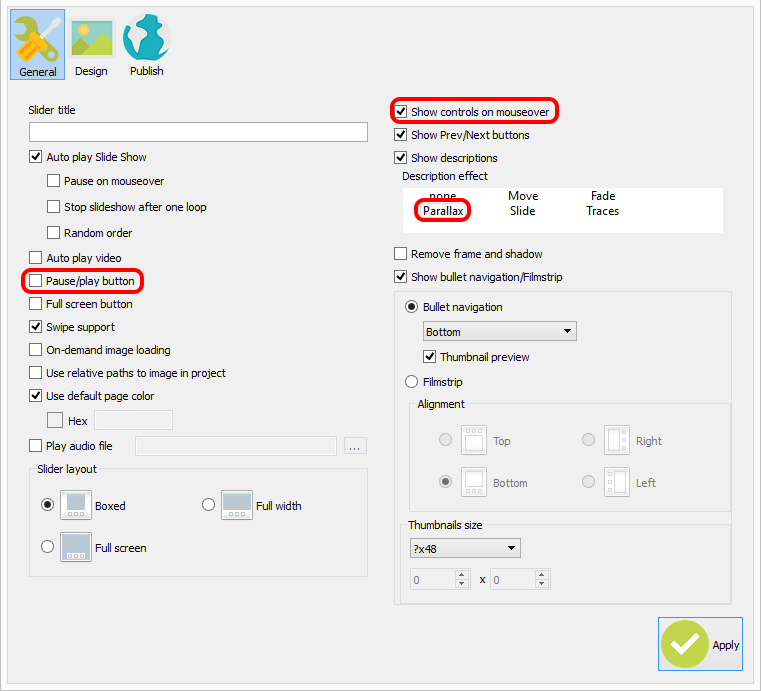
Questa demo ha una grafica sofisticata e moderna. Non c'è dubbio che qualsiasi sito web che utilizza una presentazione creata con il Wowslider otterrebbe un'attenzione immediata. Essa è anche mobile ready. È possibile creare istantaneamente un bellissimo slider ottimizzato per i dispositivi mobile, con i tuoi contenuti, in modo che le foto e i video sono accessibili da tutti i dispositivi. Ciò significa che si può facilmente vedere lo slider sui dispositivi mobili e tablet, se si attiva la funzione 'supporto swipe'. Non dimenticate di provare altre opzioni utili come 'ordine casuale', “caricamento delle immagini su richiesta'. L'Ordine casuale' cambierà le immagini creando un effetto casuale. Il caricamento delle immagini su richiesta” ti aiuterà se hai uno slider con molte immagini. Le immagini saranno caricate nel momento in cui si clicca su di esso. Non è necessario aspettare che il tuo slider finisca di caricare. Puoi lavorarci immediatamente.

 image slider javascript
image slider javascript javascript slider
javascript slider slideshow script
slideshow script javascript picture slideshow
javascript picture slideshow image slider javascript code
image slider javascript code