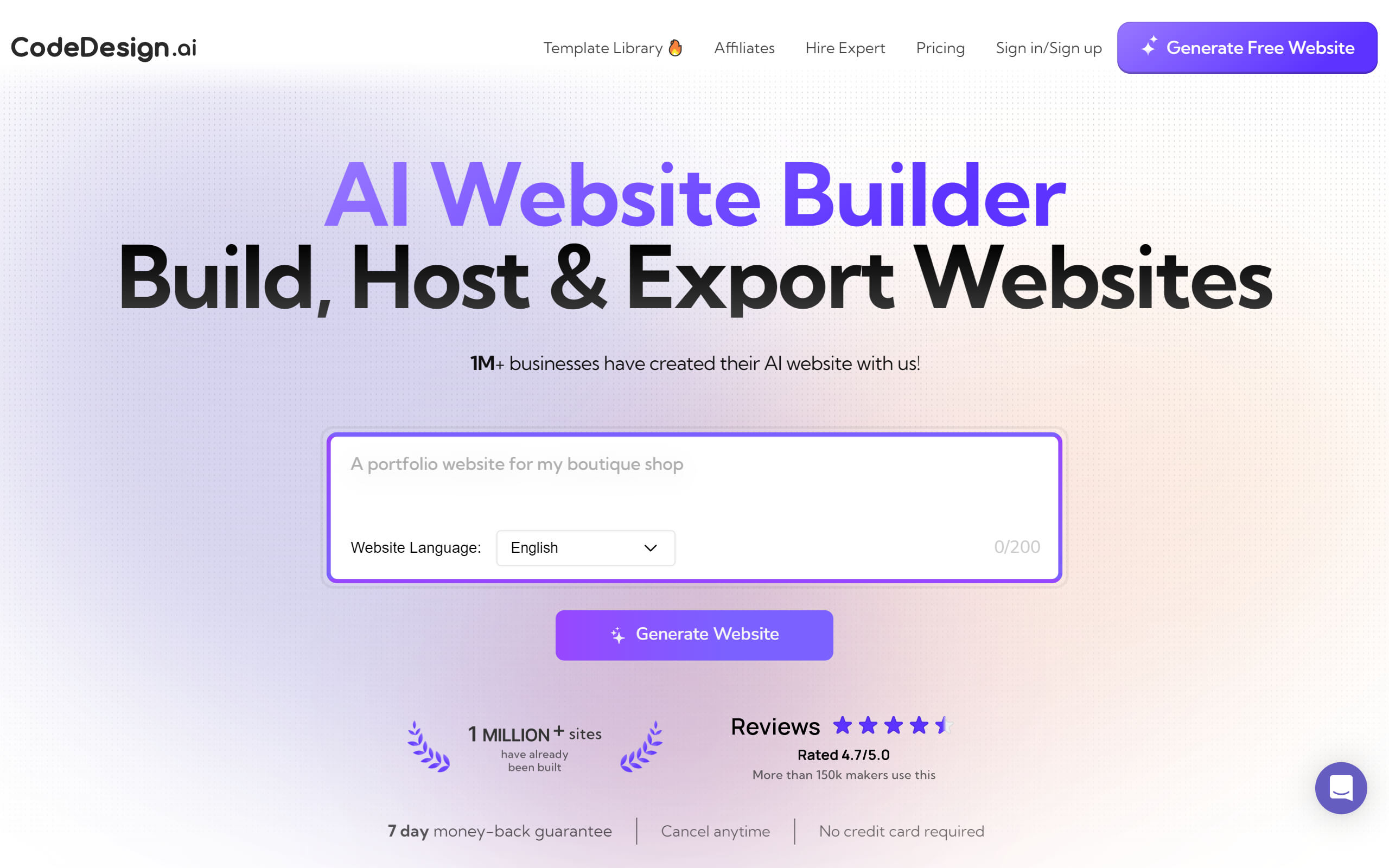
코드디자인 AI 웹사이트 빌더
CodeDesign AI 웹사이트 빌더는 클라우드에서 웹사이트 구성 요소와 자산을 소유할 수 있는 서비스를 제공합니다. 인공지능의 힘을 활용하여 페이지 생성, 디자인 제작, 콘텐츠 초안을 작성할 수 있습니다. 사용자는 플랫폼에 게시하거나 WordPress 웹사이트에 통합할 수 있으며, 코드로 내보낼 수도 있습니다. 양식 데이터를 수집하고 이메일 알림을 받을 수 있는 기능도 지원합니다. 실시간 사용자 분석과 백업 기능으로 안정성을 확보하며, 원하는 디자인을 마음껏 재생성할 수 있어 개인의 비즈니스 성장에 최적화된 솔루션을 제공합니다.