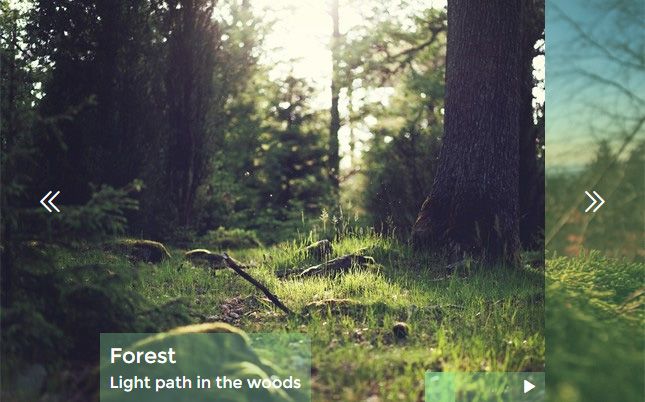
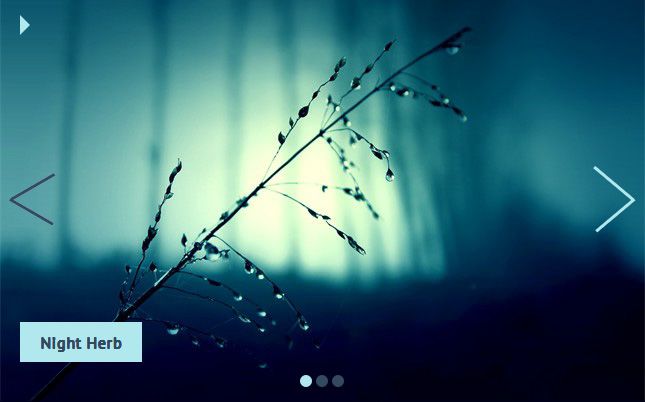
Create beautiful image sliders entirely in CSS. No jQuery, no JavaScript, no image icons, no coding! It's amazingly fast, light, responsive, and retina-ready. Works on all devices and browsers. KenBurns, Slide, Fade, Zoom effects and some flat skins are available (more coming soon). Download a ai website builder for Windows and Mac now!
Pure CSS Slider
Forget about using any JavaScript - this image slider free ai website builder is created with CSS and HTML only
Cross-browser
Works on all devices and modern browsers, including old IEs (with the optional js fallback)
CSS3 effects
Silky smooth hardware-accelerated animations perform much better than jQuery ones, especially on mobiles
Retina-ready
All slider controls are vector icon font and they're perfect on high-res displays
Non-jQuery Slider
No more heavy and slow jQuery containing tons of unused code
Any colors
cssSlider doesn't use images for styling so the skin color can be easily changed
Responsive slider
Responsive image slider fits perfectly into your page, regardless of the screen size
No coding
Create your slider in seconds with the visual maker
Non-jQuery Slideshow?
It seems, sliders are everywhere. And sure you can find plenty of image sliders that let you show photos and images on your simple website builder, but they're all fairly straightforward, with the same requirement of jQuery and Javascript. Why carry the heavy and overloaded libraries when all can be done with the clear and light CSS? cssSlider is the only pure CSS slider that offers a combination of awesome CSS3 effects, pre-made skins, icon fonts, full-functional navigation controls and a no-coding slider creation.
Impressive Transitions
cssSlider features amazing pure CSS3, hardware-accelerated transitions to impress your users and help keep their attention focused on your site.
Beautiful Themes
Select skins, colors and effects from the amazing collection that is included and ready to go.
Pure CSS
cssSlider is purely CSS based (not Flash, not jQuery, not Javascript), so it will run in any browser, without needing any extra plugins.
Mobile
cssSlider is fully compatible with all mobile devices and will work just as well on your iPhone, iPad, Android as it does on your home computer.
Live Preview
Instantly preview your slider and any changes that you make in the preview area. Ensure everything is just the way you want it before you go live!
Retina-ready
The slider prev/next arrows and other controls are vector icon font, making them resolution-independent and ideal for retina displays.
Simple to Use
Easy to use, you just assign various skins, colors and effects from the library to your bootstrap carousel. There's absolutely no knowledge of programming necessary at all. You won't have to write a single line of code!
Responsive Design
Users don't always visit your site from the comforts of their home-office desktop. Many use smartphones, tablets, laptops, or one of the other countless devices out there. This powerful, responsive galleryslider will beautifully scale itself to fit any screen size, ensuring your site will look great on any device!
Highly Customizable
Run cssSlider maker in two different configuration modes: Basic and Advanced. Choose from a number of built-in layout styles to keep things real simple, or dive in to edit the configuration any way you'd like for complete control.
Auto Cropping and Sizing
No need for separate photo editing programs. The cssSlider automatically crops your images and resizes them to fit whatever size you specify!
Color Combos
Every cssSlider skin comes with 6 ready-to-use color scheme to make your selection easier.
Drag and Drop
With the drag-n-drop website builder, cssSlider couldn't be simpler to use! Add and remove images, alter the order, embed sliders in seconds.
SEO Friendly
cssSlider is created with plain HTML5. It looks fantastic and search engines are still able to crawl it effectively. This lets you keep your visitors and and search engines both happy all at once!
Extra Slideshow Features
There is a great deal of settings that you can tweak, including beautiful transition effects and colorful flat skins, prev/next navigation, bullets with thumbnails, autoplay, pause/stop, full width and other options.
Lightweight and compatible
Lightning page speed is a certainty because it’s not getting slowed down by JavaScript, as well as being designed to the most up-to-date technical standards to make it ultra-compatible.