Bootstrap Header Working
Introduction
Just as within printed documentations the header is one of the highly important components of the webpages we set up and get to apply every single day. It safely holds the absolute most essential information regarding the identity of the company or else people responsible for the page itself and the importance of the whole website-- its navigating construction which as well as the Bootstrap Header Form itself ought to be thought and crafted in such way that a visitor rushing or not really actually having an idea in which way to go to just take a glance at and discover the wanted info. This is the best situation-- in the real world obtaining as near as feasible to this appearance and attitude in addition goes since we nearly every moment have some project specified restrictions to think about. On top of that compared with the written files all over the world of net we should always bear in mind the assortment of possible gadgets on which our webpages could probably get presented-- we ought to guarantee their responsive activity or to puts it simply-- ensure that they will demonstrate most effective at any display size attainable.
So why don't we take a look and observe ways in which a navbar gets built in Bootstrap 4.
Ways to apply the Bootstrap Header Content:
Initially in order to develop a web page header or as it gets referred to within the framework-- a navbar-- we require to wrap the entire thing into a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ in the event that you would undoubtedly want it to collapse in a mobile style in which the display dimension belongs to the predefined Bootstrap 4 screen dimensions at the reach of which the certain collapse will come about. Additionally this is the location to add a couple of the brand new for this version background colour .bg-* and color pattern classes-- such as .navbar-light and also .navbar-light
Within of this parent component we should begin by setting a switch component which in turn will be operated to show the collapsed content on a smaller display screen dimensions-- to do that produce a <button> with the class .navbar-toggler as well as in addition - .navbar-toggler-left or .navbar-toggler-right classes which in turn will adjust the toggle button's position in the collapsed Bootstrap Header Class. This element ought to likewise take certain attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will determine in simply just a several steps further .
What is definitely bright new for current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should also wrap a <span> element along with the .navbar-toggler-icon which is presented for increasing the versatility in modifying the look of the toggler button in itself keeping it mix more ideal to the total webpage's look. Near the toggle switch we should now install the elements offering our label -- to do this set up an <a> element with the .navbar-brand class and wrap your logo design as an <div class="img"><img></div> tag and brand within it or if you prefer-- put in simply just the company logo or even omit the element entirely-- it is actually not a must but just in case you want it reveal just before the website navigation-- this is probably the most common place it need to take.
Now-- the important part-- setting up the collapsible container for the primary web site navigation-- to accomplish it produce an element with the .collapse plus .navbar-collapse classes utilised to wrap the whole site navigation structure up. It is necessary for you to additionally appoint an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Coming up-- this is the absolute most common technique-- within this .collapse component produce an <ul> with the .navbar-nav class selected for it. Inside of this <ul> put some <li> elements with the .nav-item class specified and inside them-- the definite navigation web links - <a> components having the .nav-link class. This complete classes structure is brand-new for Bootstrap 4 considering that the former version did not actually use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
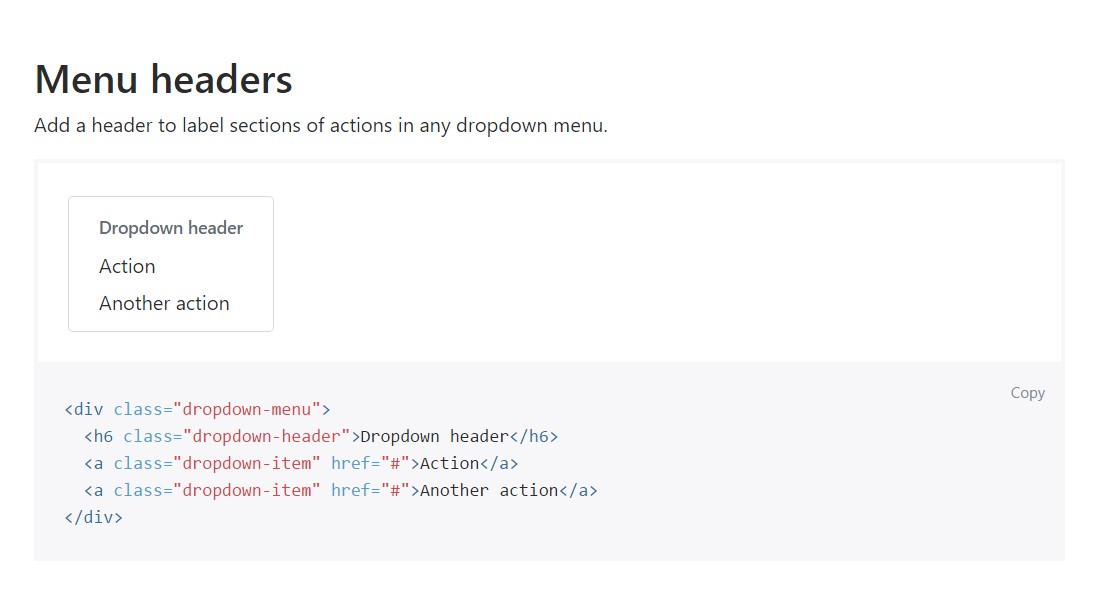
For example of menu headers
Incorporate a header to label areas of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One more fresh factor for this edition is the opportunity to put in an inline forms in your .navbar employing the .form-inline class or some content employing a <span> with the .navbar-text assigned to it.
Conclusions
When it comes down to the header features in current Bootstrap 4 edition this is being certainly handled with the installed Collapse plugin and a number of site navigation specific content classes-- several of them created primarily for maintaining your label's identity and others-- to get sure the actual web page navigational system will feature best collapsing in a mobile style menu when a specified viewport width is achieved.
Examine a number of video short training regarding Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header training

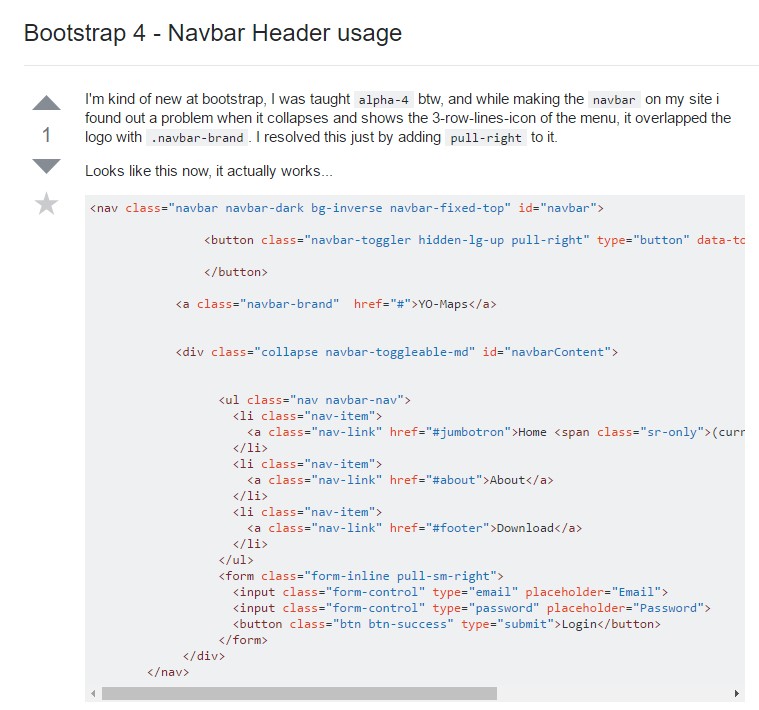
Bootstrap 4 - Navbar Header usage