This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap slider
Bootstrap Style
with Basic Linear Animation
bootstrap slider
Bootstrap Style
with Basic Linear Animation
-
 slider javascript
Emerald Design
with Photo Animation
slider javascript
Emerald Design
with Photo Animation
-
 slideshow jquery
Salient Skin
with Squares Transition
slideshow jquery
Salient Skin
with Squares Transition
-
 Numeric Style
with Basic Animation
Numeric Style
with Basic Animation
-
 Crystal Theme
with Basic Effect
Crystal Theme
with Basic Effect
-
 responsive image gallery
Glass Design
with Basic Linear Transition
responsive image gallery
Glass Design
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
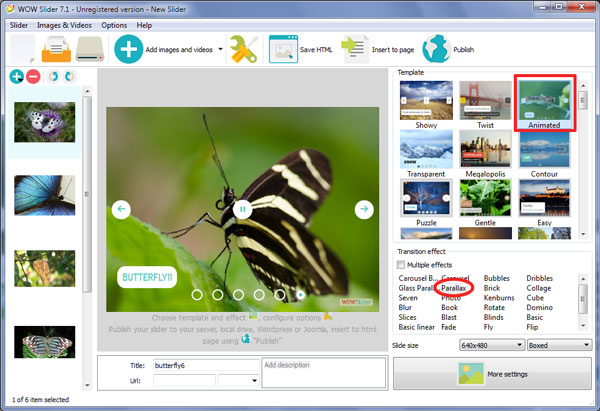
 Parallax Animation &
Animated Template Jquery carousel
Parallax Animation &
Animated Template Jquery carousel
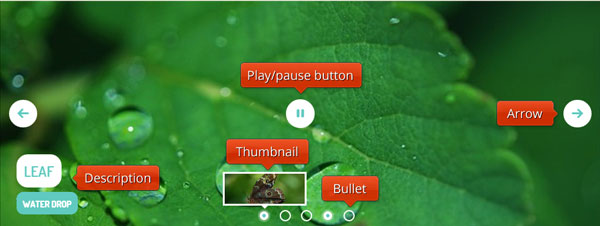
Este slider tem um design divertido e funky, afastando-se das formas ‘rígidas’ quadradas do web-design moderno. Tem um toque ligeiramente retro, com cantos e círculos arredondados, mas é apenas um toque leve e o slider, no geral, apenas mostra ‘diversão’.
Uma das escolhas mais únicas de design para este slider é o uso do botão pausa/reproduzir no centro de cada imagem. É uma declaração corajosa, e torna claro o facto de este slider ser usado com o intuito de navegar entre imagens.
O botão de pausa/reproduzir está alinhado com as setas de anterior/próximo que estão de cada lado. As setas são de uma cor turquesa atrativa. O elemento retro volta a surgir na forma de uma verdadeira seta. As setas e o botão play assentam dentro de um círculo branco.

Quando passa o rato sobre qualquer um dos elementos de navegação, as cores invertem e a seta torna-se branca e o fundo turquesa. Um rebordo atraente semi-transparente confere o toque final.
A atenção ao detalhe é soberba. Por exemplo, a transição entre dois esquemas de cores quando passa o rato por cima é muito bem feita. Em vez de uma mudança abrupta, as cores vão desvanecendo até à troca. As setas de navegação afastam-se para um lado e a seta de substituição surge do outro lado. É um toque moroso e faz com que o slider pareça orgânico.
Um efeito de transição similar acontece com a seta pausa/reproduzir, excetuando o facto de, neste caso, o botão de reprodução desce desde o topo e o botão pausa sobe desde o fundo.
No meio da parte inferior dos slides encontra-se uma série de círculos transparentes com limites brancos. Estes representam cada slide e permitem ao utilizador saltar entre slides sem ter que clicar em muitos deles. Quando um slide está ativo, o círculo torna-se branco com um rebordo semi-transparente e um ponto turquesa aparece no centro. O efeito resultante parece-se com dardos, o que é muito atrativo.
As legendas também são algo interessante. Existem dois espaços para cada slide, um maior com um título mais proeminente e outro mais pequeno com um subtítulo não tão proeminente. O título aparece a turquesa num fundo branco. O fundo tem cantos arredondados. O subtítulo aparece a branco num fundo turquesa, também ele com cantos arredondados.
A fonte usada é a Dosis, uma fonte arredondada interessante sans-serif. Esta fonte é muito nítida e moderna, desligando-se um pouco da vertente retro dos outros designs possíveis e atualizando o slider.

Este slider é perfeito para uma vasta gama de sites. Os bloggers iriam beneficiar da estética funky e divertida. O design parece bastante afável, o que seria uma boa escolha para sites direcionados para crianças e famílias— particularmente se usar ‘Bubbles’ como efeito de transição. Também seria uma boa escolha para cafés ou restaurantes aconselháveis a famílias.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5