Absolute CSS3 Slideshow?
Develop breathtaking picture sliders fully in CSS. No jQuery, no JavaScript, no image icons, no programming! It's really smooth, light, liquid, and retina-ready. Operates fine on all todays devices and web browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide effects and a few flat skins are accessible. Get a slider creator for Windows and Mac now!
Extra Options
There is a whole lot of options you can tweak, including perfect transition transitions and vibrant flat themes, prev/next navigation, bullets with thumbnails, autoplay, pause/stop, full width, full screen and additional options.
Striking animations
cssSlider includes remarkable pure CSS3, hardware-accelerated animations to excite your visitors and help to keep their attention focused on your own website.
Retina-ready
The prev/next arrows, bullets, play/pause and other controls are vector font, making them monitor size independent and excellent for retina high-res displays.
Absolutely no coding
Build your slider in a few seconds with the visual creator
Drag and Drop
With the drag-n-drop, cssSlider could not be simpler to use. Add and delete images, alter the order, embed sliders in a couple of clicks.
Pure CSS Slider
Forget about using any JavaScript - this photo slider is created with CSS and HTML exclusively
Mobile
cssSlider is fully compatible with any and all mobile devices and will perform just as well on your Android, iPhone, iPad as it does on your home desktop computer.
Live Preview
Immediately preview your slider and all modifications which you make in the preview spot. Be Sure Of everything is just the way you want it ahead you publish!
Responsive slider
Adaptive slider suits nicely to your website, in spite of the display size
Cross-browser
Works perfectly on each modern mobile gadgets and web browsers, including old IEs (with the optional js fallback)
Gorgeous themes
Choose designs, colors and transitions in the impressive group that is incorporated and ready to go.
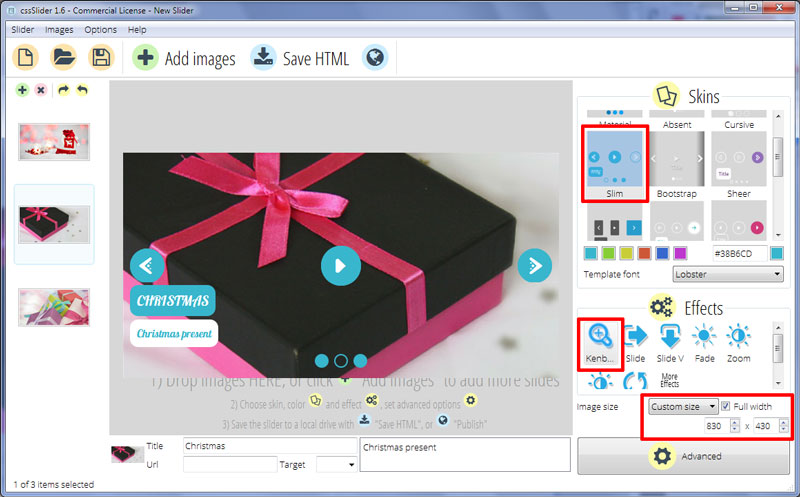
KenBurns Transition & Slim Template Full Width Slider
Sometimes you want a slider for your website that has maximum impact — it’s the first thing people see and pay attention to when they visit your site. This full-width theme for cssSlider really delivers.
Sleek, large and beautiful, this slideshow theme puts the emphasis on your images. As such, it is perfect for photographers and artists who want to showcase their work without distractions. It’s also great for any business that wants their images to be the leading statement about what they do — such as travel companies, restaurants, and e-commerce sites.
The slider is completely responsive, quick to load, and works on any device with a modern browser. It has a blue and white color scheme that is extremely attractive.

The user can navigate through the slideshow in two ways. The first is to use the series of bullets at the center-bottom of the slideshow. This is a common kind of navigation that many people will already be familiar with. Each circle represents an image in the slideshow, and is highlighted when that image displays. The circles themselves are simple and blue, with a very clean appearance. When highlighted, the circle turns transparent with a blue border. Hovering over a circle brings up a preview of the slide. This is a small, rectangle image within a blue picture frame.
The second way the user can navigate through the slideshow is via the use of the interface icons. These appear when the user mouses-over the slideshow. The icons drop smoothly into place, with no delays or loading times due to the use of CSS3 animation techniques. The result looks and feels extremely modern.
There are three icons, a next and previous arrow on either side of the slider, and a pause/play button in the center. If the user mouses off the slider these icons disappear.
The icons comprise of blue circles with white icons. The icons themselves are stylish and unique, with the next/previous arrows in particular using an arrow head and series of dots that is unusual and helps your slider stand out.
When you hover over an icon, the circle turns transparent with a blue border. Again, the transition is extremely smooth and gentle due to the use of CS3 animation.
There is a caption for each image in the slideshow. This is comprised of a title and a sub-title. The title appears on a blue rectangle with rounded corners, and the subtitle appears below on a white rectangle with rounded corners. These rectangles fade and drop smoothly into place in the lower left corner of the slideshow.
The font used in the captions is ‘Lobster’, an attractive and unique script font that works well with the other artistic flourishes on the icons.
The slideshow uses the ‘kenburns’ transition effect, which fades and moves slowly. It’s a calm, clean transition from one image to the next and works well with this design.
If you want a beautiful, clean and modern slideshow for your website that does not distract from your pictures then this design from cssSlider is the one for you.






