Bootstrap Tabs View
Overview
Sometimes it is really pretty helpful if we are able to simply put a few segments of info providing the same place on web page so the visitor simply could search through them without actually leaving the display screen. This becomes easily attained in the new 4th version of the Bootstrap framework by using the .nav and .tab- * classes. With them you might quickly develop a tabbed panel together with a different types of the content stored within every tab letting the site visitor to simply just click on the tab and have the chance to check out the wanted material. Let us have a better look and find out the way it is actually accomplished.
Efficient ways to put into action the Bootstrap Tabs Plugin:
To start with for our tabbed control panel we'll require certain tabs. In order to get one set up an <ul> feature, appoint it the .nav and .nav-tabs classes and insert certain <li> elements inside having the .nav-item class. Inside of these listing the actual link elements need to take place with the .nav-link class specified to them. One of the hyperlinks-- usually the first must also have the class .active considering that it will present the tab being currently exposed the moment the web page gets loaded. The urls also need to be designated the data-toggle = “tab” property and every one needs to aim for the suitable tab section you would desire featured with its ID-- for example href = “#MyPanel-ID”
What's new inside the Bootstrap 4 framework are the .nav-item and .nav-link classes. Also in the former version the .active class was appointed to the <li> element while now it get assigned to the web link in itself.
Right now as soon as the Bootstrap Tabs Dropdown system has been simply made it is simply opportunity for developing the sections holding the certain information to become presented. First we want a master wrapper <div> component with the .tab-content class appointed to it. In this particular feature a several elements carrying the .tab-pane class must arrive. It also is a great idea to provide the class .fade to assure fluent transition whenever switching around the Bootstrap Tabs Panel. The feature that will be featured by on a web page load really should likewise carry the .active class and in the event you aim for the fading shift - .in along with the .fade class. Every .tab-panel really should come with a unique ID attribute which will be utilized for linking the tab links to it-- like id = ”#MyPanel-ID” to fit the example link coming from above.
You are able to additionally develop tabbed sections using a button-- like appearance for the tabs themselves. These are likewise referred as pills. To do it simply just ensure that as an alternative to .nav-tabs you specify the .nav-pills class to the .nav element and the .nav-link urls have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs methods
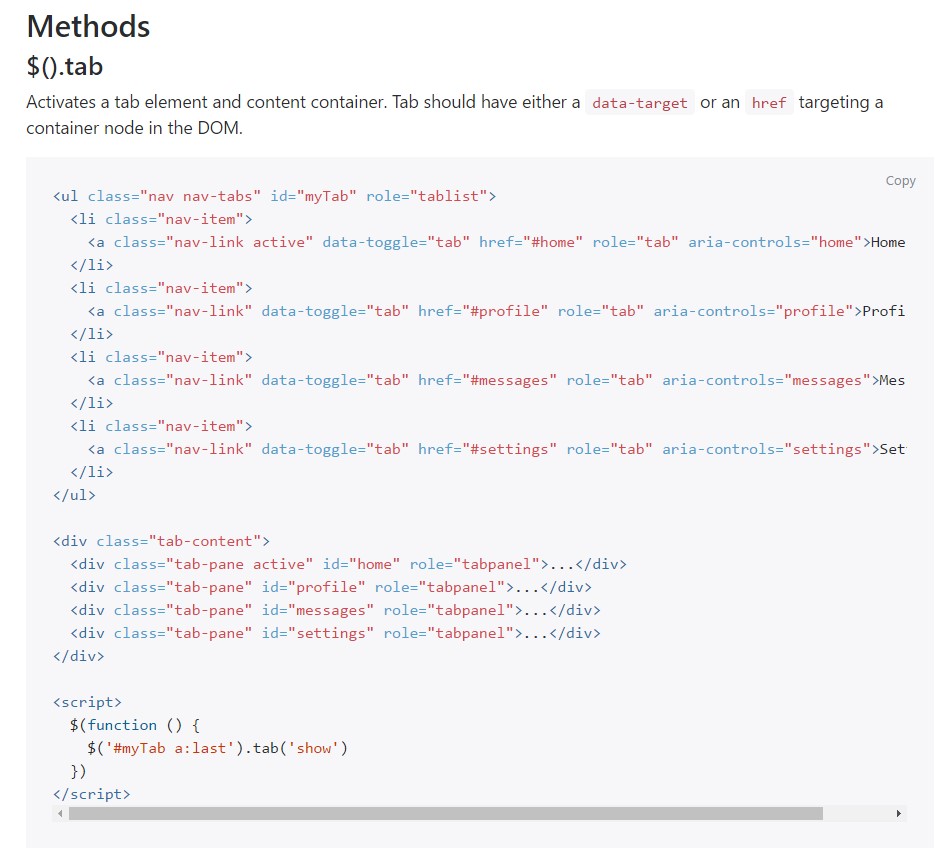
$().tab
Triggers a tab element and web content container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the given tab and gives its own involved pane. Any other tab which was previously picked comes to be unselected and its related pane is covered. Returns to the caller right before the tab pane has actually been presented (i.e. just before the shown.bs.tab occasion takes place).
$('#someTab').tab('show')Events
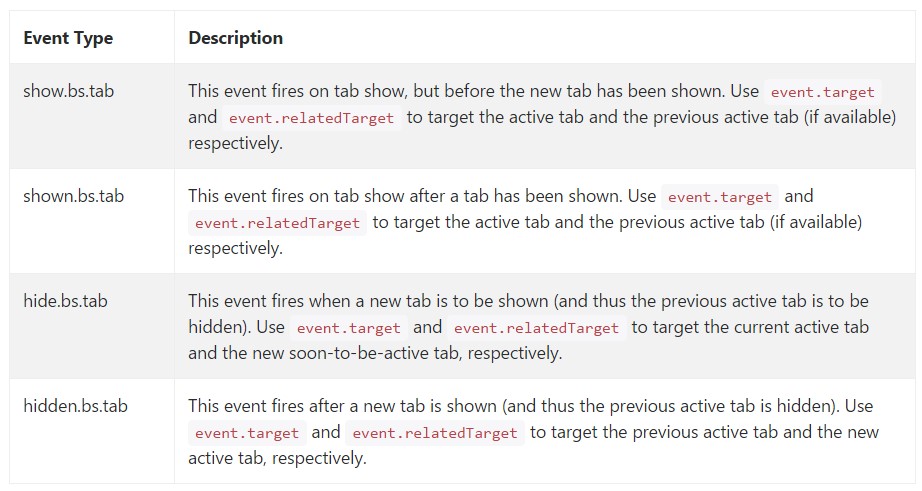
When revealing a new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the exact same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one as for the show.bs.tab event).
In the case that no tab was actually active, then the hide.bs.tab and hidden.bs.tab occasions will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that's the manner in which the tabbed control panels get set up utilizing the latest Bootstrap 4 edition. A thing to look out for when building them is that the various contents wrapped in every tab section need to be essentially the similar size. This will really help you stay away from certain "jumpy" behavior of your web page when it has been certainly scrolled to a particular placement, the website visitor has started searching via the tabs and at a specific point comes to open a tab with considerably additional web content then the one being really seen right prior to it.
Examine a number of video clip tutorials about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: main records

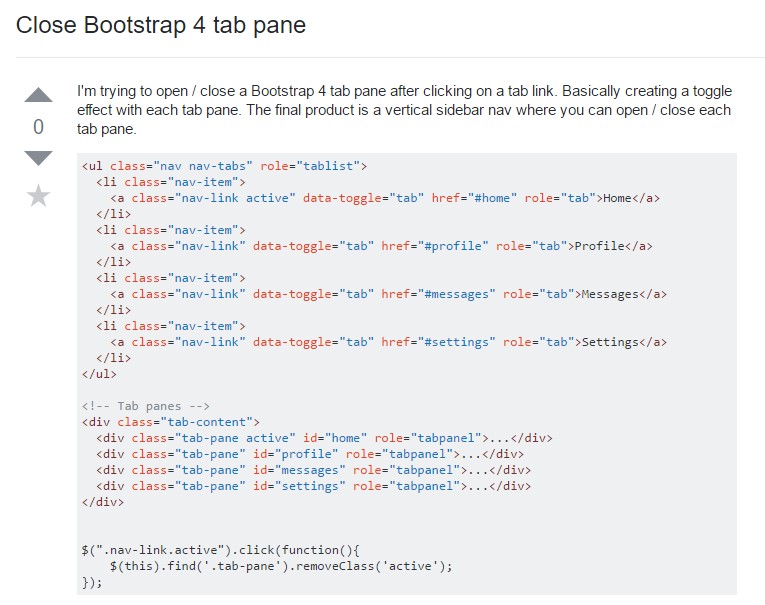
How to shut Bootstrap 4 tab pane

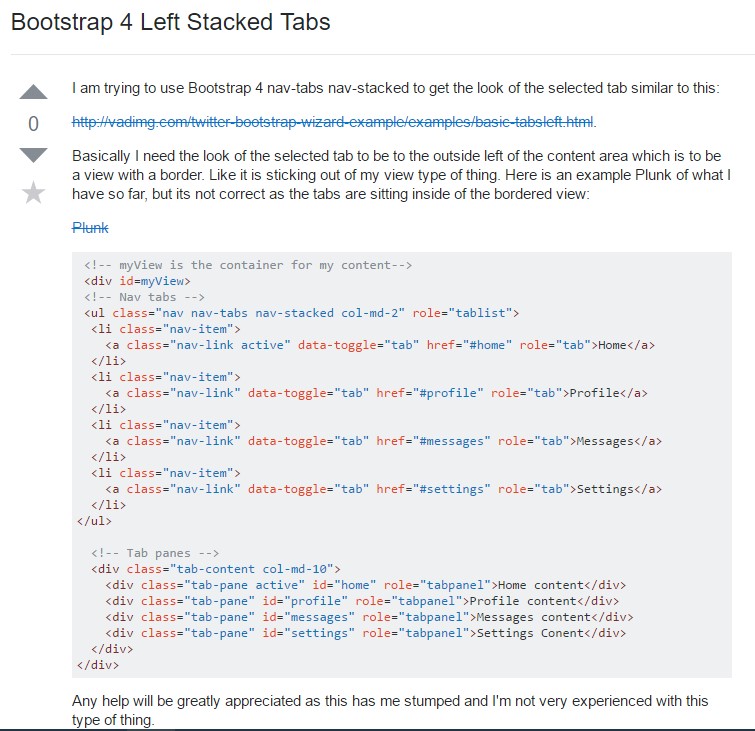
Bootstrap 4 Left Stacked Tabs