This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 jquery carousel
Animated Skin
with Parallax Effect
jquery carousel
Animated Skin
with Parallax Effect
-
 wordpress gallery plugin
Grafito Style
with Seven Effect
wordpress gallery plugin
Grafito Style
with Seven Effect
-
 Vernisage Skin
with Stack vertical Animation
Vernisage Skin
with Stack vertical Animation
-
 Silence Style
with Blur Effect
Silence Style
with Blur Effect
-
 Dark Matter Theme
with Squares Animation
Dark Matter Theme
with Squares Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
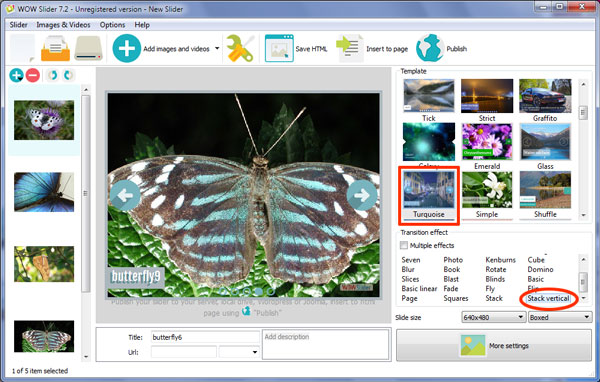
 Stack Vertical Effect &
Turquoise Theme Slideshow creator
Stack Vertical Effect &
Turquoise Theme Slideshow creator
O Slider tem um design dramático e negrito que utiliza o cinzento, branco e um excelente efeito com a mistura da cor turquesa.
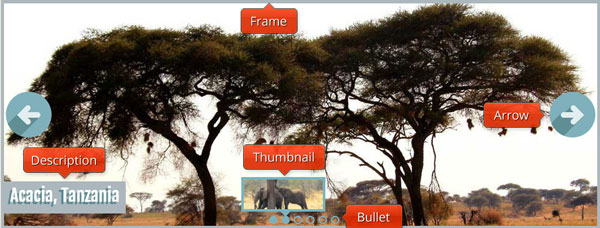
O slider principal tem uma borda média de cor cinzenta. Passando o rato sobre o slide, aparecem as setas de navegação. Existem grandes círculos de cor turquesa que vão desvanescendo, com um seta em negrito no centro. A seta faz uma sombra a direito, que é muito vista nos designs mais “flat”.
Clicando nas setas de navegação, pode navegar através das imagens.

No canto inferior esquerdo estão as legendas. As legendas tem um fundo cinzento, da mesma cor da moldura. Estendem-se de forma perfeita, a partir da moldura do lado esquerdo do slider. O texto apresenta uma cor cinzenta clara, com um efeito sombra de cor turquesa, na parte de trás. Essas sombras tem arestas sólidas e vincadas, como já vistas no design “flat”.
A fonte usada é Fjalla One, uma fonte sans-serif que foi concebida especialmente para ecrãs. É uma fonte alta e em negrito, que dá ao slide um toque mais dramático.
No fundo do slide pode ver um série de círculos de cor turquesa. Cada um representa um slide. A maior parte dos círculos são transparentes, com uma borda turquesa. Contudo quando o slide esta ser visualizado, esse círculo fica totalmente de cor turquesa.
Quando passa o rato por cima desse círculo, cria o mesmo “efeito sólido” e mostra uma pré-visualização do slide em questão. Cada imagem que esta em pré-visualização tem uma borda turquesa e uma pequena seta, que aponta para o círculo mais relevante. Quando clica num desses círculos, esse slide passa a ser o slide principal. Como resultado disso, as pessoas podem navegar diretamente, para o slide que pretendem ver, sem ter que passar por todos os outros slides de forma sequencial.
O efeito padrão de mudança, chama-se “stack vertical” e as imagens caem lentamente na parte superior do slide. A transição é muito suave, e leve. É uma excelente escolha, e muito simples para quem quer reforçar o design de negrito deste slide.
Outro efeito de transição que funciona muito bem com este slider é “glass parallax”. São duas formas simples e suaves que aplicam uma transição, que complementa este slide na perfeição.

O design atraente deste slide significa que funcionaria bem num website similar a este. Um website que use um design “flat” ficaria perfeito com este tipo de slide, seria uma mistura fantástica.
Este slide ficaria bem para qualquer tipo de indústria, mas esta particularmente concebido para websites e lojas e-commerce, especializadas em moda e roupas. Iria também funcionar muito bem para fotógrafos, que queiram expôr as suas fotografias. Bloggers também beneficiariam com este design dramático.






 1
1 2
2 3
3 4
4 5
5 6
6