This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 bootstrap slider
Bootstrap Style
with Basic Linear Transition
bootstrap slider
Bootstrap Style
with Basic Linear Transition
-
 slideshow software
Zoom Skin
with Domino Effect
slideshow software
Zoom Skin
with Domino Effect
-
 wordpress gallery
Sky Template
with Blur Transition
wordpress gallery
Sky Template
with Blur Transition
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
 html5 slideshow
Luxury Theme
with Slices Transition
html5 slideshow
Luxury Theme
with Slices Transition
-
 Subway Layout
with Basic Animation
Subway Layout
with Basic Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Photo Effect &
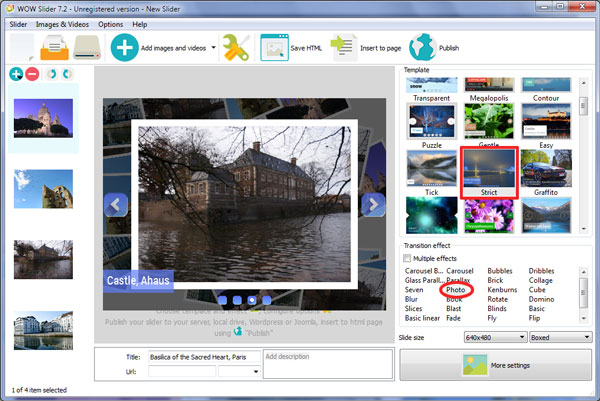
Strict Theme Jquery photo gallery
Photo Effect &
Strict Theme Jquery photo gallery
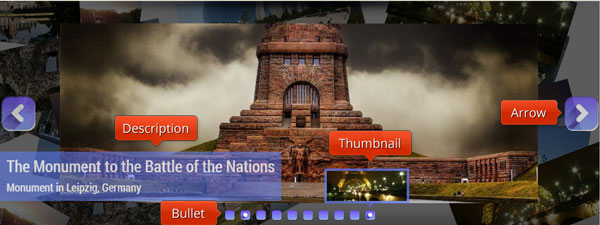
Questo slider ha un design molto vivace e colorato, con un tocco piuttosto retrò. I colori principali sono il blu e il bianco, con effetti di sfumatura e gradiente. La scelta del carattere sans serif sposta l'estetica del design verso un carattere leggermente più moderno.
Lo slider è privo di effetti cornice o bordi. È l'effetto di transizione predefinito, il 'photo' a creare una sorta di bordo naturale a partire da un collage di tutte le foto dello slider che restano visibili sullo sfondo. Si tratta quindi di una scelta divertente e fantasiosa che riporta alla mente l'album di famiglia.
La navigazione tra le slide è controllata da due frecce che appaiono quando si porta il puntatore del mouse sullo slider. Queste sono a forma di punta di freccia spesse di colore bianco, con effetto ombra e gradiente, su sfondo blu. Un ulteriore effetto ombra bianco circonda il pulsante rendendo le frecce ancora più evidenti. Le frecce di navigazione sono tutte semitrasparenti in modo da rendere sempre ben visibili le foto. Quando però si punta il mouse sul blocco, le frecce diventano opache.
Le frecce di navigazione sono di facile utilizzo, essendo così grandi ed evidenti. Per questo lo slider può essere particolarmente indicato per siti pensati per un pubblico meno orientato alla tecnologia.

Al centro in basso, ci sono una fila di piccoli quadratini blu che imitano i pulsanti delle frecce nell'uso di gradiente ed effetto ombra bianco. Il quadratino associato all'immagine attualmente in primo piano ha un puntino bianco al centro, con un simile effetto 'ombra piatta'.
Lo stesso puntino appare quando si punta il mouse su uno dei quadratini, permettendo all'utente di navigare facilmente tra le diverse slide. In questo caso appare anche una piccola anteprima dell'immagine stessa con cornice blu, con una didascalia che indica il nome dell'immagine.
La didascalia della foto al momento in primo piano appare all'angolo in basso a sinistra. Questa si trova su sfondo blu e compare sullo schermo, scivolando da sinistra, in un'interessante scelta di design. Il testo è bianco ed è composto da titolo scritto con carattere più grande, e sottotitolo leggermente più piccolo. Il font utilizzato è il Roboto Condensed, un sans-serif molto geometrico e moderno. La scelta è interessante perché aggiunge un tocco più moderno, contrastando e controbilanciando il carattere generalmente più retrò del design complessivo.

La didascalia nel suo complesso è semitrasparente, come le frecce di navigazione.
Ci sono diversi effetti di transizione disponibili, ma riteniamo che quello predefinito, il 'photo' sia un'ottima soluzione. Crea un effetto cornice naturale, fornendo spazio all'interfaccia utente ed evitando di coprirla eccessivamente. È simpatico e leggermente retrò. E allo stesso tempo è funzionale perché permette all'utente di dare da subito uno sguardo alle immagini che compariranno in seguito. Questo slider è perfetto per i siti web pensati per un pubblico non del tutto orientato alla tecnologia, come per le fasce demografiche più anziane. Un'ottima scelta, ad esempio, per un sito di famiglia su cui inserire foto di vacanze o di una cerimonia.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10