Bootstrap Collapse Panel
Introduction
As you already understand, Bootstrap promptly helps to make your internet site responsive, using its elements as a reference for disposing, scale, etc.
Realising this, if we are to generate a menu employing Bootstrap for front-end, we will need to comply with a number of the standards and standards fixed by Bootstrap making it immediately form the components of the web page to leave responsive appropriately.
Among one of the most interesting opportunities of working with this framework is the setting up of menus displayed as needed, depending on the activities of the users .
A fabulous option to get applying menus on small-sized display screens is to link the options in a sort of dropdown that only opens any time it is triggered. That is , set up a button to turn on the menu as needed. It is certainly quite not difficult to accomplish this with Bootstrap, the features is all ready.
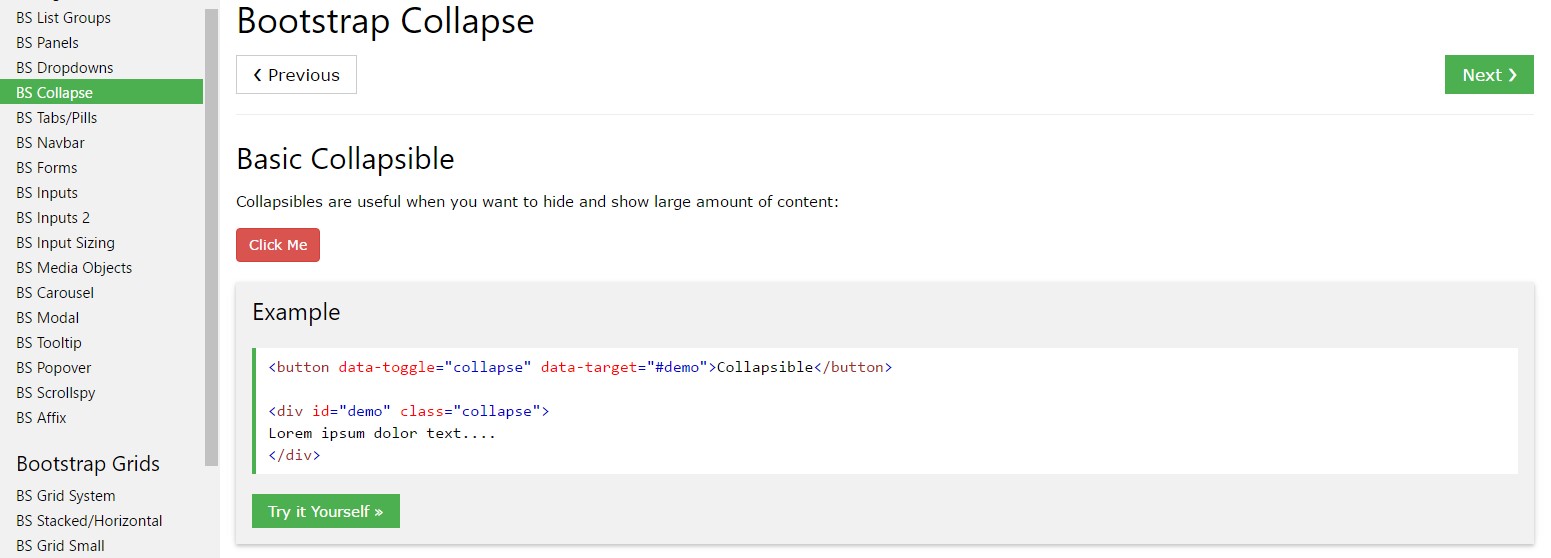
Bootstrap Collapse Responsive plugin helps you to toggle information within your webpages along with a few classes due to certain practical JavaScript.
Tips on how to make use of the Bootstrap Collapse Example:
To make the Bootstrap Collapse Class within small display screens, simply provide 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely cause the menu be lost on the smaller sized displays.
Inside the navbar-header, just under <a>, generate an activation button. The switch is simply just the text "menu" but it has the navbar-toggle class. In addition, couple of other specifications configure their function with the collapse, as can be discovered in this article:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this feature will be rendered inside of the context of the menu. By scaling down the personal computer display, it packs the inside elements and cover, being visible only through clicking on the
<button class = "navbar-toggle"> button to increase the menu.
In this way the menu will certainly show up yet will definitely not work if clicked on. It's by cause of this functionality in Bootstrap is performed with JavaScript. The great information is that we do not really must prepare a JS code line anyway, but also for the whole thing to function we have to bring in Bootstrap JavaScript.
At the bottom of the web page, right before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the tabs listed here to demonstrate and hide some other component via class modifications:
- .collapse hides material
- .collapsing is used during transitions
- .collapse.show reveals web content
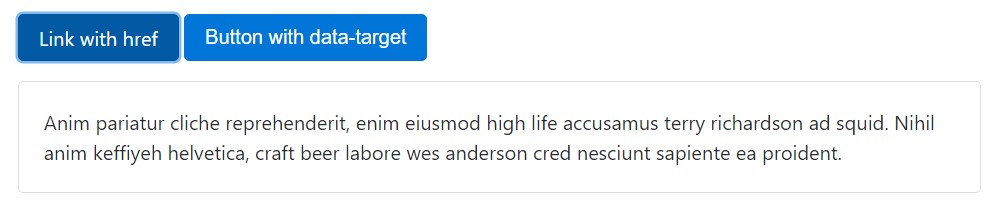
You can utilize a hyperlink by using the href attribute, or a button along with the data-target attribute. In each of the cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
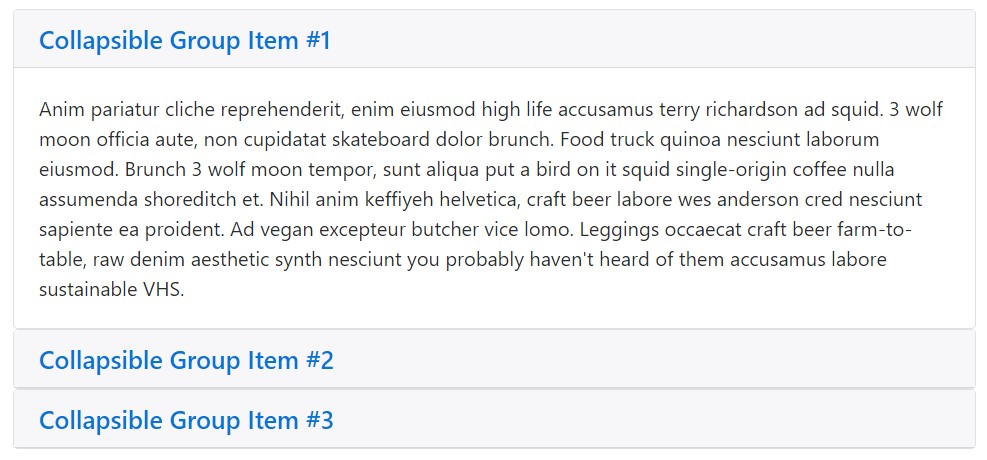
</div>Accordion for example
Increase the default collapse behaviour to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to add in aria-expanded to the control element. This attribute explicitly specifies the existing condition of the collapsible feature to screen readers and identical assistive techniques . Assuming that the collapsible element is closed by default, it needs to have a value of aria-expanded="false". In the event that you have certainly set the collapsible element to get exposed by default applying the show class, set up aria-expanded="true" on the control as an alternative. The plugin is going to promptly toggle this attribute based on regardless if the collapsible feature has been opened up or shut.
Additionally, in the event that your control feature is targeting a single collapsible feature-- i.e. the data-target attribute is pointing to an id selector-- you may add an additional
aria-controls attribute into the control element, containing the id of the collapsible element . The latest screen readers and similar assistive technologies utilize this kind of attribute to offer users with additional quick ways to find your way right to the collapsible feature itself.
Handling
The collapse plugin implements a handful of classes to handle the excessive lifting:
- .collapse cover up information
- .collapse.show reveals material
- .collapsing is added in the moment the transition launches , and got rid of as soon as it ends up
All of these classes may be seen in _transitions.scss.
By data attributes
Simply just add data-toggle="collapse" plus a data-target to the feature to instantly delegate control of a collapsible feature. The data-target attribute accepts a CSS selector to put the collapse to. Don't forget to add the class collapse to the collapsible component. In case you 'd desire it to default open, add in the additional class show.
To bring in accordion-like group management to a collapsible control, bring in the data attribute data-parent="#selector". Check out the demonstration to view this in action.
Using JavaScript
Make it possible manually with:
$('.collapse').collapse()Solutions
Features can certainly be passed via data attributes or else JavaScript. For data attributes, add the feature title to data-, as in data-parent="".
Ways
.collapse(options)
Switches on your material as a collapsible feature. Receives an optionally available options object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible component to displayed or else covered up.
.collapse('show')
Presents a collapsible component.
.collapse('hide')
Covers a collapsible feature.
Events
Bootstrap's collapse class exposes a number of events for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a useful and swift effect, without any excellent programming work we will definitely have a fantastic outcome.
However, it is not just useful when it comes to making menus, yet as well any other functions for presenting or hiding on-screen elements, depending on the acts and interests of users.
In general these kinds of elements are additionally practical for covering or else showing huge quantities of details, equipping more dynamism to the site and also leaving the layout cleaner.
Examine a number of video clip guides about Bootstrap collapse
Connected topics:
Bootstrap collapse official documents

Bootstrap collapse guide

Bootstrap collapse trouble